grafana 를 쓰면서 각 차트에 alert 를 걸어두는 경우가 종종있습니다. alert 는 기본적으로 텍스트 메세지 템플릿을 사용하기 때문에 이미지가 포함되어 있지 않습니다. 그런데 쓰다보면 항상 알람을 받고 grafana 에 접속해서 차트를 확인하는 일이 빈번하게 발생합니다. false alert 때문에 이런 동작을 반복하다보면 alert 를 무시하다 사고로 이어지는 경우도 생기죠.
문득 든 생각이 <alert 메세지가 차트가 보이면 좋겠구먼> 이었고 공식 가이드에 기술된 내용에 따라 설정을 해보기로 했습니다. 대략 방식을 보면 헤드리스 브라우저를 띄우고 해당 차트에 진입해서 png 파일을 생성해주고 고유 URL 을 만들어 주는 방식처럼 보입니다. 자세한 건 실제로 돌려봐야 알 수 있겠죠?
Grafana Image Renderer plugin for Grafana
Grafana Backend Image Renderer that uses headless chrome to capture images.
grafana.com
grafana 에 이미지 렌더링 플러그인 설치하기
이미지 렌더링을 위해서 먼저 grafana lab 에서 제작한 Grafana Image Renderer 플러그인을 설치해야 합니다. 플러그인을 설치하기 위해서는 먼저 Grafana 가 설치된 서버에서 grafana-cli 를 이용해 플러그인을 다운로드 받아야 합니다.
$ sudo /usr/sbin/grafana-cli plugins install grafana-image-renderer
installing grafana-image-renderer @ 2.0.0
from: https://grafana.com/api/plugins/grafana-image-renderer/versions/2.0.0/download
into: /var/lib/grafana/plugins
✔ Installed grafana-image-renderer successfully
Restart grafana after installing plugins . <service grafana-server restart>
rpm 으로 설치해서 그런것인지 OS 버전을 인식하지 않고 메세지를 내보내는 건지 모르겠습니다만, 플러그인 설치후 CentOS 6.x 기준으로 작성된 service 명령 안내가 나옵니다. 7.x 이후 버전을 쓰고 계시다면 아래와 같이 grafana 서버를 재기동 해주셔야 합니다.
$ sudo systemctl restart grafana-server
차트를 이미지 파일로 렌더링하기
플러그인 설치후 grafana 재기동까지 끝났다면 이제 렌더링이 잘 되는지 시험해 볼 차례입니다. 화면을 그냥 캡쳐하는 것과 무엇이 다르냐 하겠습니다만, 우리의 목적은 단순 캡쳐가 아니라 alert 메세지에 이미지를 포함시키는 것이 목표임을 잊지 마시기 바랍니다.

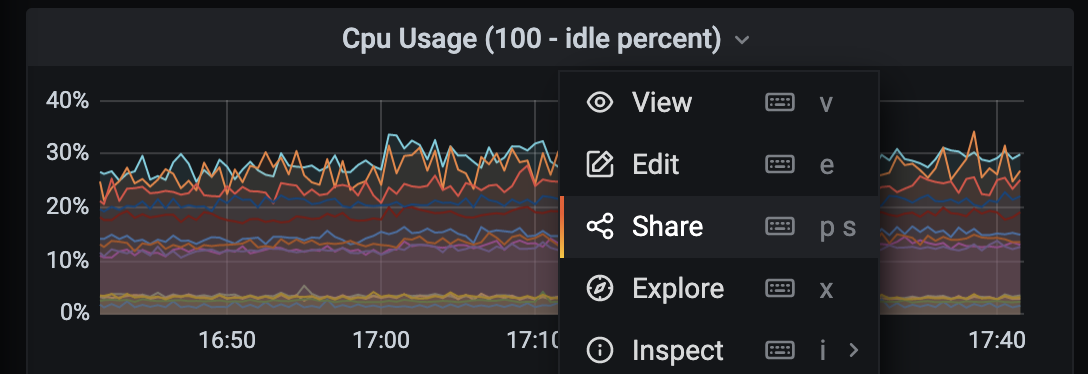
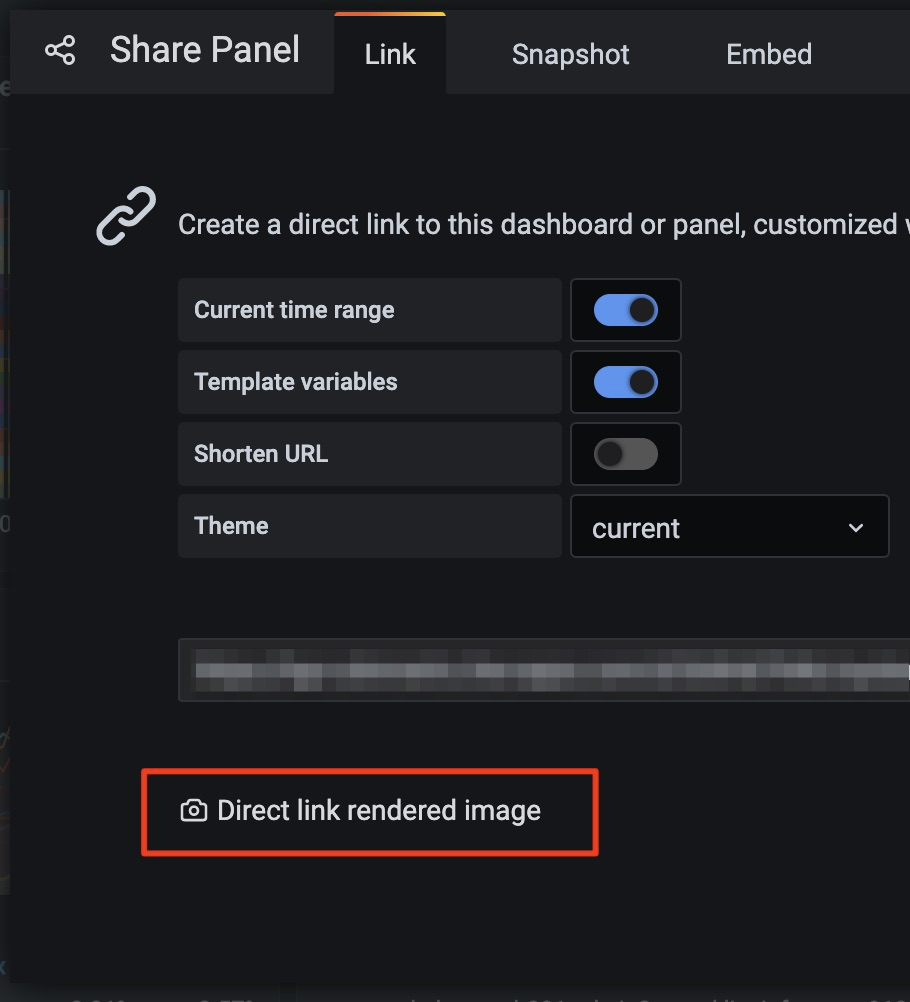
각 차트 상단의 toggle 버튼을 누르면 팝업 메뉴에서 `Share` 를 찾을 수 있습니다. 이 버튼을 누르면 나오는 `Share Panel` 에서 가장 아래에 있는 `Direct link rendered image` 버튼을 누르면 짠~ 하고 이미지가 나와야 합니다. 네, 꼭 나와야 합니다. ㅜㅜ

하지만 신은 저를 버리셨는지 차트가 나오지 않고 에러 페이지가 나왔습니다. 무엇이 문제인지 상세히 알려주지 않기 때문에 지금부터 grafana 와 렌더링 오류에 대한 원인을 찾기 위해 씨름을 좀 해야 합니다.

grafana 렌더링 관련 디버그 로그 설정
공식 가이드에서는 디버깅을 위해 grafana.ini 의 [log] 항목에서 이미지 렌더러를 필터로 걸어서 쓸 것을 권고 하고 있습니다. 하지만 꼭 그렇게 설정하지 않아도 에러 로그를 확인하는데는 문제가 없습니다. 하지만 필요하다면 아래의 내용대로 grafana.ini 를 수정하고 재기동 하면 되겠습니다. 참고로 grafana.ini 의 경로는 패키지 설치 기준으로 `/etc/grafana/grafana.ini` 입니다.
[log]
filters = rendering:debug
제 경우 굉장히 명확하게 에러가 나왔기 때문에 디버그로 설정할 필요는 없어 보였습니다. grafana 인스턴스와 이미지 렌더러 플러그인이 동일 머신에서 실행중이었기 때문에 localhost 콜을 했지만 https 로 호출된 것이 이유였습니다. 인증서 정보가 맞지 않아 ERR_CERT_COMMON_NAME_INVALID 에러가 발생한 것을 확인할 수 있습니다. 참고로 에러 로그의 경로는 `/var/log/grafana/grafana.log` 입니다.
t=2021-01-20T17:51:05+0900 lvl=eror msg="Browser request failed" logger=plugins.backend pluginId=grafana-image-renderer failure=net::ERR_CERT_COMMON_NAME_INVALID url="https://localhost:3000/d-solo/Sr8H67hWz/system-metrics?orgId=1&from=1611129063221&to=1611132663221&var-Cluster=All&var-Instance=All&panelId=7&width=1000&height=500&tz=Asia%2FTokyo&render=1" method=GET
grafana.ini 의 [rendering] 설정 수정
SSL 인증서의 문제는 해결이 어렵지 않습니다. grafana-image-renderer 가 사용할 프로토콜은 grafana.ini 에서 지정할 수 있습니다. grafana.ini 파일을 열고 아래와 같이 설정하시기 바랍니다. 로컬 환경에 대한 설정이기 때문에 https 연결 과정의 에러를 무시해도 괜찮습니다.
[plugin.grafana-image-renderer]
rendering_ignore_https_errors = true
설정을 변경했으면 grafana-server 를 재기동 해줍니다.
$ sudo systemctl restart grafana-server
재기동이 완료되면 앞서 진행했던 것처럼 차트에서 Share 메뉴를 선택하고 `Direct link rendered image` 를 선택합니다. 이번에는 문제 없이 이미지가 화면에 출력되었습니다. 이렇게 생성된 PNG 파일은 아래의 경로에서 확인할 수 있습니다.
$ sudo ls -al /var/lib/grafana/png
total 444
drwx------ 2 grafana grafana 134 Jan 21 10:53 .
drwxr-xr-x 5 grafana grafana 66 Jan 21 12:04 ..
-rw-r--r-- 1 grafana grafana 111403 Jan 21 10:46 96YKmq7MmGRTm8rArAMY.png
-rw-r--r-- 1 grafana grafana 109553 Jan 21 10:14 IQkelP0MQ70KVvFyEdeO.png
-rw-r--r-- 1 grafana grafana 111403 Jan 21 10:48 npMRvBsSuPxwDhRESL2n.png
-rw-r--r-- 1 grafana grafana 112893 Jan 21 10:53 xsCpyt0Idc39bKVjf9FL.png
이미지 렌더링에 대한 요청이 많은 것이 아니라 그랬을까요? 공식 문서에서 권장하는 16GB 의 메모리 공간에 택도 없이 부족한 경량 가상머신 장비였지만 렌더링 속도도 느리지 않았고 생성 과정에서 문제도 발생하지 안았습니다.
Slack Notification 의 설정? 결국 실패
결국 중요한 것은 이렇게 만든 이미지가 슬랙과 같은 서비스로 잘 연동되는지가 중요합니다. 문제는 이렇게 생성된 이미지들이 슬랙에서 보이려면 퍼블릭 인터넷 환경에서 접근이 가능해야 한다는 점이었습니다. 특히 회사 내부에서 사용하는 시스템의 중요한 지표라면 외부에서 아무나 액세스 할 수 있는 공간에 차트를 저장하는 것은 보안상 문제가 될 수 밖에 없습니다.
결론을 먼저 말씀드리긴 했습니다만, 이렇게 생성한 슬랙으로 전달되지 않았습니다. grafana notification 은 발송이 되지만 이미지 주소가 내부 도메인, 내부 주소를 사용하고 있기 때문에 슬랙이 읽어들여 채널에 렌더링 할 수가 없었습니다.

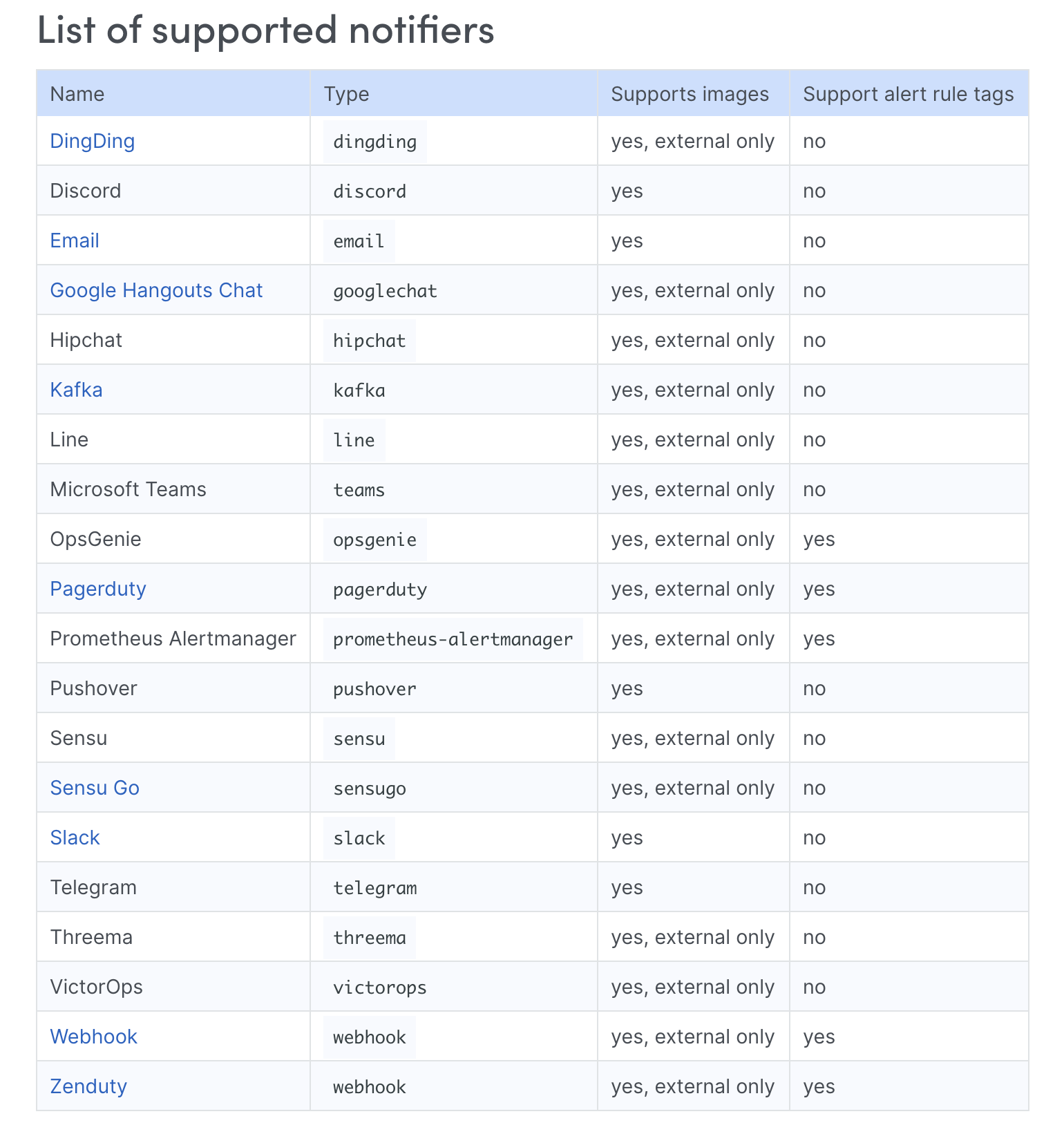
grafana 는 위와 같이 Notification 의 대상이 될 수 있는 type 을 제공하고 있습니다. 세번째 컬럼에서 <external only> 로 표기된 서비스들은 설명드린 것처럼 퍼블릭 인터넷 구간에서 접근이 가능한 스토리지를 사용해야만 합니다. S3 와 같은 것이 대표적이겠죠. 이 표기가 없는 Type 의 경우 local 스토리지를 사용할 수 있다고 이해하고 슬랙을 사용해보고자 했지만, 결과적으로는 잘 동작하지 않았습니다.
에필로그
grafana 에서 슬랙을 액세스 하는 방식은 Incoming Webhook 입니다. 이 방식에서는 파일의 업로드가 제공되지 않습니다. 메세지만 전송할 수 있는 것이지요. 내부 주소를 쓰게 되면 외부 환경에서 VPN 등의 연결이 필요한 상황이 또 발생하니 좋은 접근이 되기는 어렵습니다. 애초부터 문제 상황을 한번에 알기 위해서 이미지를 메세지에서 보여주려는 것이었는데 보안상 불가하다가 된 상황입니다.
외부 액세스가 문제 없는 이미지들이라면 (과연 존재할까요?) 공식 문서의 external_image_storage 섹션을 확인하여 S3 등을 타겟으로 설정해서 쓰시면 되겠습니다. 결과적으로 도움이 안되는 포스팅이 되버린 것 같아 속상합니다만...ㅎㅎ 사내용 이미지를 grafana notification + slack 으로 해결해 보신 경우가 있다면 댓글로 도움 말씀 부탁드리겠습니다!
Grafana 를 새로운 버전으로 업그레이드 해보자
한 번 설치해서 잘 돌아가는 시스템을 업그레이드 하는 것은 참 귀찮은 일입니다. 하지만 새로운 버전에서만 쓸 수 있는 기능이 생겼고 이를 사용해야 하는 경우엔 어쩔수 없이 업그레이드를 선
ondemand.tistory.com