| ✔︎ 이 포스팅은 3개의 글로 나누어져 있습니다. 또한 Mac 환경에서 Xcode 가 제공하는 iOS Simulator 로 빌드후 배포하는 것에 포커스가 맞추어져 있습니다. 참고하시어 시리즈 글을 읽으시면 건강에 좋습니다! (1편) Flutter X Firebase, 환경 설정 하기 https://ondemand.tistory.com/266 (2편) Flutter X Firebase, 패키지 임포트 및 UI 코드 만들기 https://ondemand.tistory.com/276 (3편, 이글) Flutter X Firebase, Firestore 객체로 CRUD 코드 만들기https://ondemand.tistory.com/277 |
지난 포스팅에서 우리는 Firestore 를 Flutter 프로젝트에서 사용하기 위하여 패키지를 추가하는 방법을 살펴보았습니다. Firestore 로부터 데이터를 받아오기 위하여 StreamBuilder 위젯을 통해 Firestore 의 스냅샷을 전달받는 코드를 추가했습니다. 전달된 데이터를 ListTile 위젯에 넣기 위해 DocumentSnapshot 타입을 이용했습니다.
Firestore 를 연동하여 UI 에 저장된 데이터를 표현하는 코드를 모두 추가했으니 이제 실제로 데이터를 넣고 빼는 과정에 필요한 코드를 만들어 보겠습니다. To-Do 앱이기 때문에 1) 할 일 추가, 2) 한 일 삭제, 3) 한 일로 기록 정도의 세가지 동작이 필요할 것 같습니다. 각각 _addTodo, _deleteTodo, _toggleTodo 메서드로 정의하여 _TodoListPageState 클래스에 넣어보겠습니다. (이 예제는 모두 <오준석의 플러터 생존코딩> 에 수록된 예제를 기반으로 합니다)
추가 메서드 만들기
먼저 UI 로 입력받은 할 일을 Firestore 에 등록하는 추가 메서드를 살펴보겠습니다. 삭제나 토글 메서드는 Firestore 에 이미 등록된 데이터를 다루는 메서드이고 추가 메서드는 새로운 데이터를 등록하는 메서드이기 때문에 메서드의 파라메터가 조금 다릅니다. (라고 적지만 그냥 나누어 봤습니다)
void _addTodo(Todo todo) {
// setState(() {
// _items.add(todo);
// _todoController.text = '';
// });
Firestore.instance
.collection('todo')
.add({'title': todo.title, 'isDone': todo.isDone});
_todoController.text = '';
}
Firestore 를 이용할 때와 이용하지 않고 State 만 이용할 때의 차이를 보기 위해 setState 를 호출하는 코드를 주석처리만 해보았습니다. 이미 선언한 Firestore 전역 객체가 있기 때문에 코드에서 보이는 것처럼 데이터를 쓸 콜렉션과 필드 값을 지정하는 것이 코드의 전부입니다. UI 의 위젯에 입력한 title 과 isDone 값을 할당하는 것으로 충분합니다.
삭제, 토글 메서드 만들기
삭제와 토글 메서드는 추가 메서드와는 달리 메서드의 입력 파라메터로 앞서 이야기 되었던 DocumentSnapshot 타입을 받게 됩니다. 삭제하거나 토글해야 하는 데이터가 Firestore 의 데이터이기 때문입니다. 실제 삭제하거나 업데이트(토글) 할 데이터의 고유한 ID 를 알아야 합니다. Firestore 는 NoSQL DB 이기 때문에 데이터 Row 를 Document 라고 부릅니다. 흔히 NoSQL 을 도큐먼트 DB 라고도 부르는 것을 아마 들어보셨을 겁니다.
void _deleteTodo(DocumentSnapshot doc) {
// setState(() {
// _items.remove(todo);
// });
Firestore.instance.collection('todo').document(doc.documentID).delete();
}
void _toggleTodo(DocumentSnapshot doc) {
// Parameter : 'todo' variable of 'Todo' type
// setState(() {
// todo.isDone = !todo.isDone;
// });
Firestore.instance
.collection('todo')
.document(doc.documentID)
.updateData({'isDone': !doc['isDone']});
}이번에도 Firestore 객체가 제공하는 delete(), updateData() 메서드를 이용했습니다. 코드 자체는 무척 간단하죠? 주의해야 할 것은 Firestore 는 이러한 트랜잭션 하나하나를 카운트하고 무료 구간을 넘어가면 과금이 시작됩니다. 큰 규모의 데이터를 가지고 코드를 만들어 보고 있다면 트랜잭션 수가 얼마나 카운트 되었는지 중간중간 체크해 보시는 것이 좋습니다.

시뮬레이터를 이용하여
실제 앱으로 확인해보기
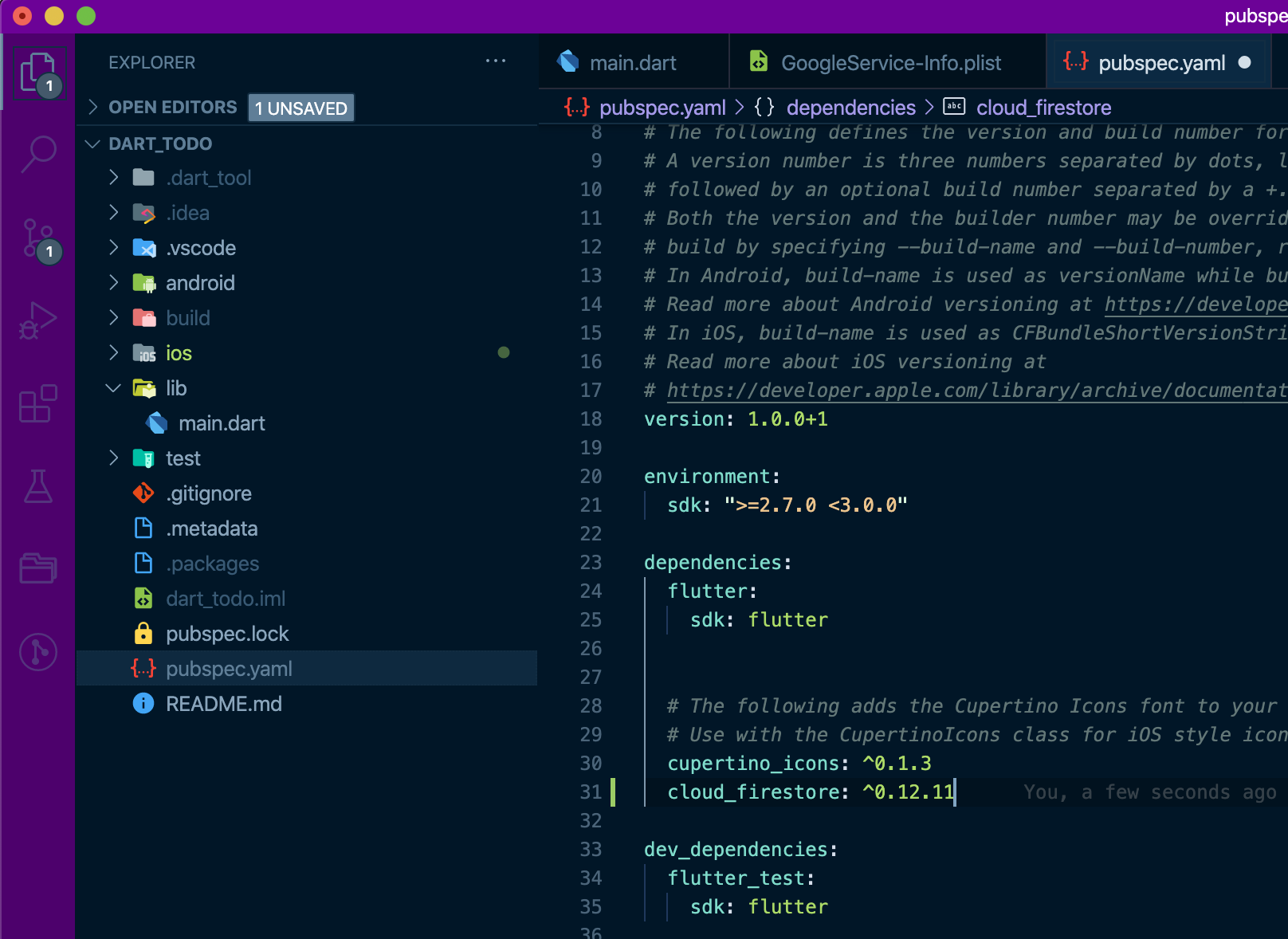
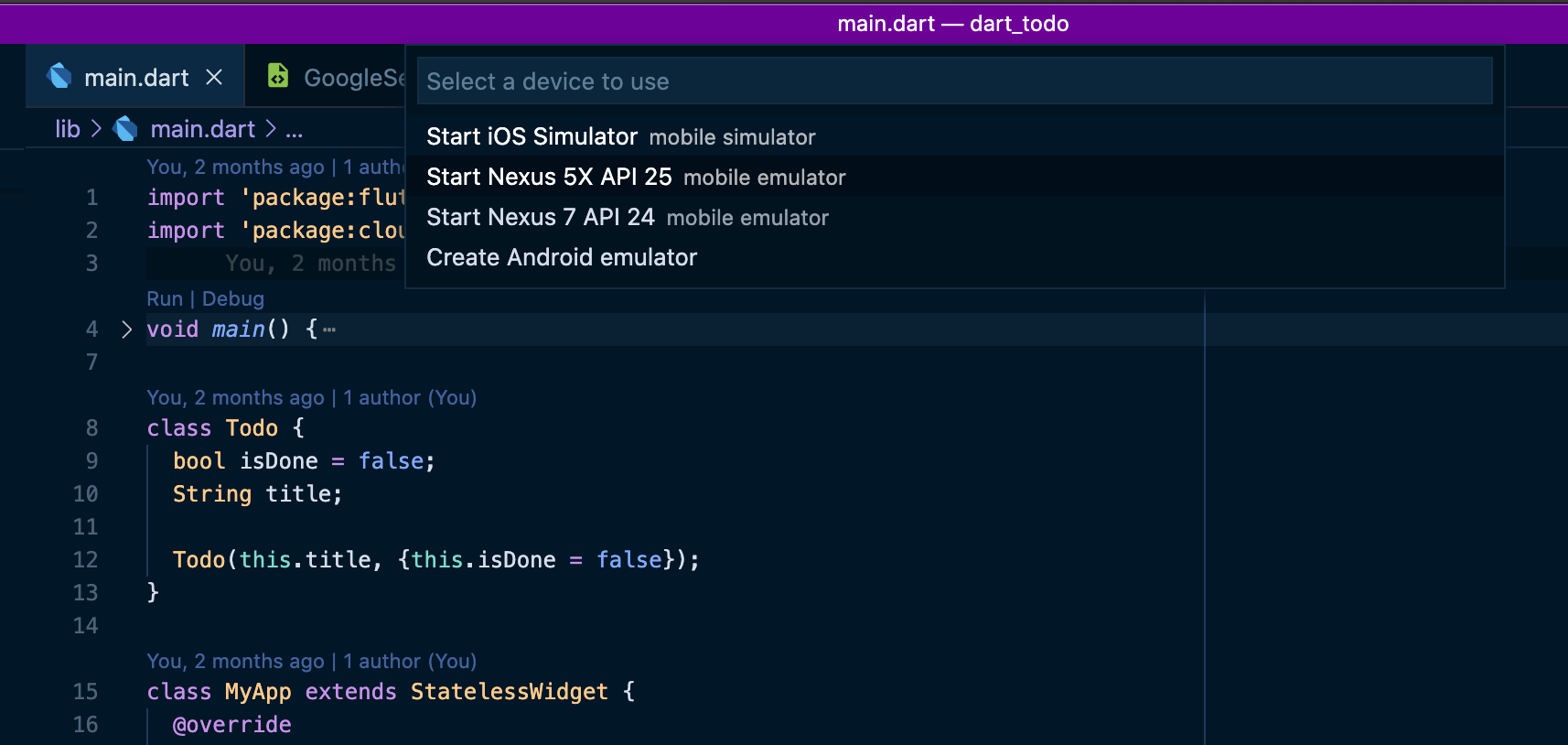
이제 코드가 준비되었습니다. Xcode 가 제공하는 시뮬레이터를 이용하여 지금까지 만든 코드를 실행해보고 실제로 Firestore 에 데이터가 잘 적재되는지를 살펴보겠습니다. VS Code 에서 F5 를 누르고 <Start iOS Simulator> 를 선택하여 코드를 실행하면 됩니다. 참 쉽죠?


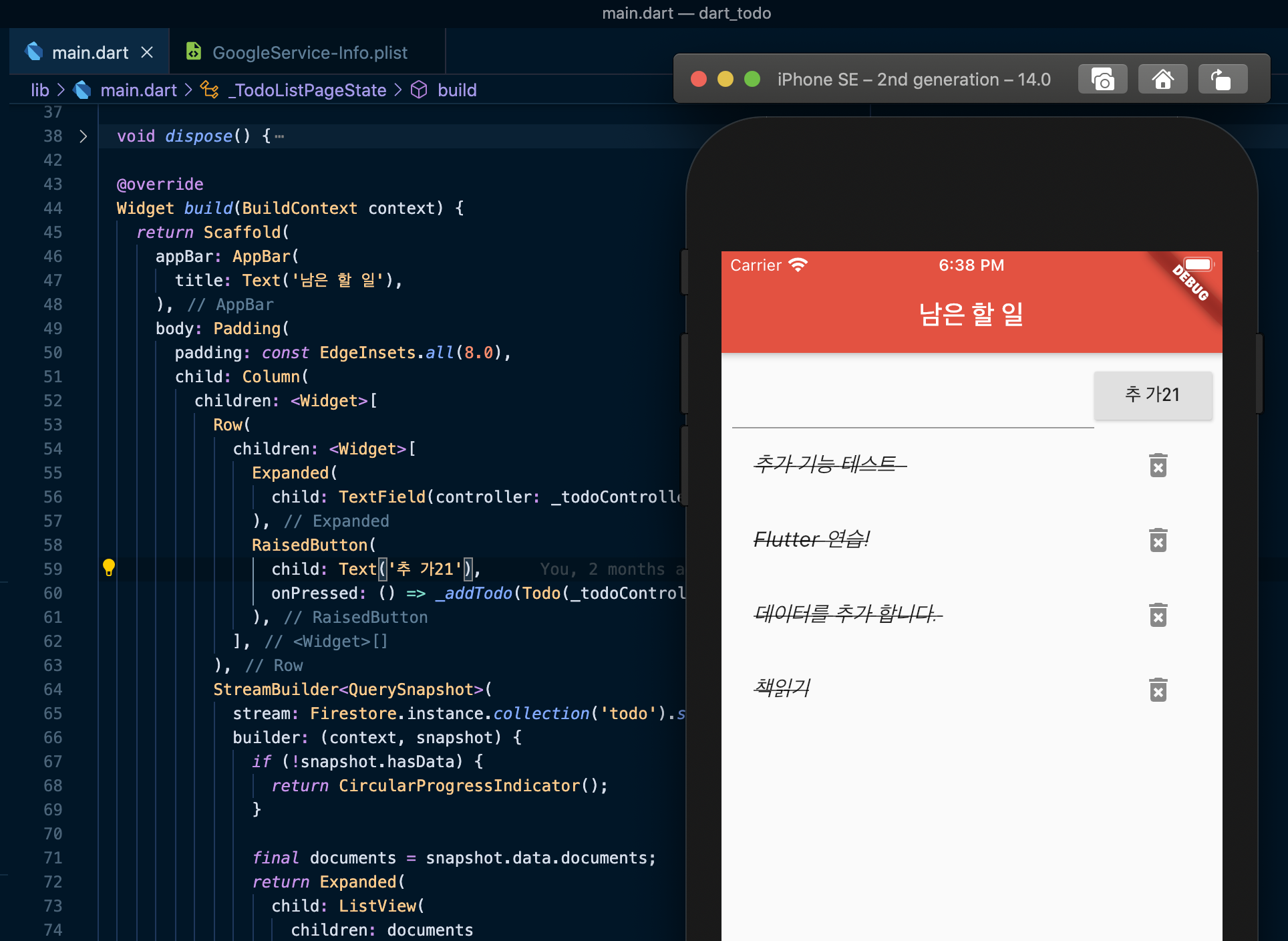
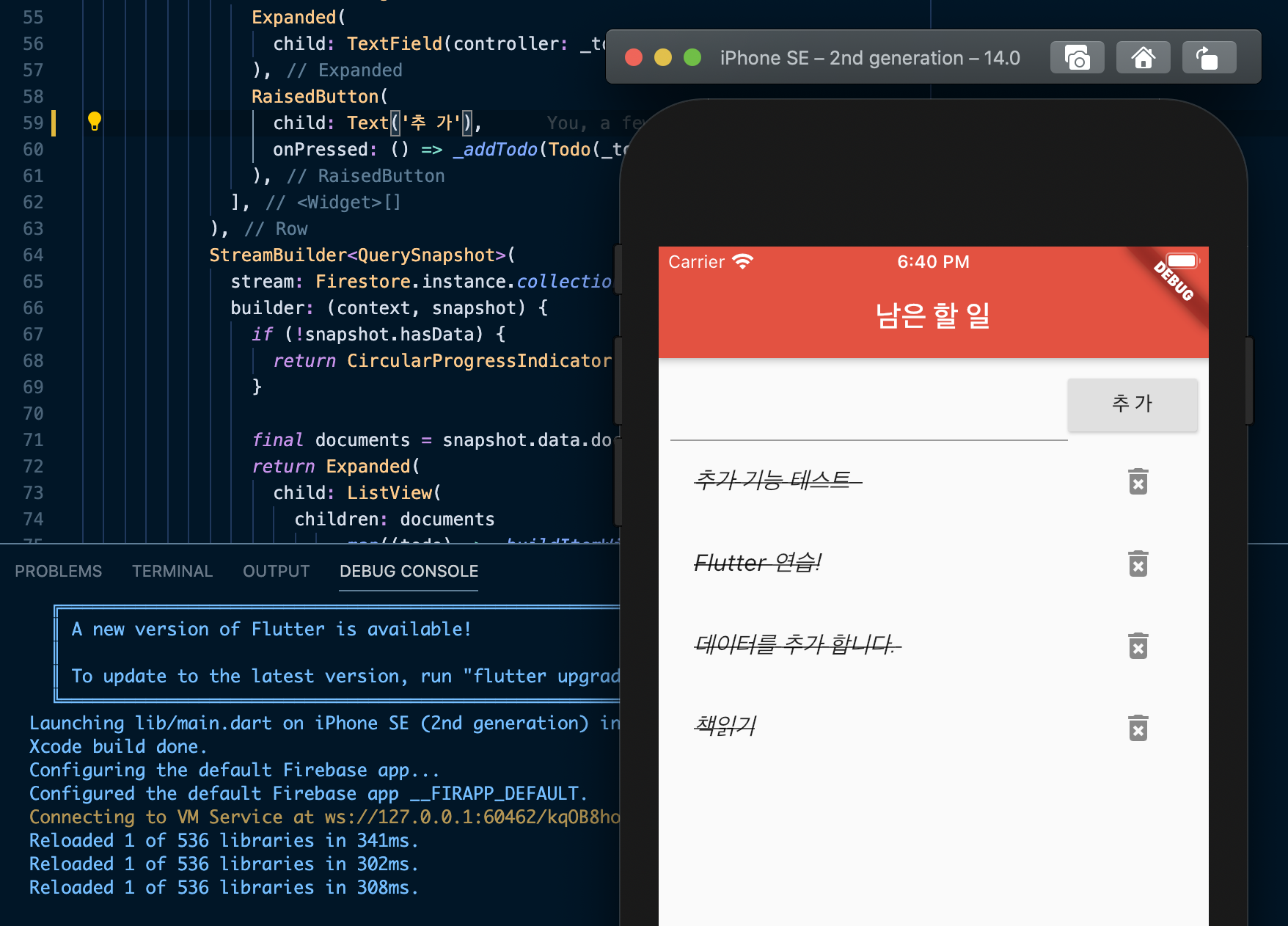
시뮬레이터의 구동은 늘 시간이 걸리죠. 하지만 무사히 구동이 되었고 미리 등록해 둔 4개의 도큐먼트를 잘 가지고 와서 화면에 리스트로 출력을 해주었습니다. 가만히 보니 버튼 이름에 오타가 들어갔군요? 오타를 코드에서 수정하고 저장하면 Hot Reload 되어 수정된 내용이 바로 반영이 됩니다. Vue 로 Frontend 개발하는 느낌이라 무척 편리하네요!

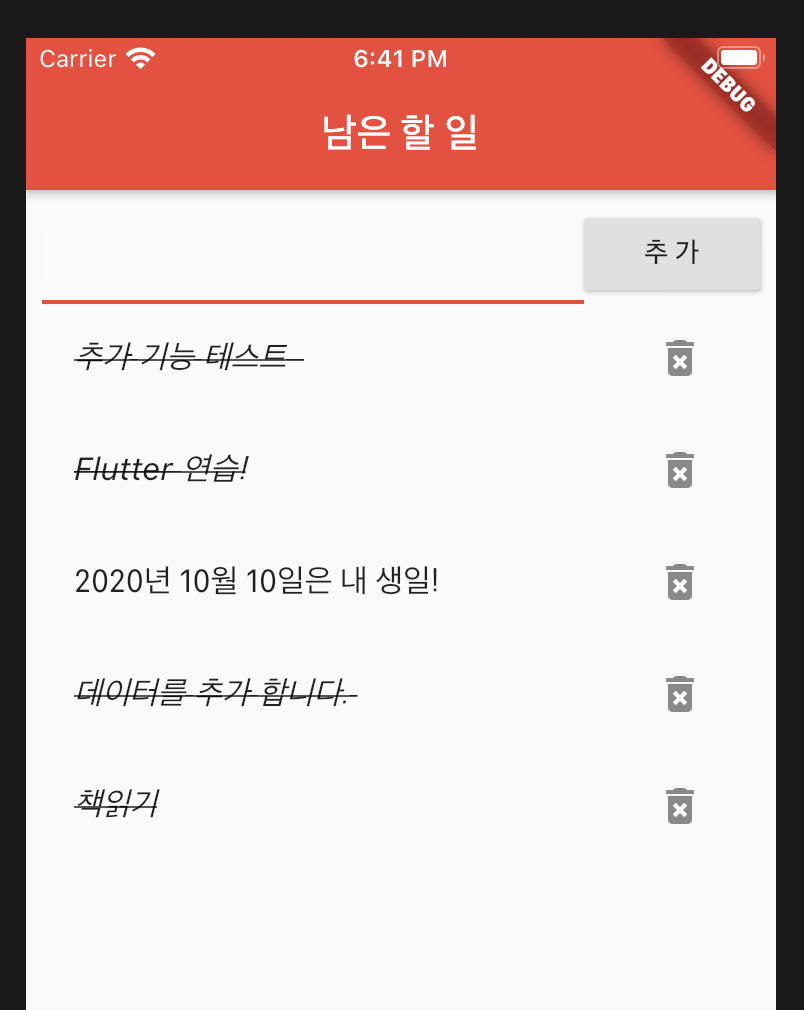
이번에는 할일을 추가하고 Firestore 에 업데이트가 잘 되는지 확인을 해볼까요?


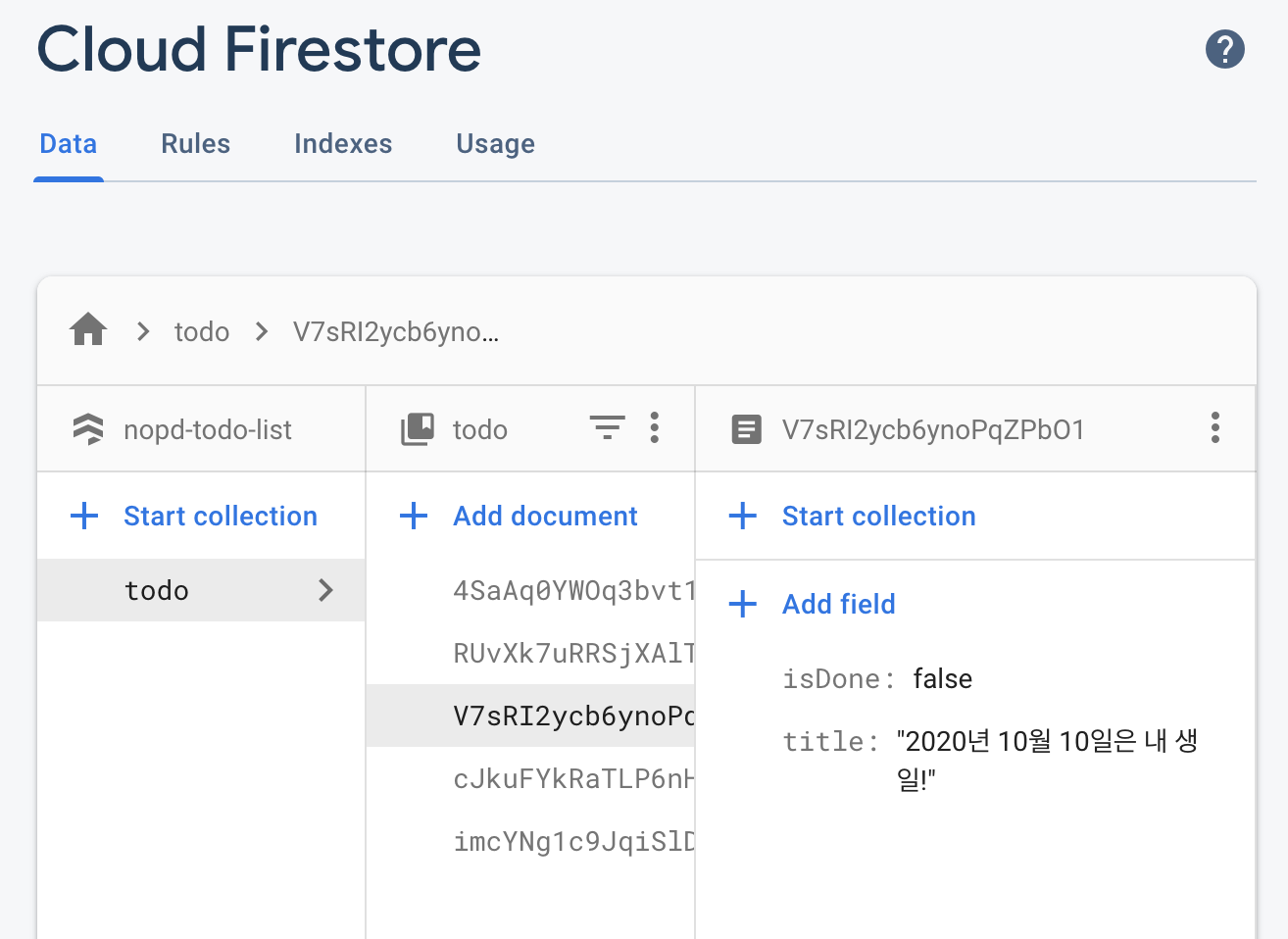
UI 에서 입력한 새로운 데이터가 문제 없이 Firestore 에도 업데이트 된 것을 확인할 수 있었습니다. 이렇게 세번의 포스팅을 통해 Mac 환경에서 VS Code 를 이용하여 iOS 시뮬레이터에 배포하여 시험해보는 과정까지를 살펴보았습니다. 이유는 잘 모르겠지만 Flutter 와 관련된 책들이 대부분 안드로이드 환경에 대한 이야기가 중심이 되어 있어 iOS 로 배포해보고싶다는 생각에서 작업을 진행해 보았습니다.
이제 Flutter 를 이용해서 실제로 써먹을만한 앱을 기획해서 마켓에 배포해 볼 시간입니다. 100세 시대, 지속적으로 벌이를 할 수 있는 방법이 필요한 시대입니다! 강력 추천해 드리는 <오준석의 플러터 생존 코딩>은 아래의 링크를 참고하시기 바랍니다! 그 사이에 에이콘에서 번역서가 한 권 더 나온거 같으니 한 번 읽어봐야겠습니다!
오준석의 플러터 생존 코딩
소문난 명강사 ‘오준석’이 안드로이드·iOS 앱 개발자에게 보내는 선물 같은 책앱을 만드는 ‘완벽한 준비’에 시간을 낭비하지 말자. 이 책은 기본을 빠르게 익히고 앱을 직접 만들며 필요한
www.yes24.com
본 포스팅은 제휴마케팅을 통해 소정의 수수료를 지급받을 수 있습니다