플러터 개발환경을 안드로이드 스튜디오에 구성해 보도록 하겠습니다. 기억하실지 모르겠지만 비주얼 스튜디오 코드 Visual Studio Code 에 환경을 구성하는 법을 잠깐 소개드렸었죠? 어쩌다보니 그 사이 시간도 많이 흘렀고... 다시 플러터 작업을 시작하면서 이번엔 안드로이드 스튜디오에 환경을 만들어 보도록 하겠습니다.
플러터 플러그인 설치
가장 먼저 필요한 것은 안드로이드 스튜디오입니다. 안드로이드 스튜디오의 설치는 이미 되어 있다는 가정하에 플러터 개발환경을 꾸미도록 하겠습니다. 안드로이드 스튜디오가 제공하는 플러터 플러그인을 설치하면 개발환경 구성이 쉽게 진행됩니다.

안드로이드 스튜디오를 실행하고 우측 하단의 <Configure>를 눌러 <Plugins>를 선택합니다. 플러그인 추가를 통해 플러터를 안드로이드 스튜디오에서 사용할 수 있게 됩니다. 플러그인을 선택하고 검색창에 flutter를 검색했더니...

아무런 플러그인이 검색되지 않았습니다. 설치되어 있는 안드로이드 스튜디오의 버전이 3.1.4로 꽤 낮은 편이라 플러그인에서 검색이 잘 안되는 것 같습니다. 친절하게 안내된 <Search in repositories>를 누르고 다시 flutter를 검색해 봅니다. 높은 버전의 안드로이드 스튜디오라면 플러터를 바로 찾으실 수 있었을겁니다.

네, 이번에는 잘 찾아졌습니다! 여러가지가 있지만 가장 눈에 띄는 것을 설치하려고 보니... 업데이트 날짜가 2018년 10월 2일이군요. 아무래도 느낌이 좋지 않으니 안드로이드 스튜디오를 업데이트하고 오도록 하겠습니다 ;;;
안드로이드 스튜디오 업데이트
매번 느끼는 것이지만 새로운 개발 환경을 만드는 것은 참 스트레스입니다. 본 게임에 들어가기도 전에 환경 설정하고 Hello World 찍어보다가 시간이 다 가기 마련이죠. 이번에는 꼭 제대로 공부하겠다는 일념으로 (스스로를 속이며) 안드로이드 스튜디오를 업데이트 해봅니다.

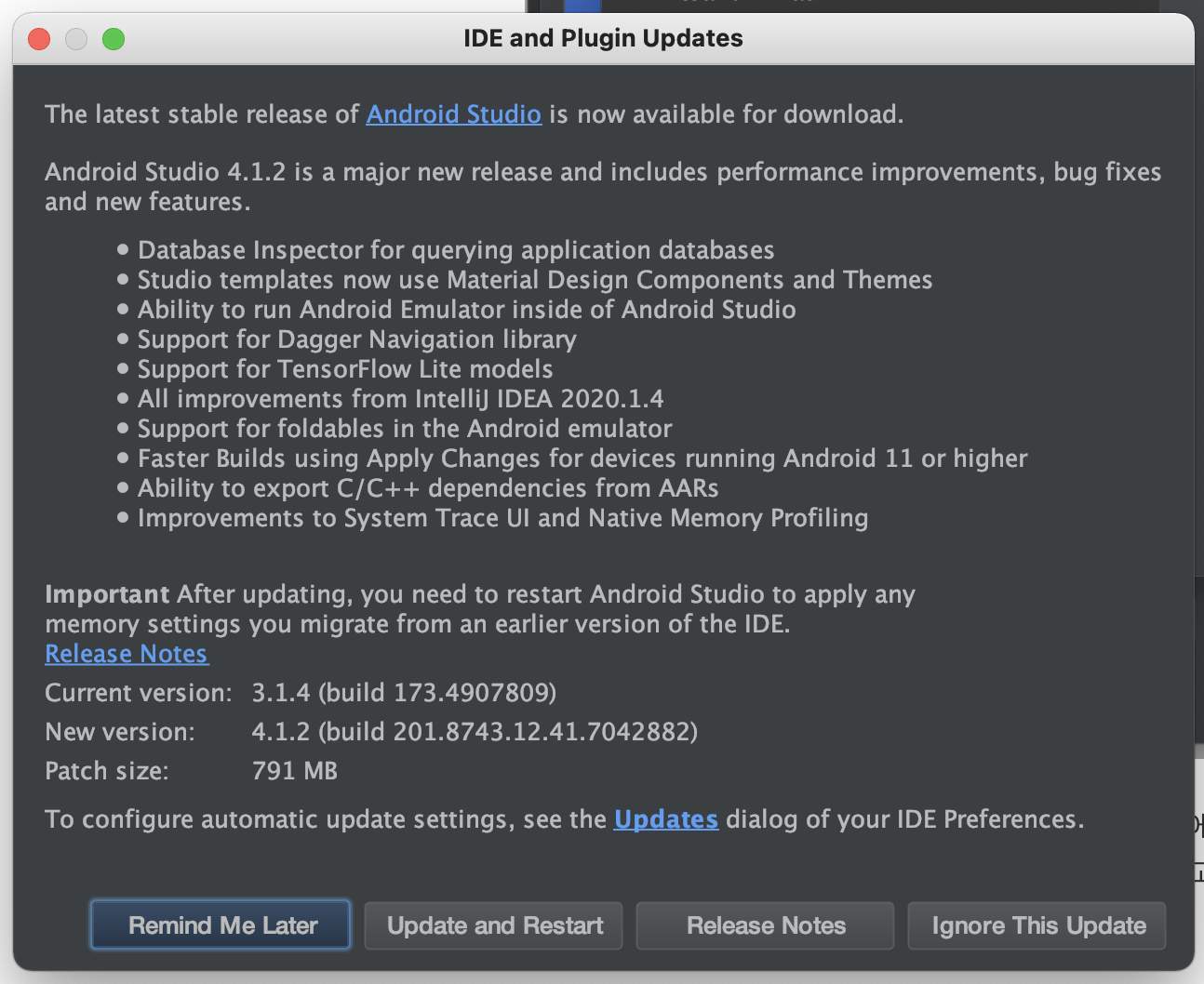
다행히 용량이 그리 크지 않네요. 최신버전과는 메이저 버전 넘버가 차이날 정도로 시대에 뒤떨어져 있는 안드로이드 스튜디오를 가지고 있었군요. 과감히 <Update and Restart>를 눌러 업데이트를 진행합니다. 자바도 업데이트하고... 여러가지로 컴퓨터가 고생을 합니다.

친절히도 오래된 버전 삭제를 건의하길래... 재빨리 마음 변하기 전에 <Delete Directories>를 눌러줍니다. 잘가라 안드로이드 스튜디오 3.1아..!
다시 플러터 플러그인 설치 시도하기!
이제 정신차리고 다시 플러그인 업데이트를 시도해 봅니다. <Configure>메뉴에 옵션도 많아지고... 잘은 모르겠지만 버전업을 하니 UI도 막 이뻐지는 것 같고 뭐 그런 기분이가 듭니다. 플러터가 이번에는 잘 검색되겠죠?

다행히 이번에는 Flutter의 검색결과가 바로 똭~하고 나왔습니다. 다운로드 횟수가 8백만회가 넘어가는 가장 첫번째 검색결과가 우리가 찾는 플러그인입니다.

우측 상단의 Install 버튼을 누르고 플러그인 설치를 진행하겠습니다. 아파트 네트웍이 느린지 아직 아이콘도 제대로 안뜬 플러그인들이 눈에 띄는군요. 일해라 SK브로드밴드!

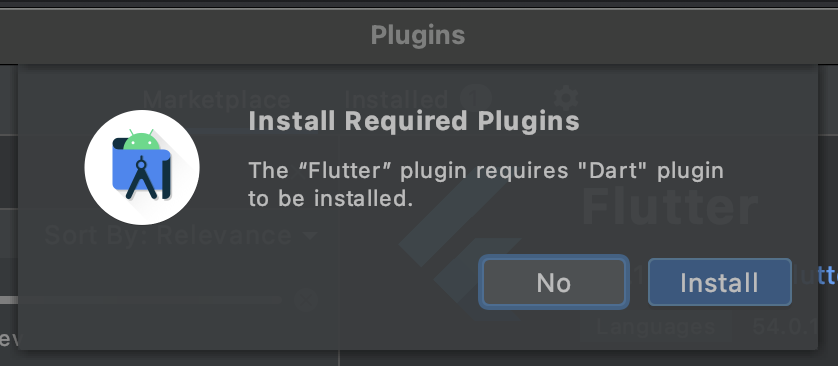
플러터를 구성하는 필수 요소인 다트 Dart 언어용 플러그인도 따로 존재하나 봅니다. Required 이니 Install 을 눌러서 Dart 플러그인도 설치하도록 하겠습니다.

하아.. 뭔가 많습니다. 다트를 설치하고나니 이번에는 개발 도구를 재기동 하겠다고 합니다. 배움의 길은 역시 멀고도 험합니다. Restart를 누르고 재기동을 수행합니다. 참 착하죠?

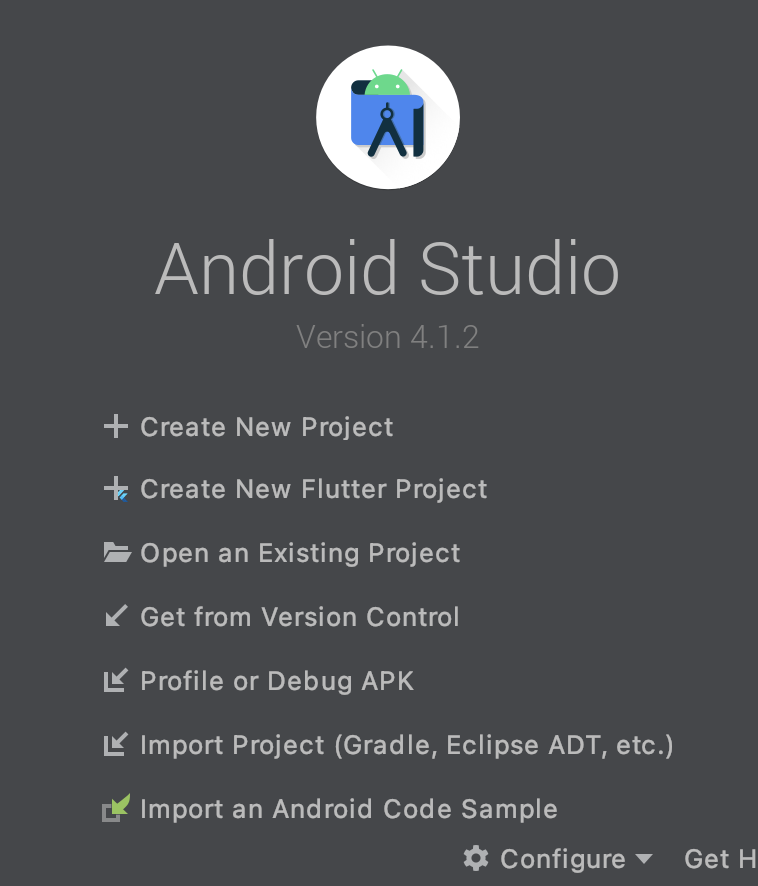
안드로이드 스튜디오가 재기동되고 나니 이전에 없었던 옵션이 하나 생긴 것이 보입니다. 바로 <Create New Flutter Project> 입니다! 감동적인 순간입니다. 드디어 플러터 프로젝트를 만들고 코드를 개발할 수 있는 준비가 되었습니다!
To be continued...
#플러터 #flutter #androidstudio #ide #개발환경구성 #크로스플랫폼 #모바일앱 #앱개발