| ✔︎ 이 포스팅은 3개의 글로 나누어져 있습니다. 또한 Mac 환경에서 Xcode 가 제공하는 iOS Simulator 로 빌드후 배포하는 것에 포커스가 맞추어져 있습니다. 참고하시어 시리즈 글을 읽으시면 건강에 좋습니다! (1편, 이글) Flutter X Firebase, 환경 설정 하기 https://ondemand.tistory.com/266 (2편) Flutter X Firebase, 패키지 임포트 및 UI 코드 만들기 https://ondemand.tistory.com/276 (3편) Flutter X Firebase, Firestore 객체로 CRUD 코드 만들기https://ondemand.tistory.com/277 |
Flutter 를 이용하면서 Firebase 를 이용하는 방법을 살펴보겠습니다. 둘 다 구글에서 만든 것이라 그런지 연동하는 것이 어렵지 않습니다. 다만 손이 좀 가게되고 처음 다루는 경우에 조금 헤멜 수 있습니다. 참고로, iOS 용으로 프로젝트를 구성하는 방법을 다루고 있습니다. Android OS 는 별도로 설명해 보도록 하겠습니다. 순서는 아래와 같습니다.
- Firebase / Firebase 에 새로운 Project 등록하기
- Project Code / Firebase SDK 를 개발중인 Project Code 에 추가하기
- Firebase / Cloud Firestore 에 새로운 Database 생성
- Project Code / Cloud Firestore 의존성을 Project Code 에 추가하기
Firebase 에 새로운 Project 등록하기
Firebase 는 구글이 제공하는 PaaS 플랫폼입니다. 모바일 앱이나 웹 어플리케이션 등을 개발할 때 필요한 다양한 구성요소와 분석도구를 플랫폼으로 제공하고 있어 별도의 환경을 구성하는 어려움과 번거로움을 줄여주기 때문에 (돈만 잘 내면) 무척 편리합니다. http://firebase.google.com/로 접근하여 구글 계정으로 로그인한 후 <Create a project> 로 새로운 프로젝트를 생성해 보겠습니다.

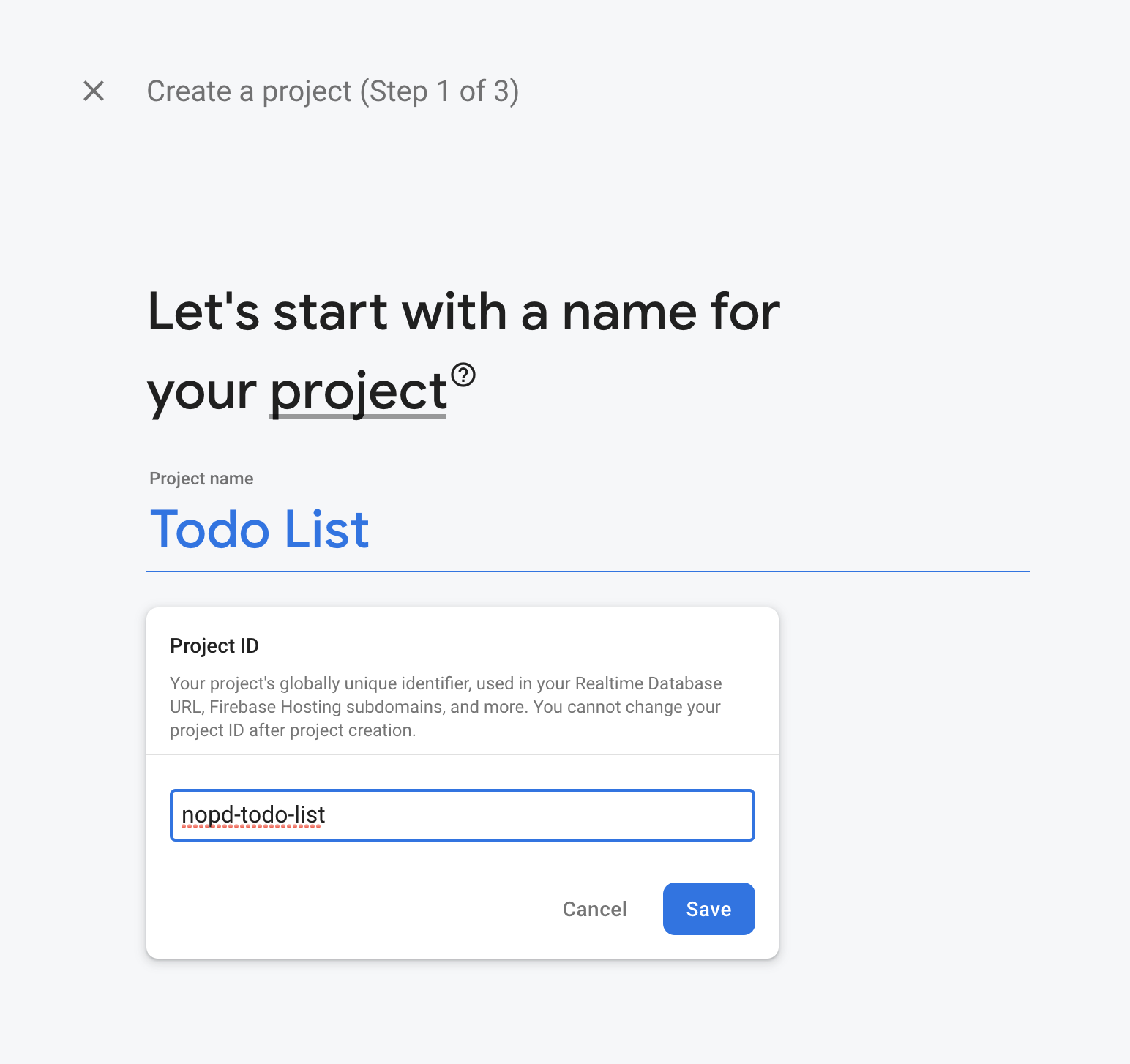
Firebase 는 Project 를 만드는 것에서 부터 시작됩니다. Project 별로 서비스 구성요소나 분석도구 등을 사용할지 결정하고 이용하는 구조입니다. 간단하게 식별할 수 있는 Project 이름과 Project ID 를 취향껏 지정하도록 하겠습니다.

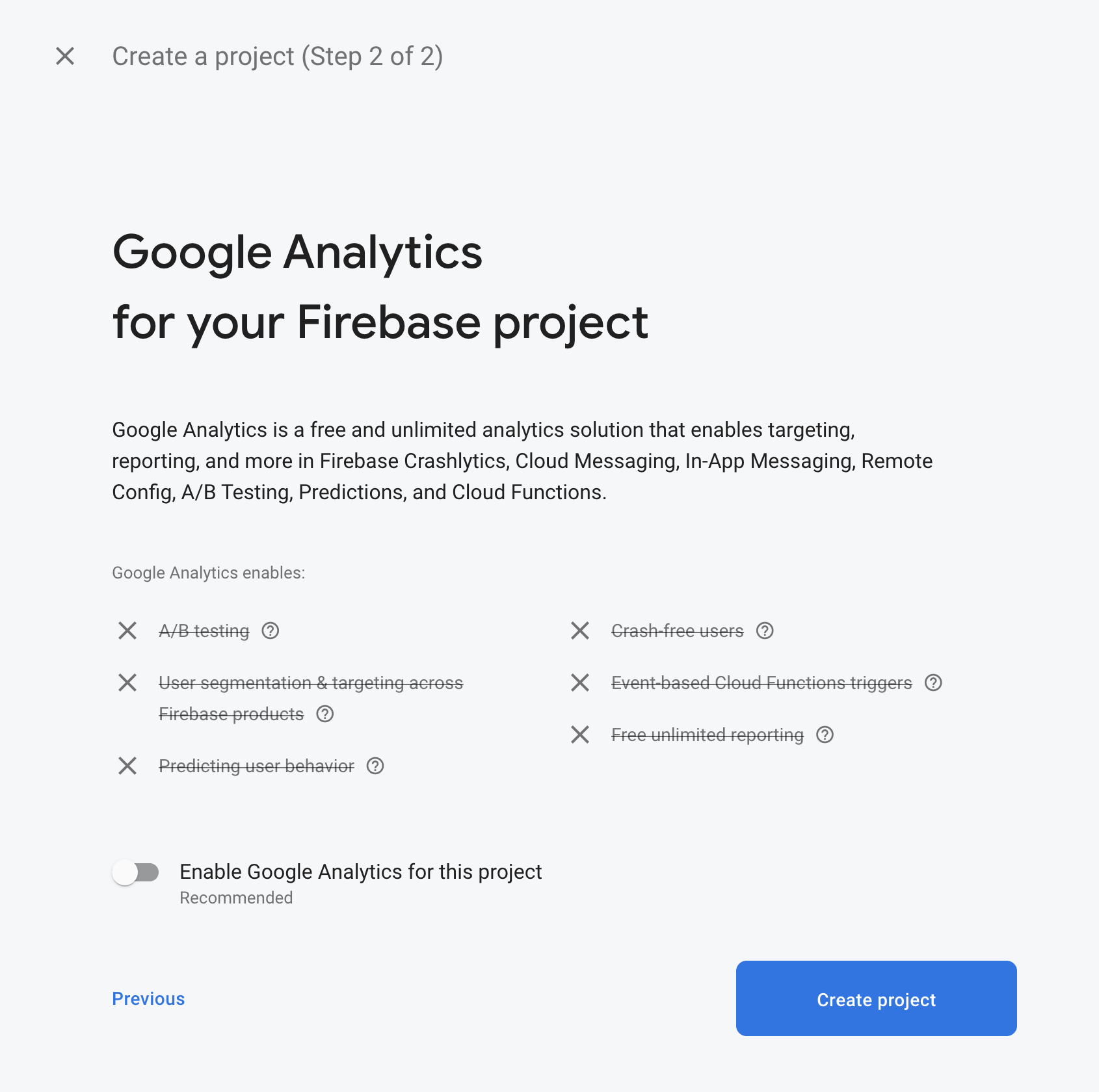
구글 애널리틱스는 사용자들의 행동 정보를 수집하는데 무척 유용한 도구입니다. 요즘은 웹 어플리케이션 뿐만 아니라 모바일 앱에서도 구글 애널리틱스를 이용하여 사용자 정보를 수집하는 경우가 많습니다. 이 포스팅은 Firebase 를 사용하기 위한 기본적인 설정 방법과 Cloud Firestore 의 셋업에 촛점을 맞추고 있으니 Enable 하지 않고 프로젝트를 생성해 보겠습니다.

어이쿠! 클릭 몇 번하고 키보드로 몇 가지를 입력하니 금방 프로젝트가 생성되었습니다.

Firebase SDK 를 개발중인 Project Code 에 추가하기
프로젝트가 생성되고 <Continue> 버튼을 누르면 프로젝트의 첫 화면으로 이동하게 됩니다. 이제 우리가 할 일은 Firebase 공통 SDK 의 설치를 통해 앱 또는 웹 어플리케이션이 Firebase 를 사용할 수 있는 기본 환경을 갖도록 하는 것입니다. 이후 어떤 기능, 제품을 쓰느냐에 따라 라이브러리 의존성 등 필요한 셋팅을 해주면 됩니다. 이 포스팅에서는 <iOS> 환경에 대해 이야기 하고 있기 떄문에 화면의 동그란 아이콘들 중 <iOS> 라고 적힌 버튼을 눌러보도록 하겠습니다.

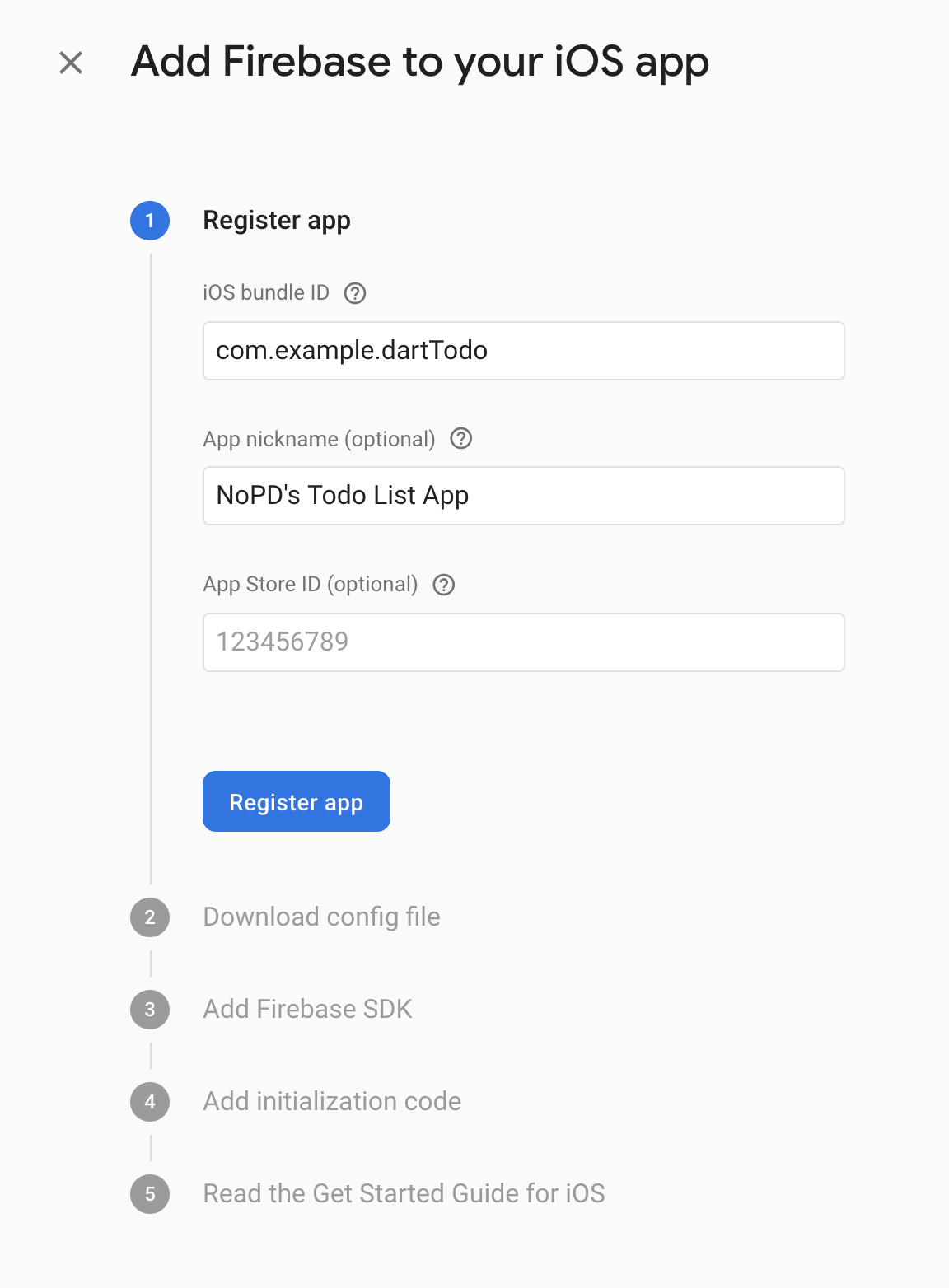
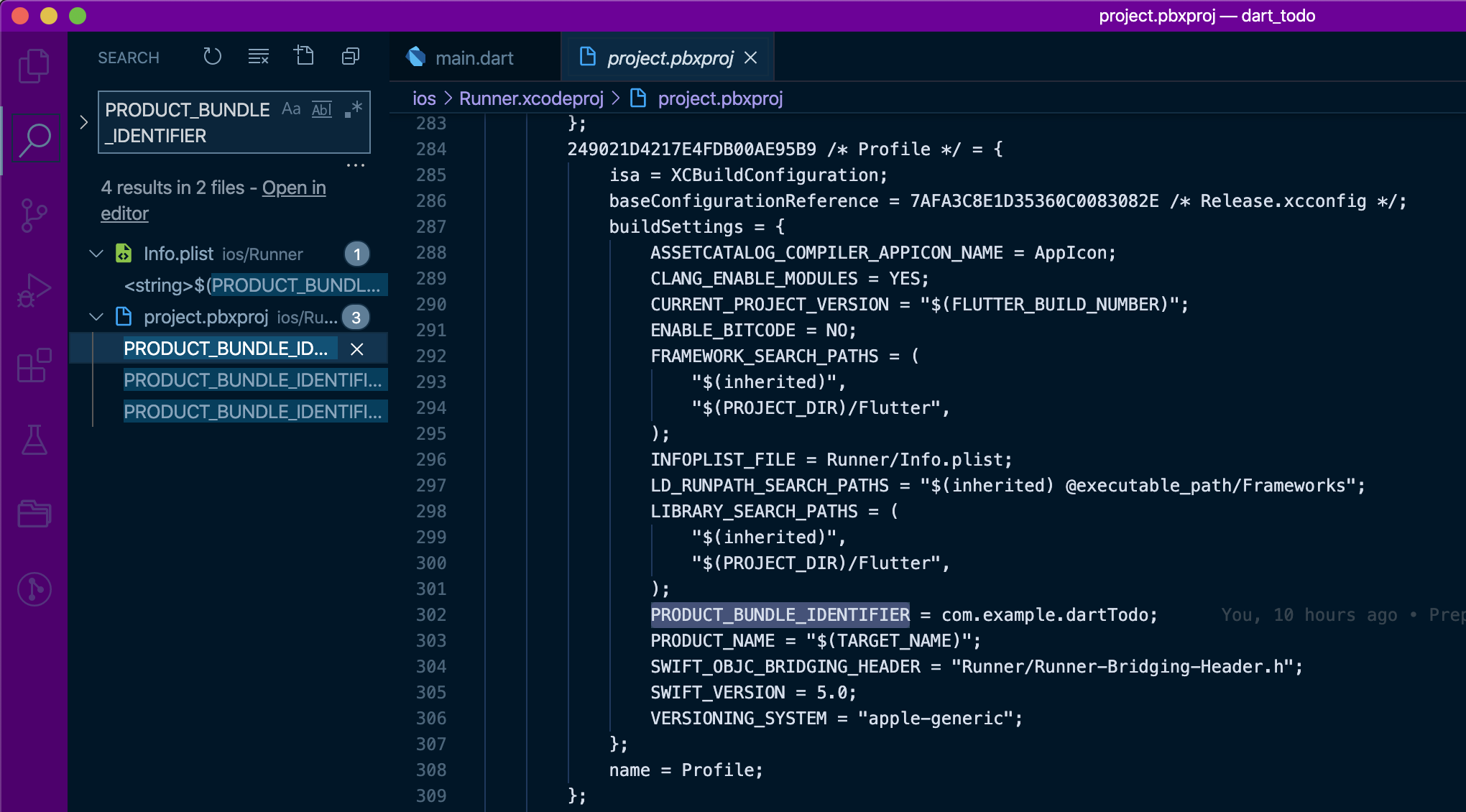
앱에서 Firebase 를 사용하기 위한 첫번째 절차는 사용할 앱의 정보를 등록하는 것입니다. iOS Bundle ID 와 닉네임, 앱스토어 ID 등의 정보를 입력해야 합니다. VS Code 를 이용해서 Flutter 를 사용하는 중인데요 VS Code 의 Explorer 에서 Shift + Command + F 를 눌러 PRODUCT_BUNDLE_IDENTIFIER 를 검색하면 Flutter 가 미리 만들어 준 iOS Bundle ID 를 찾을 수 있습니다. ID 값을 복사하여 Firebase 의 등록 화면에 입력해 줍니다.


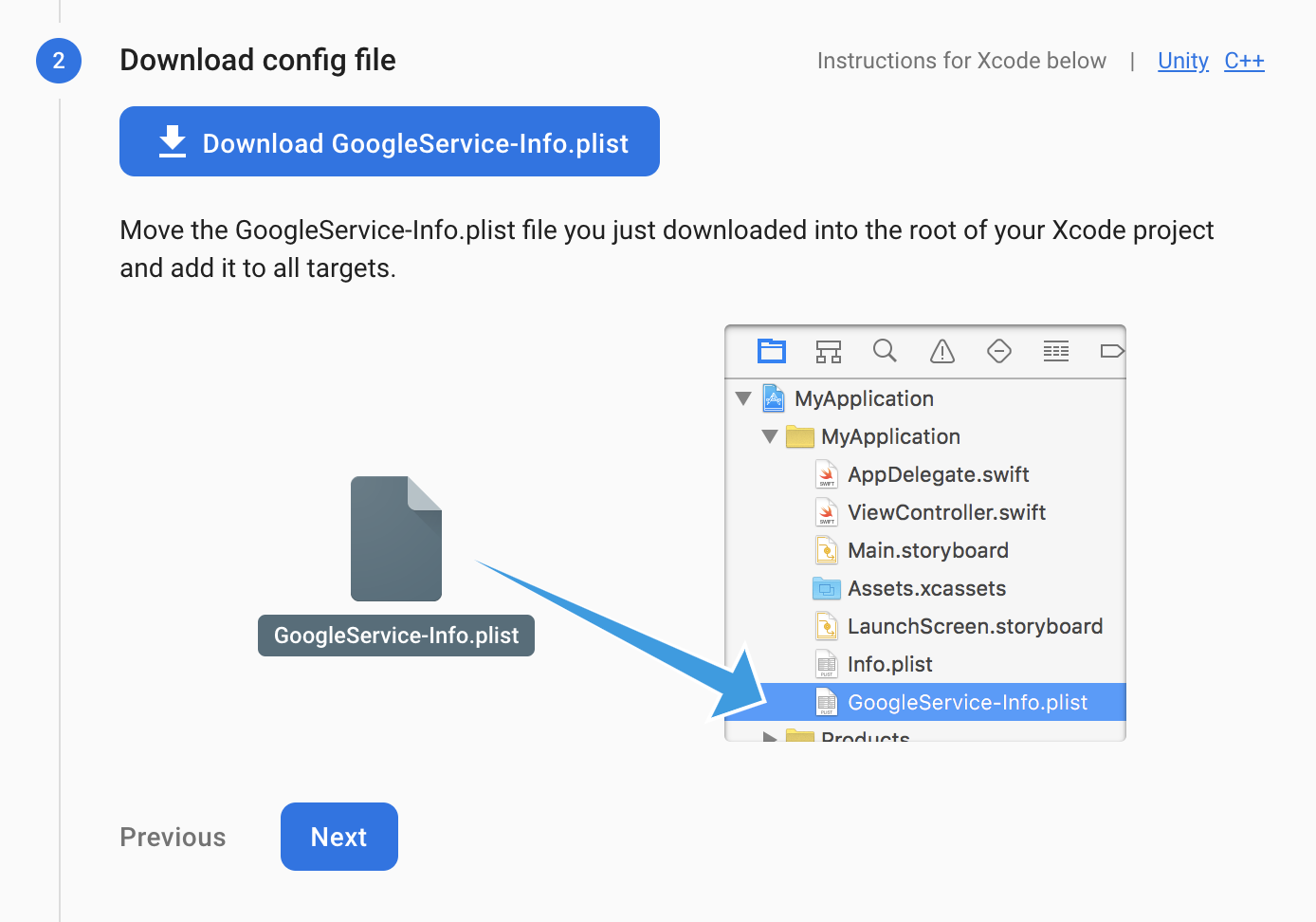
Bundle ID 를 넣고 나면 이제 Firebase SDK Config 파일을 다운로드 받을 수 있는 화면으로 이동합니다. Download 버튼을 눌러 GoogleService-Info.plist 파일을 다운로드 받아 Project Code 에 추가해 주어야 합니다. 추가 작업을 위해서는 Xcode 가 필요하니 잠시 Xcode 를 실행해서 VS Code 에서 만들고 있는 Flutter 프로젝트를 열도록 하겠습니다.

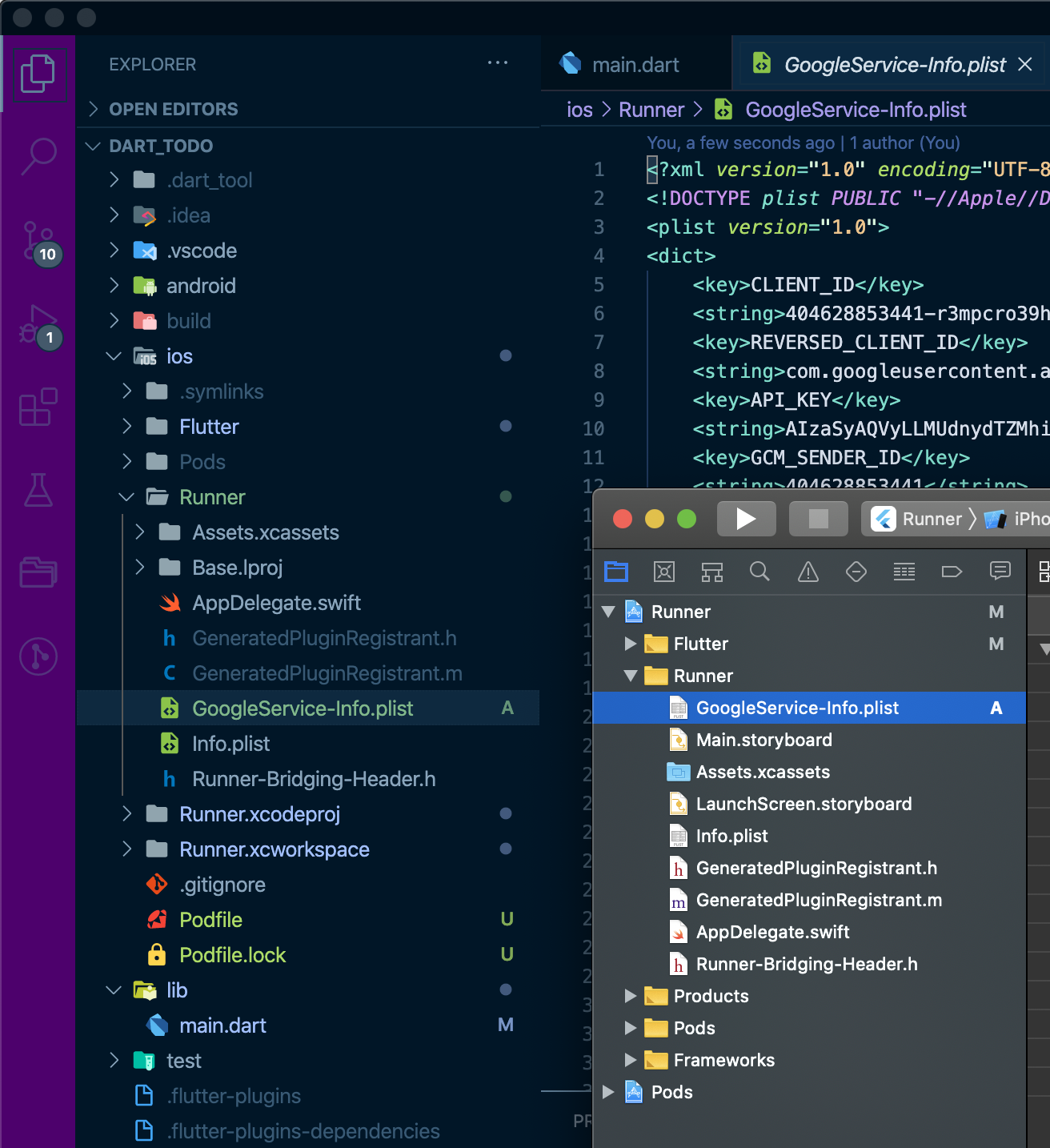
Xcode 에서 Runner/Runner 위치에 GoogleService-Info.plist 파일을 추가해 줍니다. 이유는 확인해 보지 못했습니다만 VS Code 에서 해당 파일을 Runner 하위에 넣어주었을 때는 프로젝트 빌드후 실행시 앱이 실행되지 못하고 크래시 되는 문제가 발생했습니다.
Xcode 에서 파일을 추가해 준 경우 동일한 위치에 파일이 생성되긴 하는데... 혹시 이유를 아시는 분은 댓글 부탁드립니다! 여튼, Xcode 에서 파일을 잘 추가했다면 저장후 종료하고 VS Code 로 돌아오면 되겠습니다.

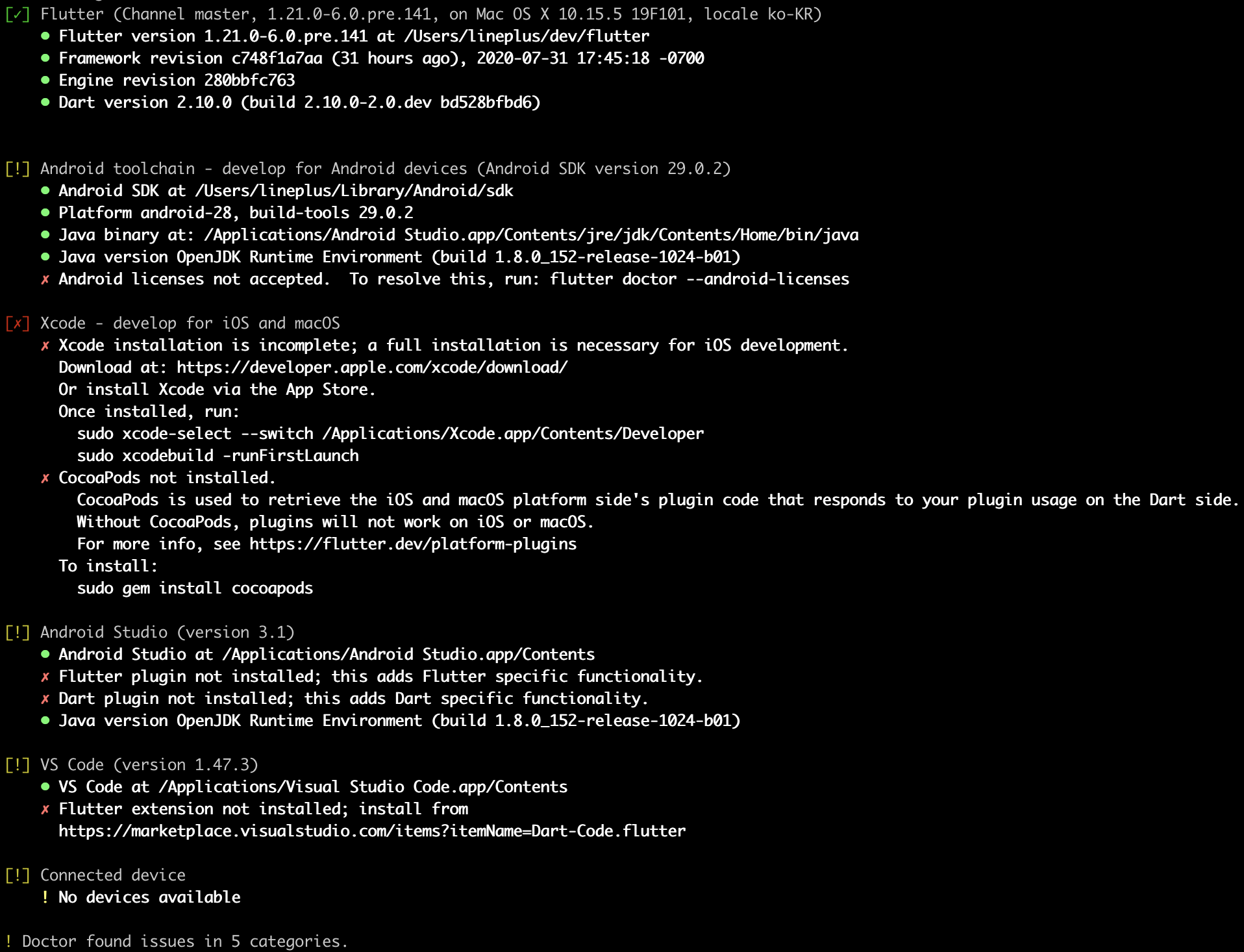
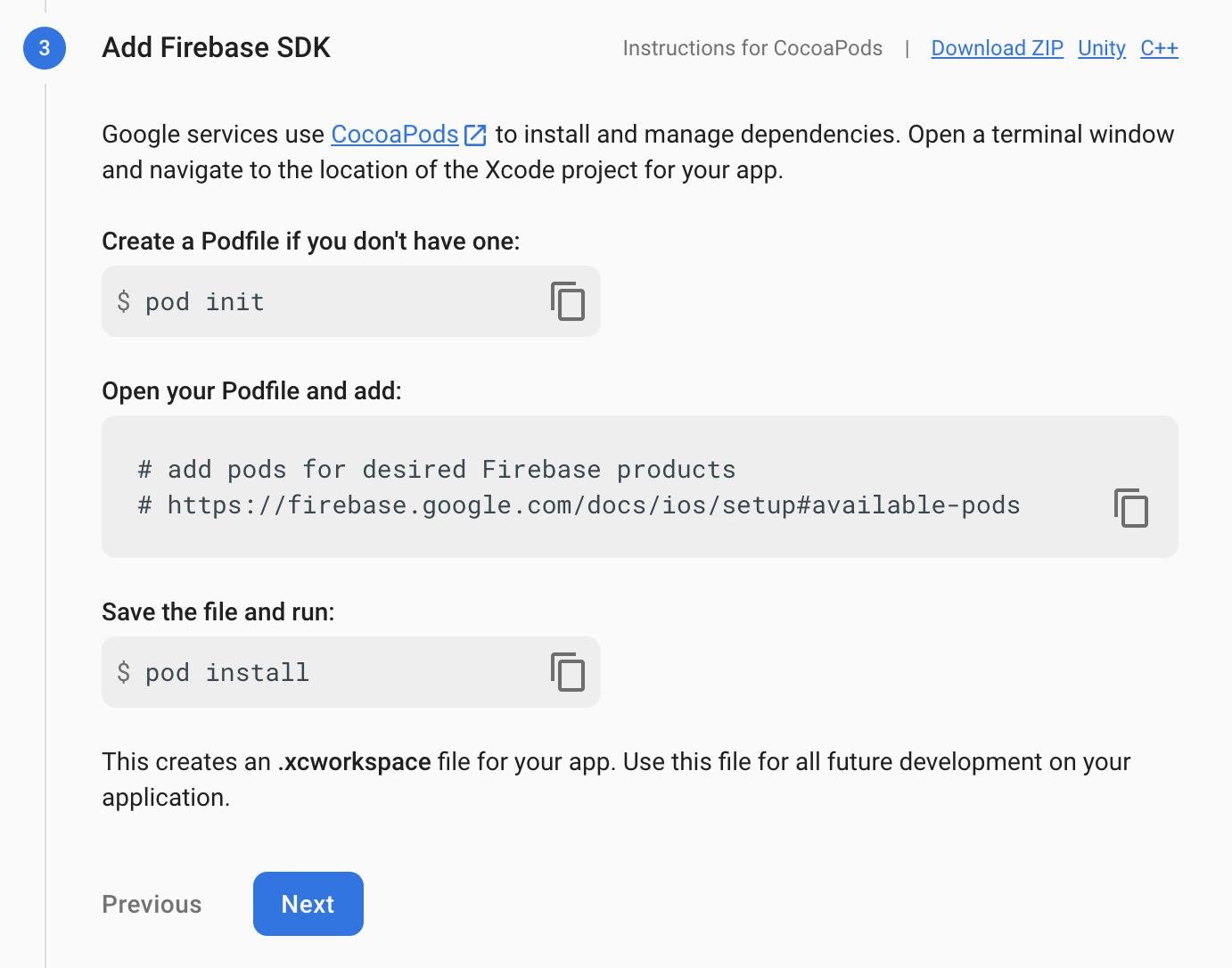
Firebase 를 위한 환경 설정 파일을 추가했으니 SDK 가 잘 설치되도록 하기 위한 CocoaPod 관련한 확인을 해봐야합니다. Firebase 는 CocoaPod 를 이용해서 의존성 관리를 하고 있기 때문에 CocoaPod 가 잘 동작하고 있어야 합니다. VS Code 에서 Flutter 프로젝트를 생성한 경우 이미 .xcworkspace 파일이 추가되어 있습니다. 따라서 아래 내용은 참고만 하셔도 무방합니다.

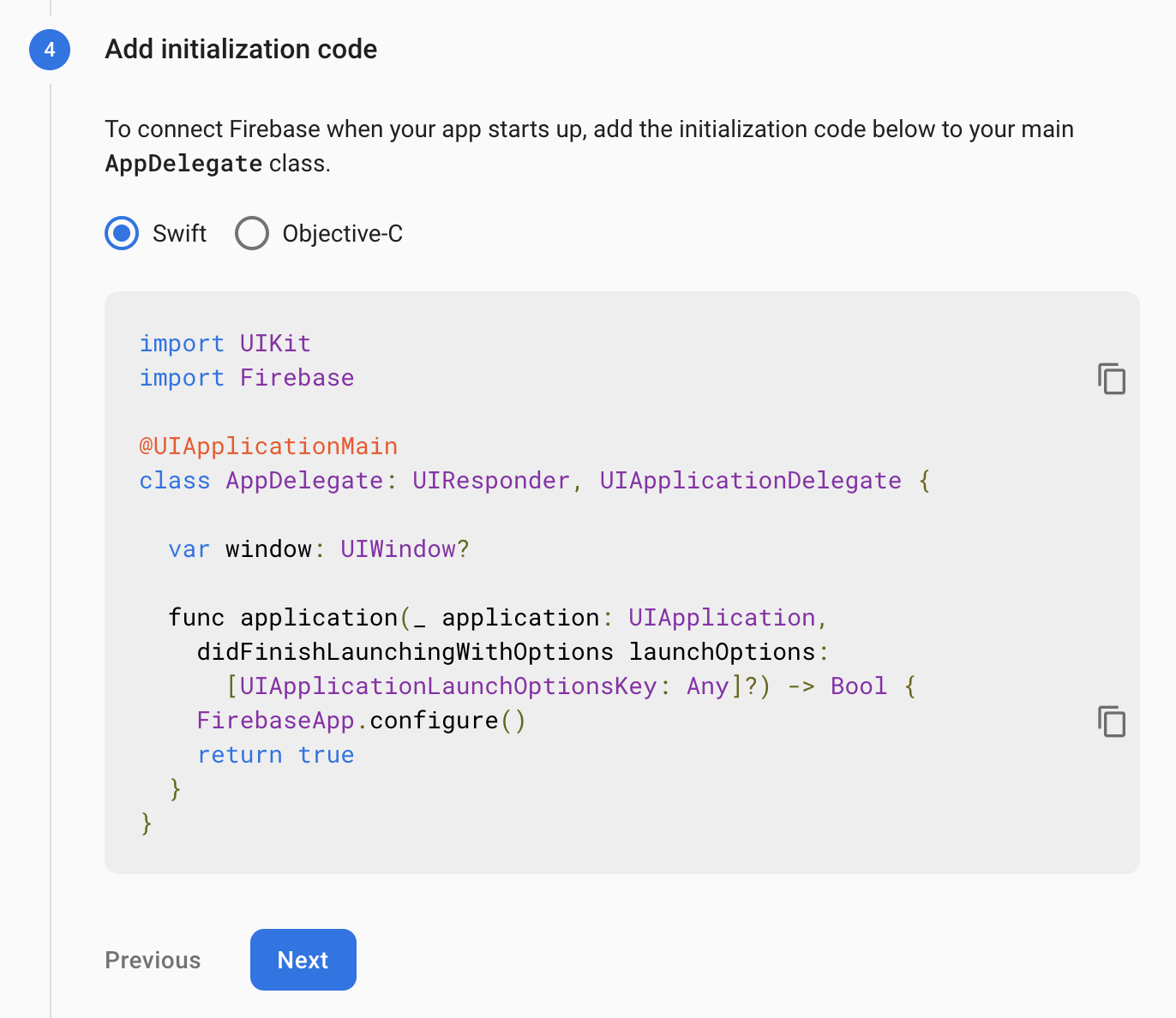
아래의 내용은 Swift 나 Ojective-C 를 이용하는 경우 Firebase 를 초기화 하는 코드의 예제입니다. 우리는 Flutter 를 쓰고 있기 때문에 아래의 코드 역시 무시하고 넘어가셔도 무방합니다. Next 버튼 고고씽!

마지막으로 iOS 에서 Firebase 를 사용하기 위한 가이드 문서 안내가 나옵니다. 시간이 되시는 분들은 한번 문서를 열람해 보셔도 좋습니다. 추후 필요할 때 내용을 찾아보는 정도로 충분하니, 가이드가 존재하는 구나 정도를 인지하고 넘어가도 좋습니다.

Cloud Firestore 에 새로운 Database 생성
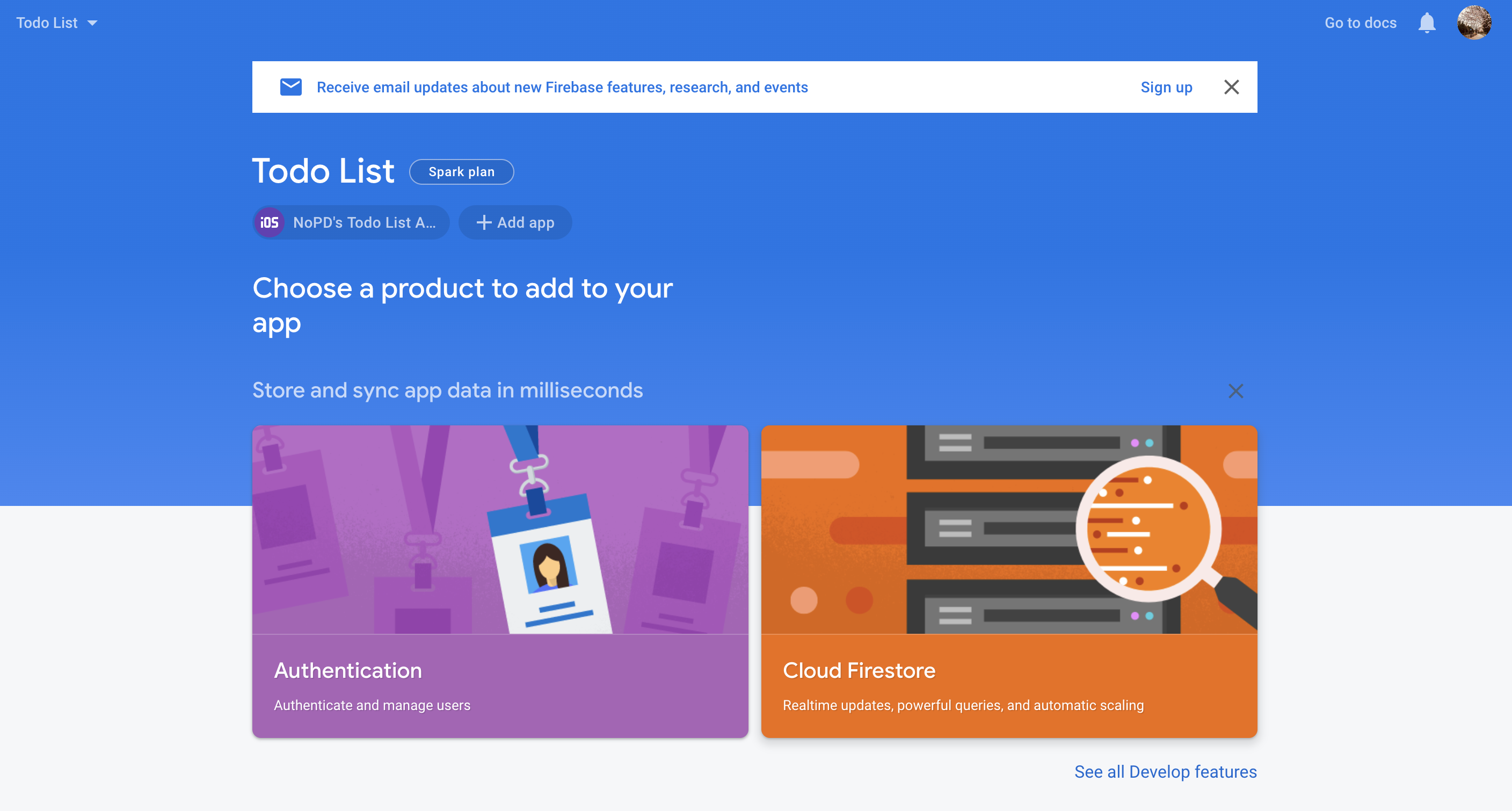
이제 Firebase 사용을 위한 기본적인 준비가 끝났습니다. 이 포스팅에서는 Firebase 가 제공하는 Cloud Firestore 를 쓰기 위해 해주어야 하는 작업을 이야기하고 있기 때문에 Firestore 에 Database 를 생성하는 과정도 살펴보도록 하겠습니다. 앱의 기본적인 설정이 끝났다면 아래와 같은 화면에 도착했을겁니다. 우측의 오렌지색 <Cloud Firestore> 이미지를 눌러 DB 생성을 해보겠습니다.

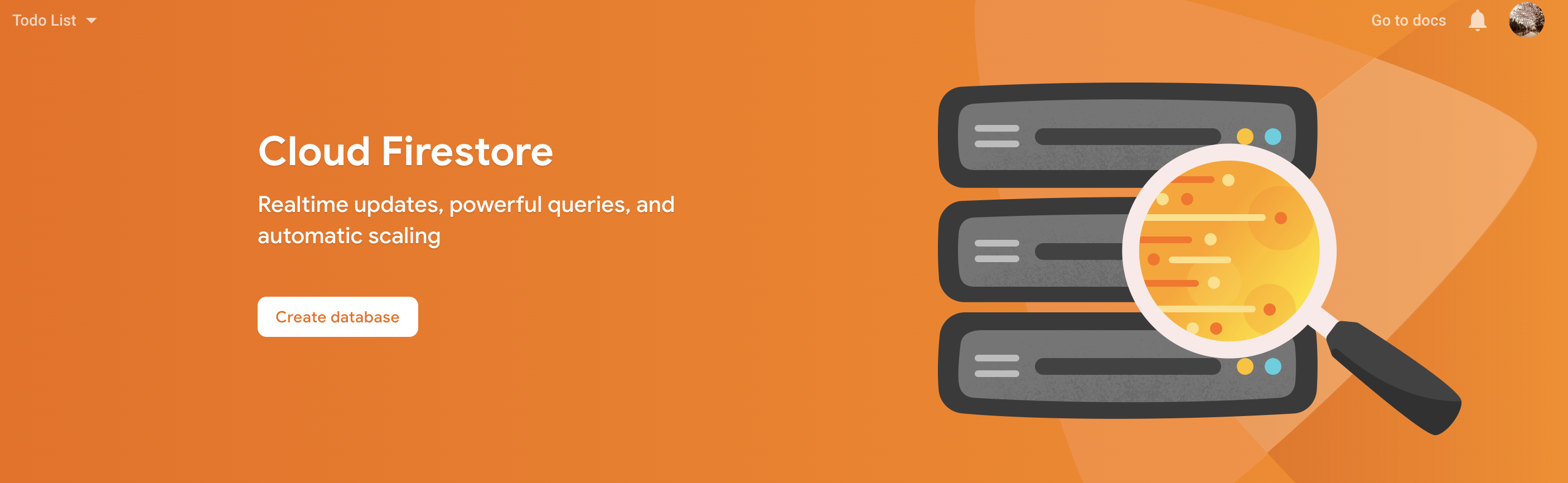
네, 거침 없이 <Create database> 버튼을 누르겠습니다. 이제 거의 고지에 도달했으니 조금만 더 힘내서 가보겠습니다. 영차, 영차!

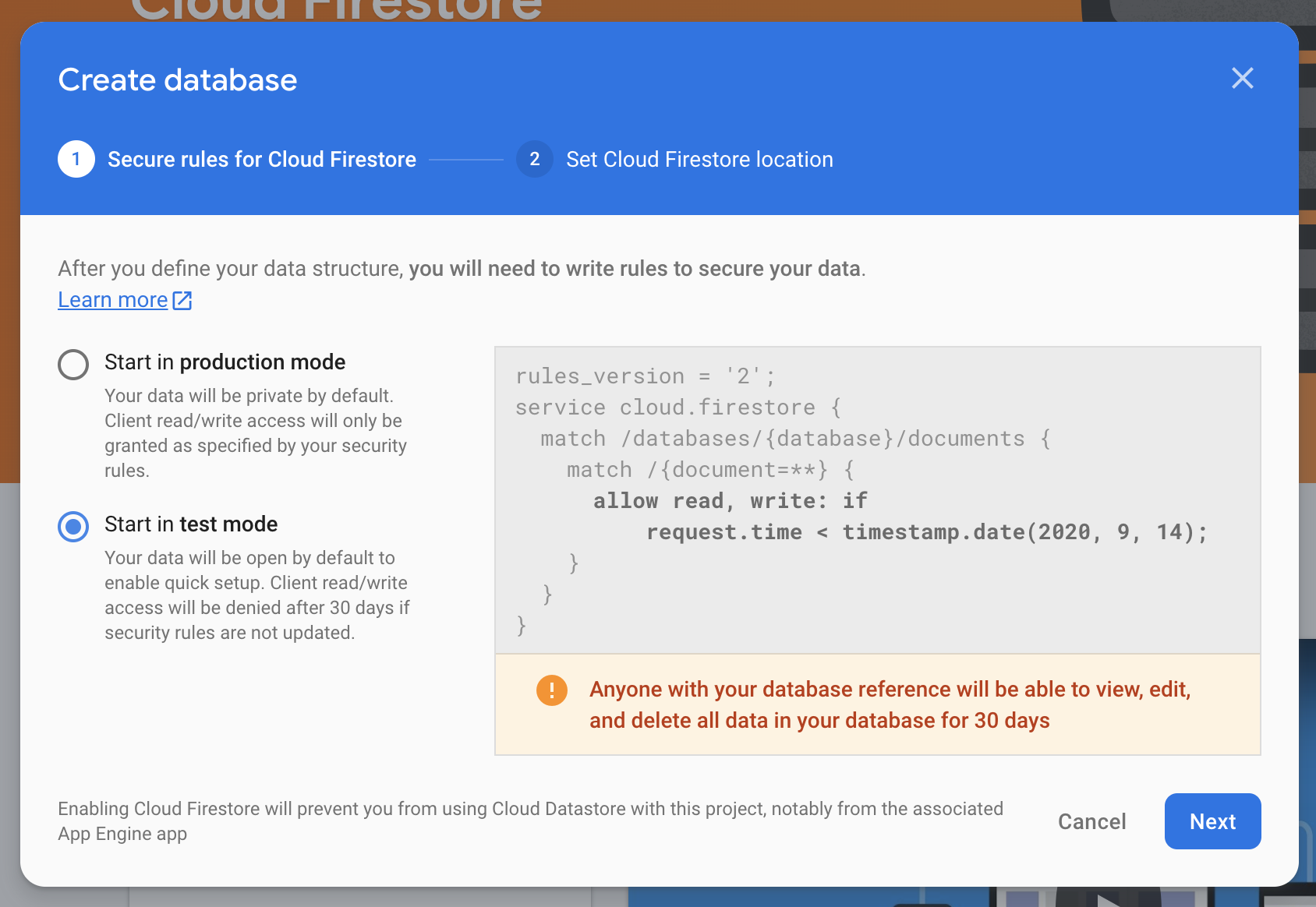
Cloud Firestore 는 Production 과 Test 모드를 제공합니다. 연습을 해볼때는 Test 모드로도 충분하겠습니다만 실전에서는 Production 모드를 이용해야겠죠? Test 모드를 선택하고 Next 버튼을 누릅니다.

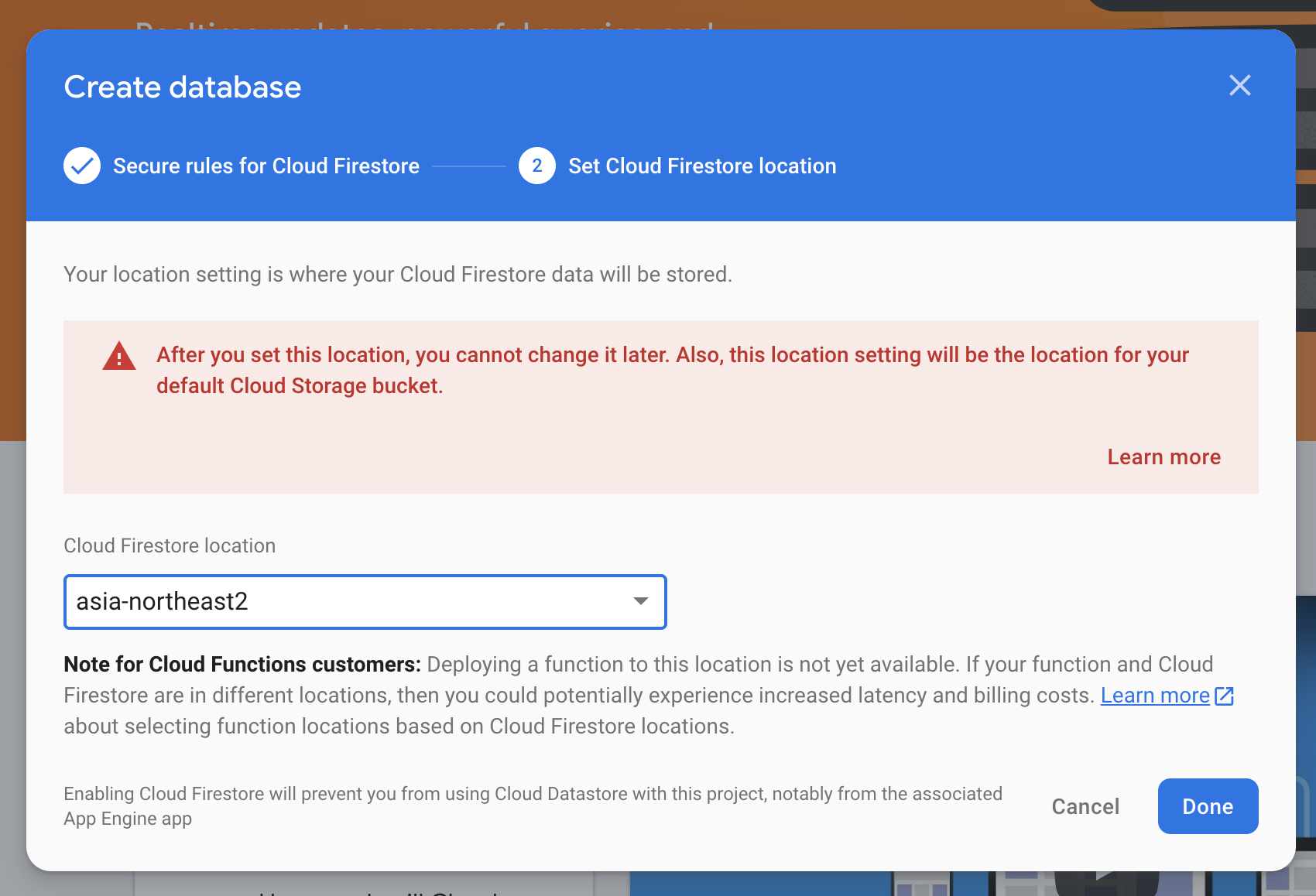
Firebase 도 여느 클라우드 서비스와 마찬가지로 여러 리전 Region 을 운영하고 있습니다. 실제 서비스에서는 응답 속도를 감안해야 하기 때문에 주요 사용자가 있는 국가, 장소를 감안하여 리전을 선택해야 하지만 지금은 어떤 것을 선택해도 크게 문제는 없으니... 임의로 선택하시고 Done 버튼을 누르겠습니다.

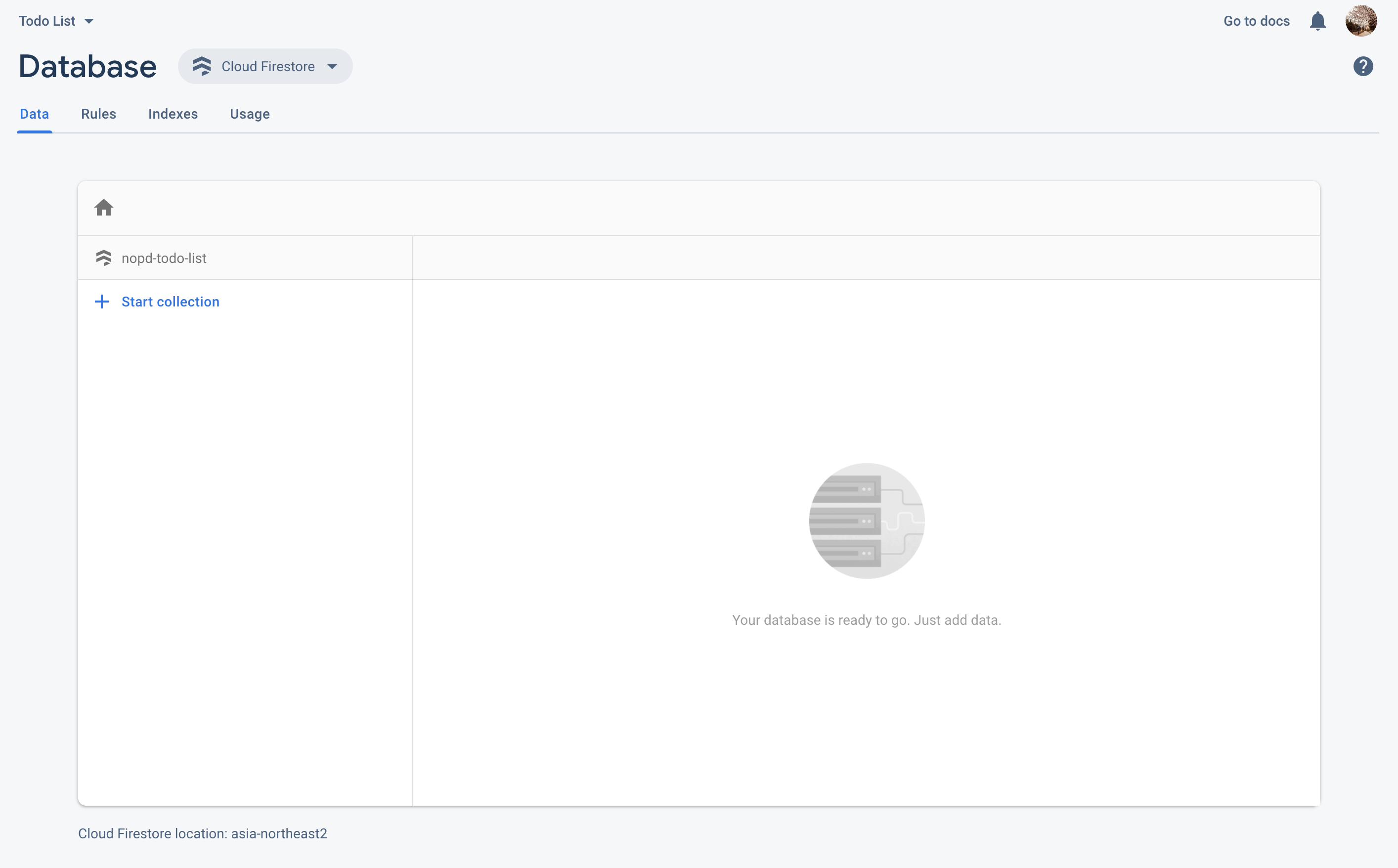
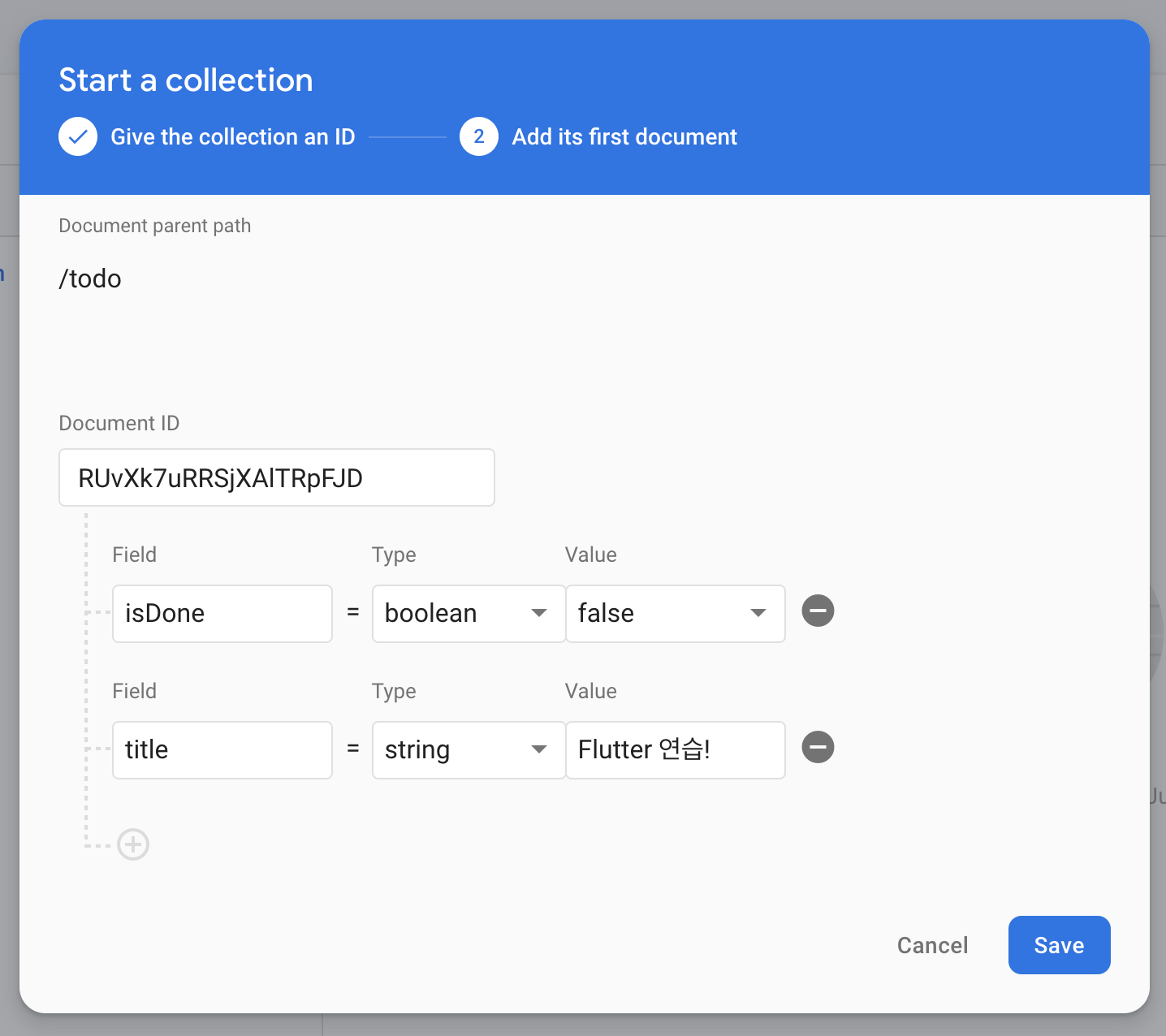
Cloud Firestore 는 NoSQL DB 입니다. 다양한 형태의 문서 Document 들의 집합을 취급하게 되고 각각의 Document 집합은 Collection 이라 부르고 있습니다. Collection 을 하나 만들고 샘플 데이터를 넣어보도록 하겠습니다.

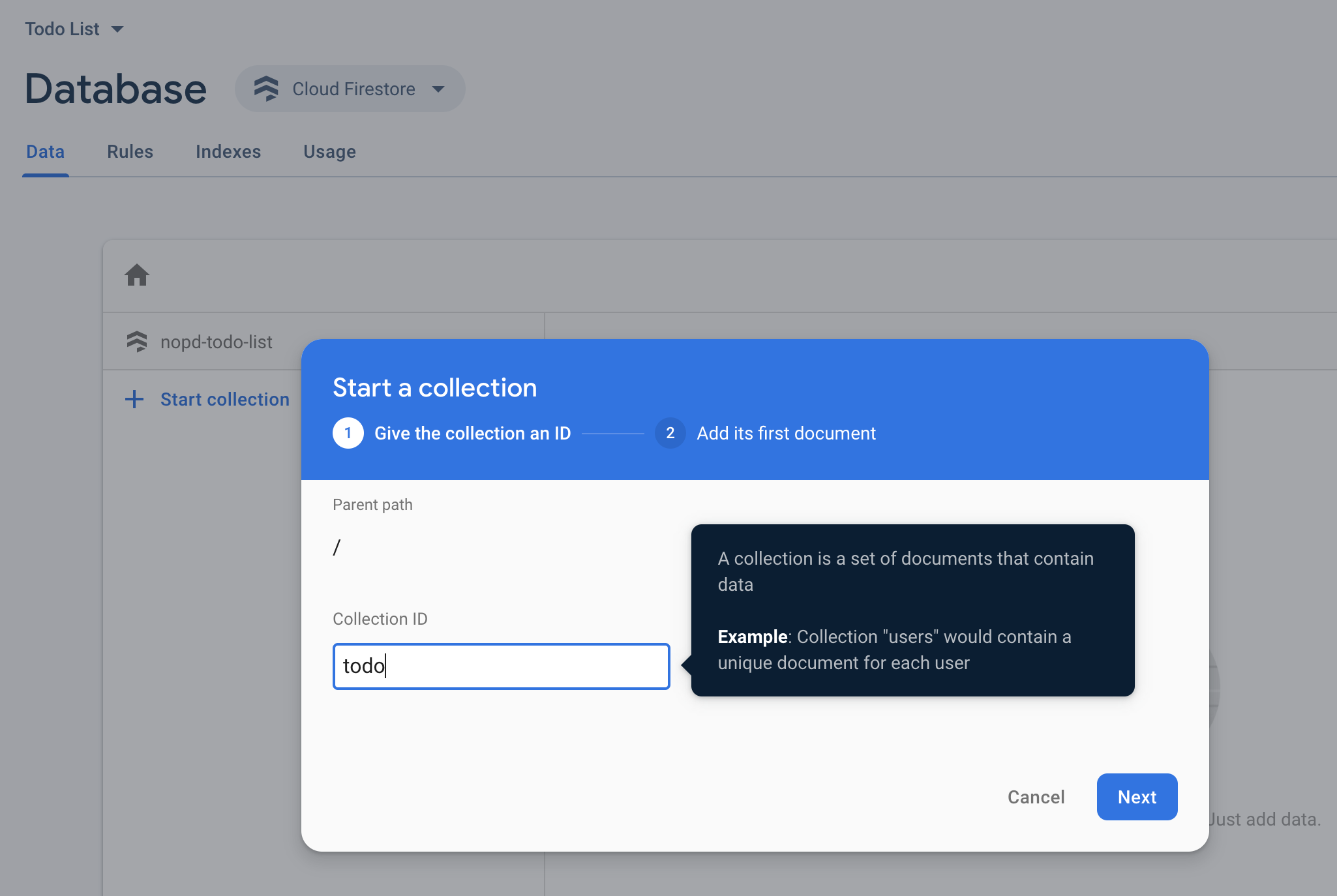
Collection 의 이름을 임의로 지정하고 Next 버튼을 누릅니다. Unique Key 로 사용할 Document ID 는 자동으로 생성할 수 있습니다. Auto-ID 버튼을 활용하시기 바랍니다. NoSQL 이기 때문에 정해진 Scheme 이 없습니다. 원하는 필드를 정의하고 샘플 데이터를 자유롭게 넣어보시기 바랍니다.


Cloud Firestore 의존성을 Project Code 에 추가하기
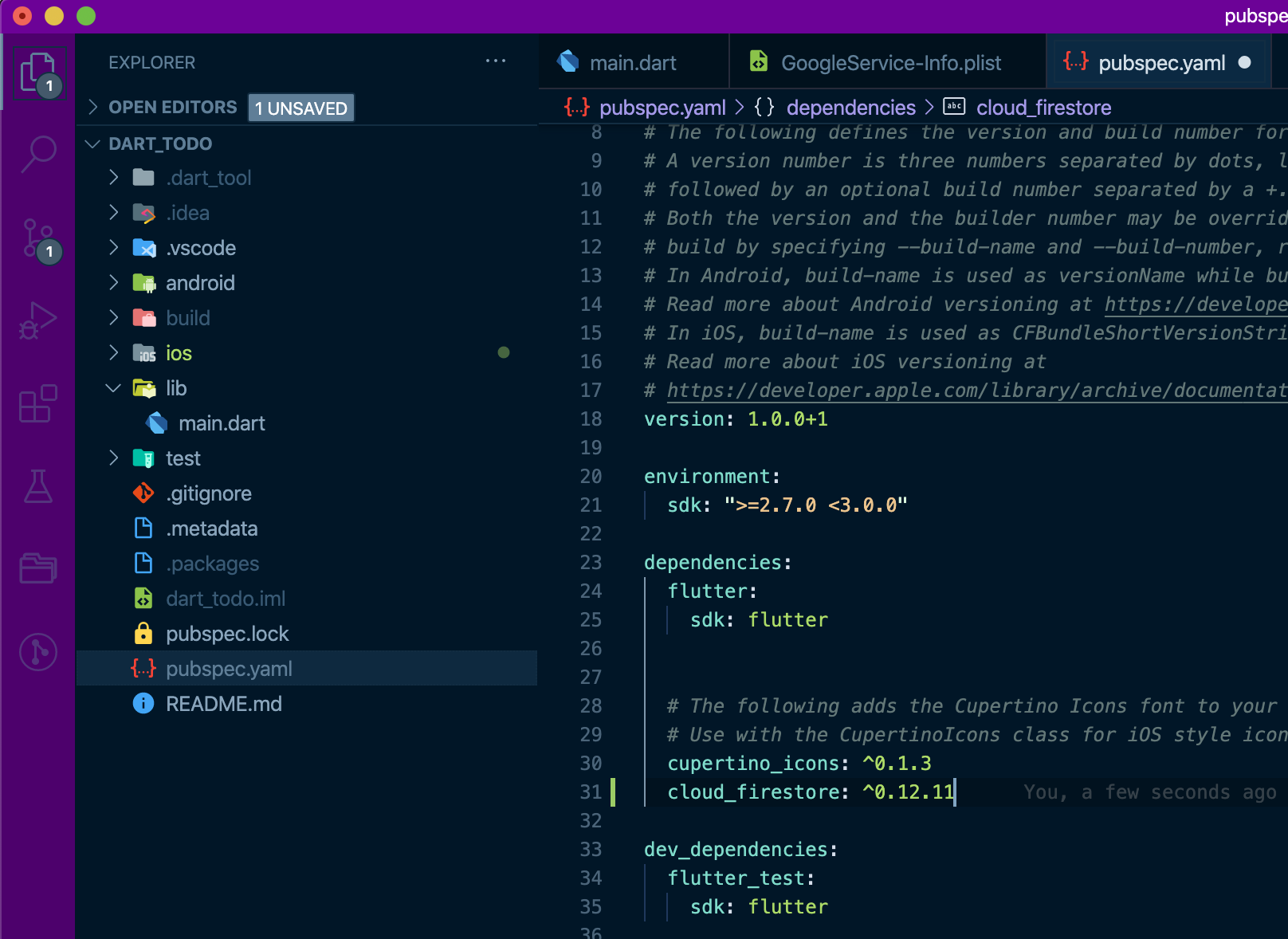
이제 대장정의 끝에 <거의> 도달했습니다. 우리는 지금까지 Firebase 사용을 위한 설정 파일을 생성, 프로젝트 코드에 추가했고 Cloud Firestore DB 를 생성해 보았습니다. Firestore 를 사용하기 위해서 Flutter 프로젝트의 pubspec.yaml 파일에 의존성 정보를 추가해 주어야 합니다.
Firebase 는 개별 제품, 기능 별로 별도의 패키지를 사용합니다. Cloud Firestore 는 cloud_firestore 라는 이름의 패키지를 추가해야 합니다. Flutter 프로젝트 루트의 pubspec.yaml 에서 dependencies 노드를 찾아 cloud_firestore 를 추가하면 이제 작업 끝입니다.

다음 포스팅에서는 이렇게 추가된 Cloud Firestore 를 이용하는 방법을 정리해 보도록 하겠습니다. 참고로 다음 포스팅에서 사용할 코드는 오준석님이 쓰신 <오준석의 플러터 생존코딩> 의 Todo 앱 입니다. 해당 책에서는 Android OS 에서 연동 방법만 나와 있어서 조금 아쉬웠는데 이렇게 포스팅으로 정리해 보니 그렇게 어렵지 않다는 느낌입니다 :-) 플러터 입문자를 위한 훌륭한 기본서이니 한번 구매해서 읽어보시죠!
오준석의 플러터 생존 코딩
소문난 명강사 ‘오준석’이 안드로이드·iOS 앱 개발자에게 보내는 선물 같은 책앱을 만드는 ‘완벽한 준비’에 시간을 낭비하지 말자. 이 책은 기본을 빠르게 익히고 앱을 직접 만들며 필요한
www.yes24.com
본 포스팅은 제휴마케팅을 통해 소정의 수수료를 지급받을 수 있습니다