안드로이드 운영체제와 iOS 운영체제를 위한 어플리케이션 뿐만 아니라 웹 앱, 데스크탑 어플리케이션까지 단일 코드로 만들 수 있다면 얼마나 편리할까요? 구글이 내놓은 UI 툴킷 플러터 Flutter 가 지향하는 바도 동일합니다. 그래서 다시 한 번 어플리케이션 개발의 로망을 갖고 플러터를 공부해 보기로 했습니다 :-)
플러터 SDK 설치하기
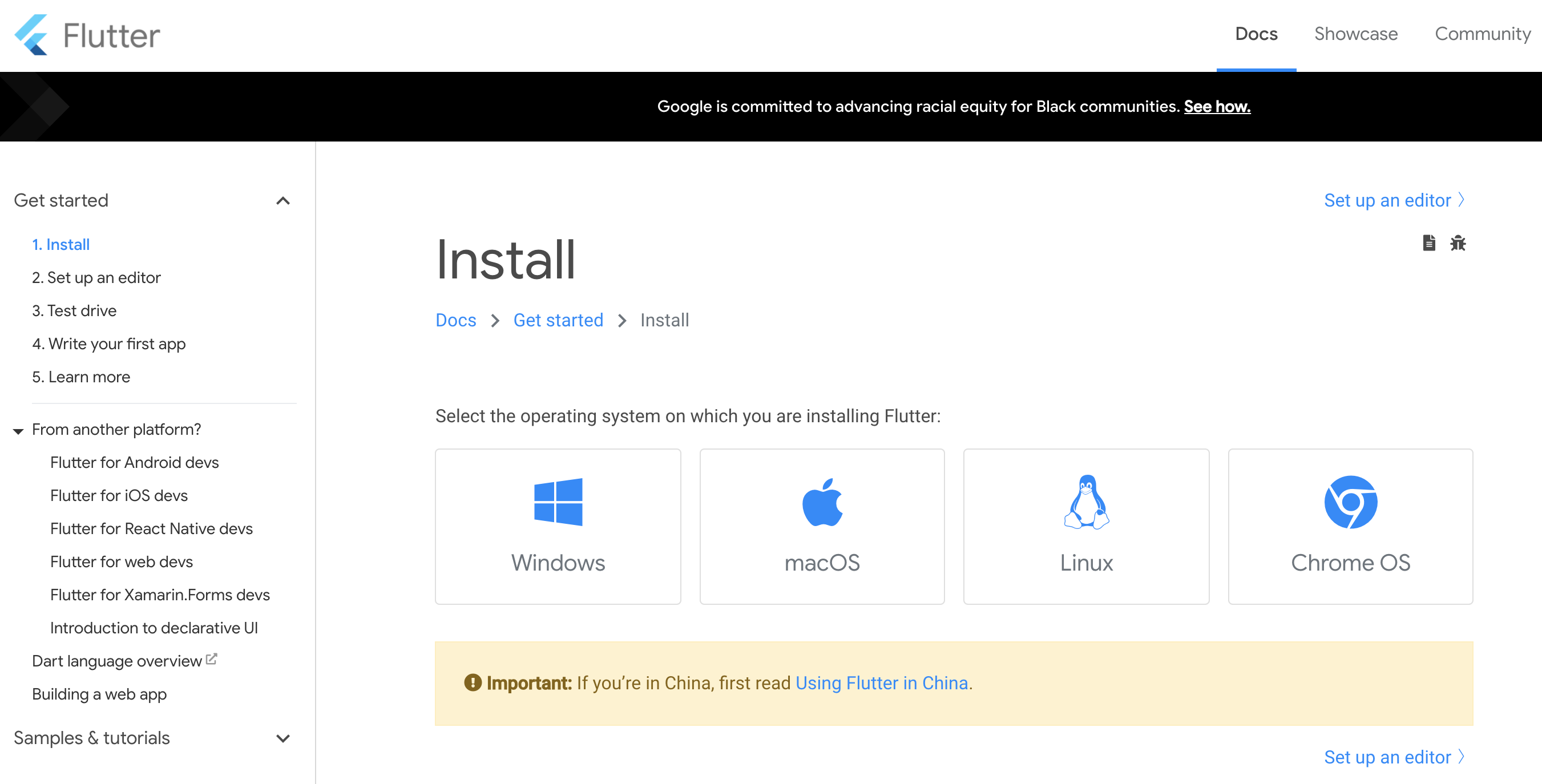
플러터 공식 홈페이지의 설치 가이드 : https://flutter.dev/docs/get-started/install
Install
How to set up your code editor.
flutter.dev

플러터로 개발을 하기 위해서는 어떤 환경을 대상으로 개발 작업을 할 것이냐에 따라 달라질 수 있습니다. 무모하게도 저는 안드로이드, iOS, 웹 뿐만 아니라 데스크탑 어플리케이션까지 한 번 목표로 해보도록 하겠습니다. 참고로, iOS 어플리케이션으로 배포를 하기 위해서는 맥 기기와 X code 가 필요합니다.
플러터 SDK 설치는 두가지 방법이 있습니다. 하나는 플러터 공식 웹사이트에서 ZIP 으로 압축하여 배포하는 SDK 를 다운로드 받아 임의의 경로에 풀어서 사용하는 것이고, 다른 하나는 플러터 Git 에 릴리즈된 코드를 Clone 하여 사용하는 것입니다. 저는 후자의 방법을 택하여 로컬 환경을 준비해 보기로 했습니다.
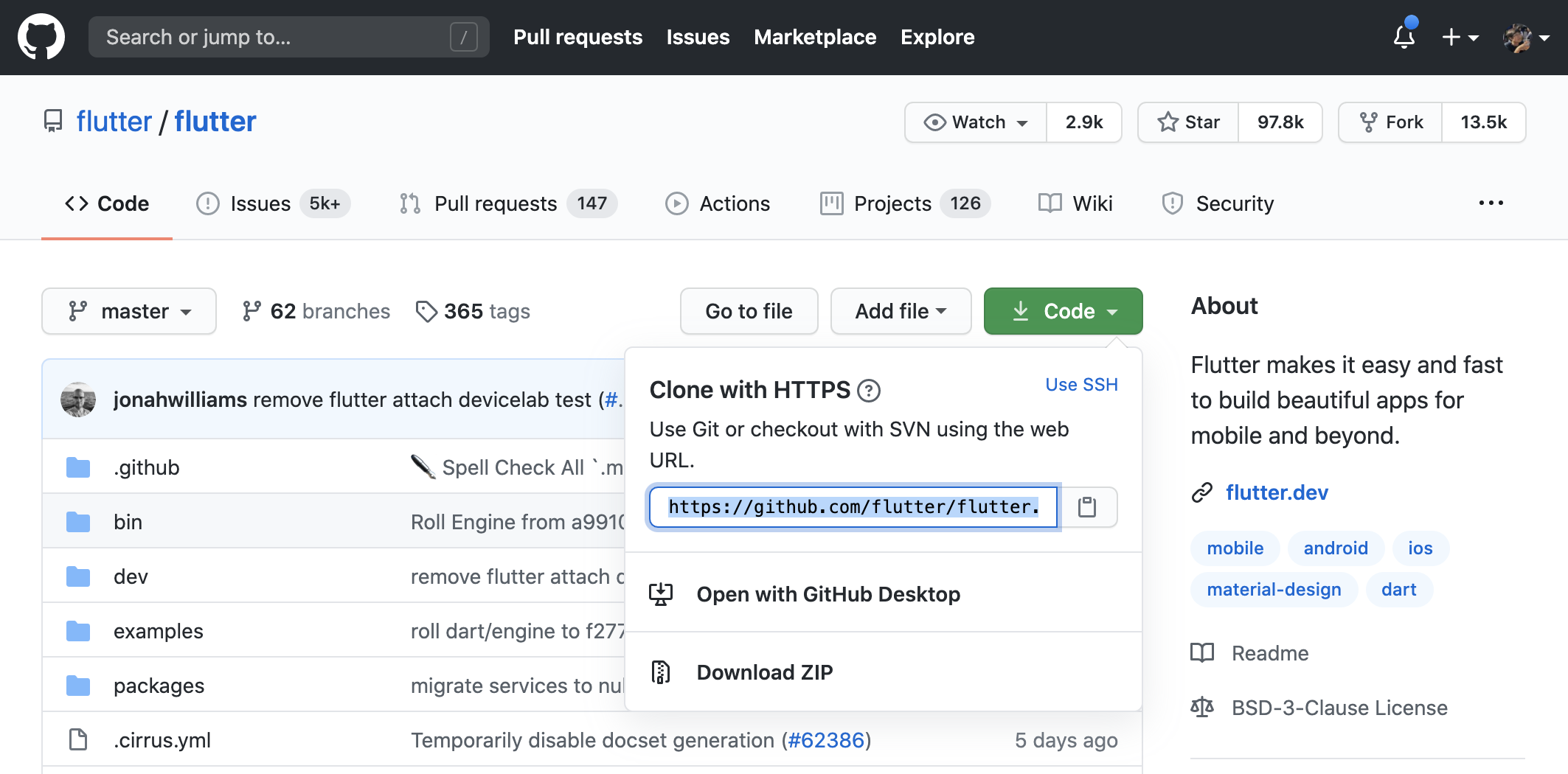
플러터 Github : https://github.com/flutter/flutter
flutter/flutter
Flutter makes it easy and fast to build beautiful apps for mobile and beyond. - flutter/flutter
github.com

플러터 Github 리포지토리에서 초록색 Code 버튼을 눌러 주소를 복사합니다. 로컬 환경에 Git 이 설치되어 있지 않다면 여기서 <Download ZIP> 을 눌러서 코드를 받는 것도 가능합니다. 복사한 주소를 `git clone https://github.com/flutter/flutter` 명령으로 로컬 환경에 복제합니다. 용량이 꽤 크기 때문에 시간이 좀 걸릴 수 있습니다.
복제가 완료되면 X code, 안드로이드 스튜디오, VS Code 등 개발, 빌드 도구가 플러터에 쉽게 접근할 수 있도록 PATH 환경 변수에 경로를 추가해 주어야 합니다. ZIP 으로 다운로드 받아 압축을 푼 경우에도 동일하게 환경변수를 추가해 주면 됩니다.
//
// flutter 의 최신 릴리즈를 Clone
//
$ git clone https://github.com/flutter/flutter
Cloning into 'flutter'...
remote: Enumerating objects: 1, done.
remote: Counting objects: 100% (1/1), done.
remote: Total 252325 (delta 0), reused 0 (delta 0), pack-reused 252324
Receiving objects: 100% (252325/252325), 107.44 MiB | 2.17 MiB/s, done.
Resolving deltas: 100% (193972/193972), done.
Checking out files: 100% (4917/4917), done.
//
// PATH 환경변수에 Flutter Bin 경로를 추가
// .bash_profile 이나 .bash_rc 에 추가하는 것을 권장
//
$ export PATH="$PATH:/Users/nopd/dev/flutter/bin"
//
// 환경변수가 잘 셋업 되었는지 which 명령으로 확인
//
$ which flutter dart
/Users/nopd/dev/flutter/bin/flutter
/Users/nopd/dev/flutter/bin/dart
플러터 개발환경 점검하기
플러터는 Doctor 라는 도구를 제공합니다. 터미널에서 `flutter docter -v` 명령을 입력하면 플러터 툴이 추가로 다운로드되어 설치되고, 설치가 완료된 이후 개발 환경 점검을 진행하게 됩니다. 이 도구를 이용하여 개발, 빌드 환경에 필요한 도구가 설치되었는지 확인할 수 있고, 설치된 도구가 플러터를 이해하기 위해 추가로 필요한 플러그인 등이 준비되었는지 확인해 줍니다.
플러터 개발에 필요한 도구들은 대략 아래와 같습니다.
- Flutter SDK : 지금 막 설치 완료한 Flutter 개발을 위한 툴킷
- X code : Flutter 로 개발한 Dart 코드를 iOS 환경의 바이너리로 빌드할 때 사용 (Mac Only)
- Android Studio : Flutter 로 개발한 Dart 코드를 안드로이드 환경의 바이너리로 빌드할 때 사용 (Mac / Windows)
- VS Code : Flutter 의 Dart 언어로 코드를 개발할 때 사용할 코드 에디터 (단, 다른 도구를 써도 무방)
//
// Flutter Doctor 를 설치
// (Doctor 는 개발 환경에 문제가 있는지를 점검해 주는 도구)
//
$ flutter doctor -v
Downloading Dart SDK from Flutter engine 280bbfc763cf1154e7fef04eda1565122254bcdc...
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 258M 100 258M 0 0 1791k 0 0:02:27 0:02:27 --:--:-- 4955k
Building flutter tool...
...
...
// 설치가 끝나면 점검 작업을 시작
...
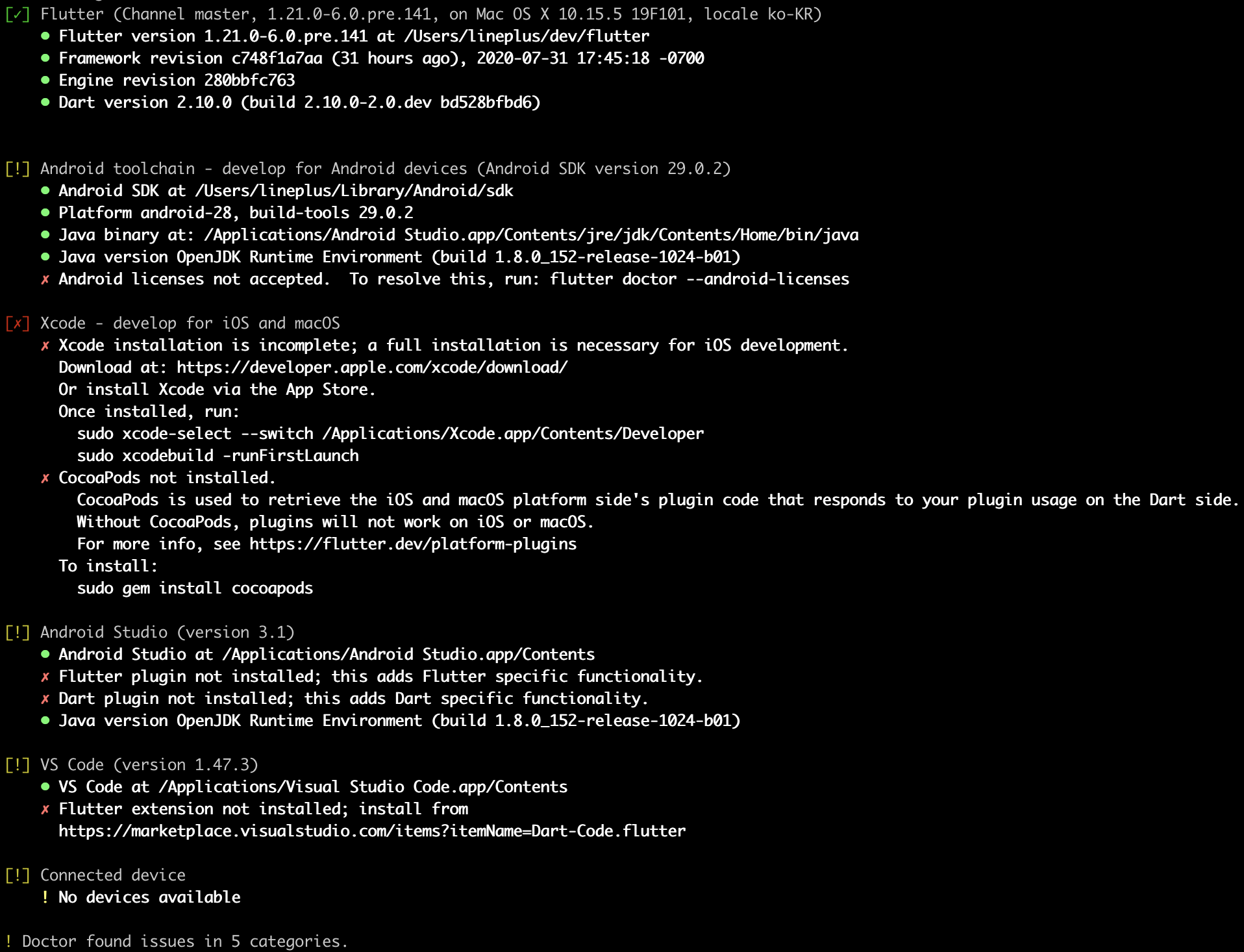
...플러터 Doctor 가 환경 점검을 마치면 아래와 같은 결과 리포트를 출력해 줍니다. 운영체제별 빌드 환경은 코드를 실제 배포하기 위한 준비를 하면서 체크해 보기로 하고 일단은 VS Code 에 대하여 요청된 플러터 익스텐션 Flutter Extension 을 설치해 보도록 하겠습니다. 설치 이후에는 Doctor 를 한번 더 이용하여 잘 설치되었는지 확인해 보겠습니다.

VS Code 플러터 확장 설치
VS Code 는 마이크로소프트가 만든 오픈소스 통합 개발 환경입니다. 제 경우에는 파이썬 Python 개발과 Node.js 개발, 그리고 Vue.js 를 이용한 UI 개발에 VS Code 를 활용하고 있습니다. 플러터를 개발할 수 있는 코드 편집기는 개인 취향으로 선택할 수 있습니다만 기왕이면 익숙한 툴을 사용하는 것이 좋다고 생각되어 VS Code 를 써보려는 중입니다.
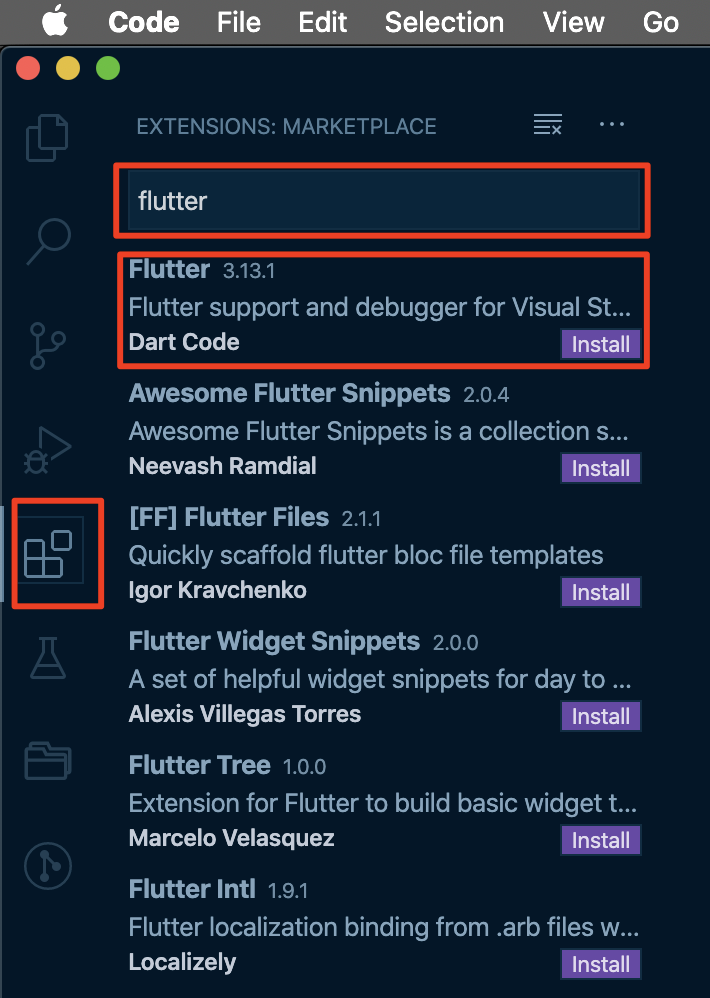
VS Code 는 특정 언어나 환경에 종속되어 있지 않기 때문에 개발하려는 언어, 환경에 따라 필요한 플러그인 혹은 확장 Extension 을 설치해 주어야 합니다. VS Code 를 먼저 실행하고 왼쪽 툴바의 다섯번째에 위치한 확장 기능을 선택하여 플러터 확장을 검색, 설치해보겠습니다. 검색어에 Flutter 를 입력하면 플러터 개발/디버그 확장이 첫번째 결과로 출력됩니다.


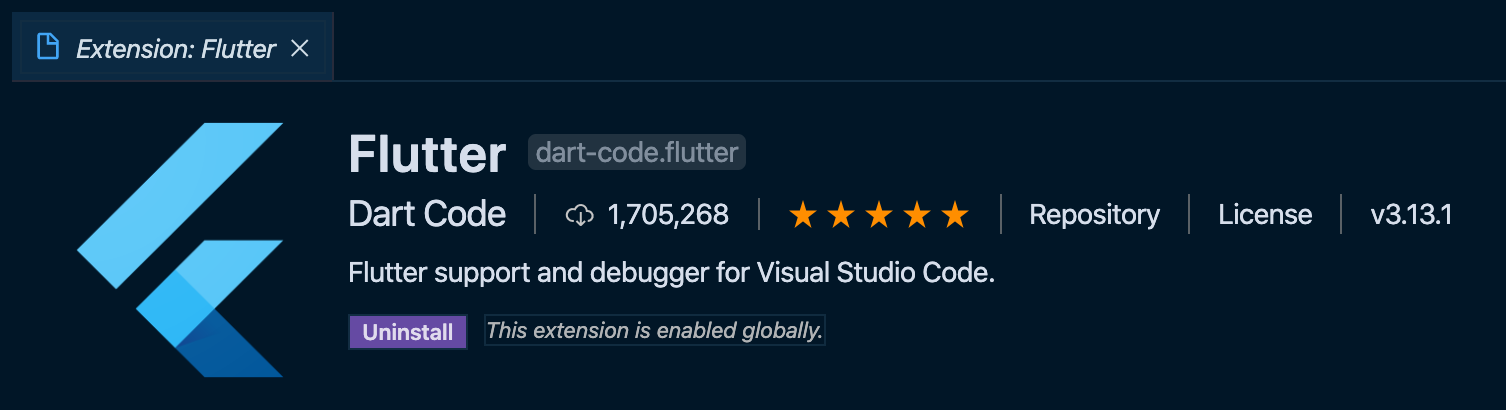
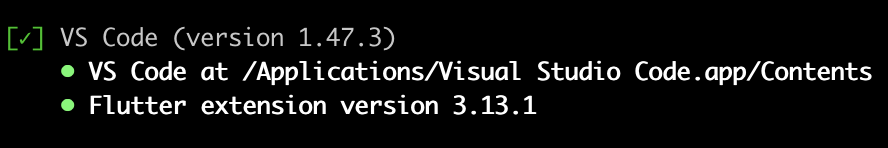
검색 결과의 `Install` 버튼을 누르면 확장이 설치됩니다. 잠시 기다리면 설치가 완료되고 버튼이 `Uninstall` 로 바뀐 것을 보실 수 있습니다. 이제 설치가 완료되었으니 Doctor 에게 다시 한 번 진료를 요청해 보도록 하겠습니다. 다행히 이번에는 모든 점검을 통과하여 그린 라이트가 켜진 결과를 받아볼 수 있었네요! 이제 개발할 준비가 되었으니 본격적으로 코드를 만들어 보도록 하겠습니다.

...To be continued...