프로젝트를 무사히 만들고 샘플 페이지도 브라우저에 띄워 보았다. 이어서 settings.py 라는 프로젝트에 대한 구조? 속성? 을 담고 있는 파일을 공부해볼까 하다가... 장고에서 사용하는 프로젝트 Project 와 앱 Application 의 개념을 한번 정리하고 넘어가는 것이 좋을 것 같아서 끊기 신공을 한 번 더 사용해볼까 한다.
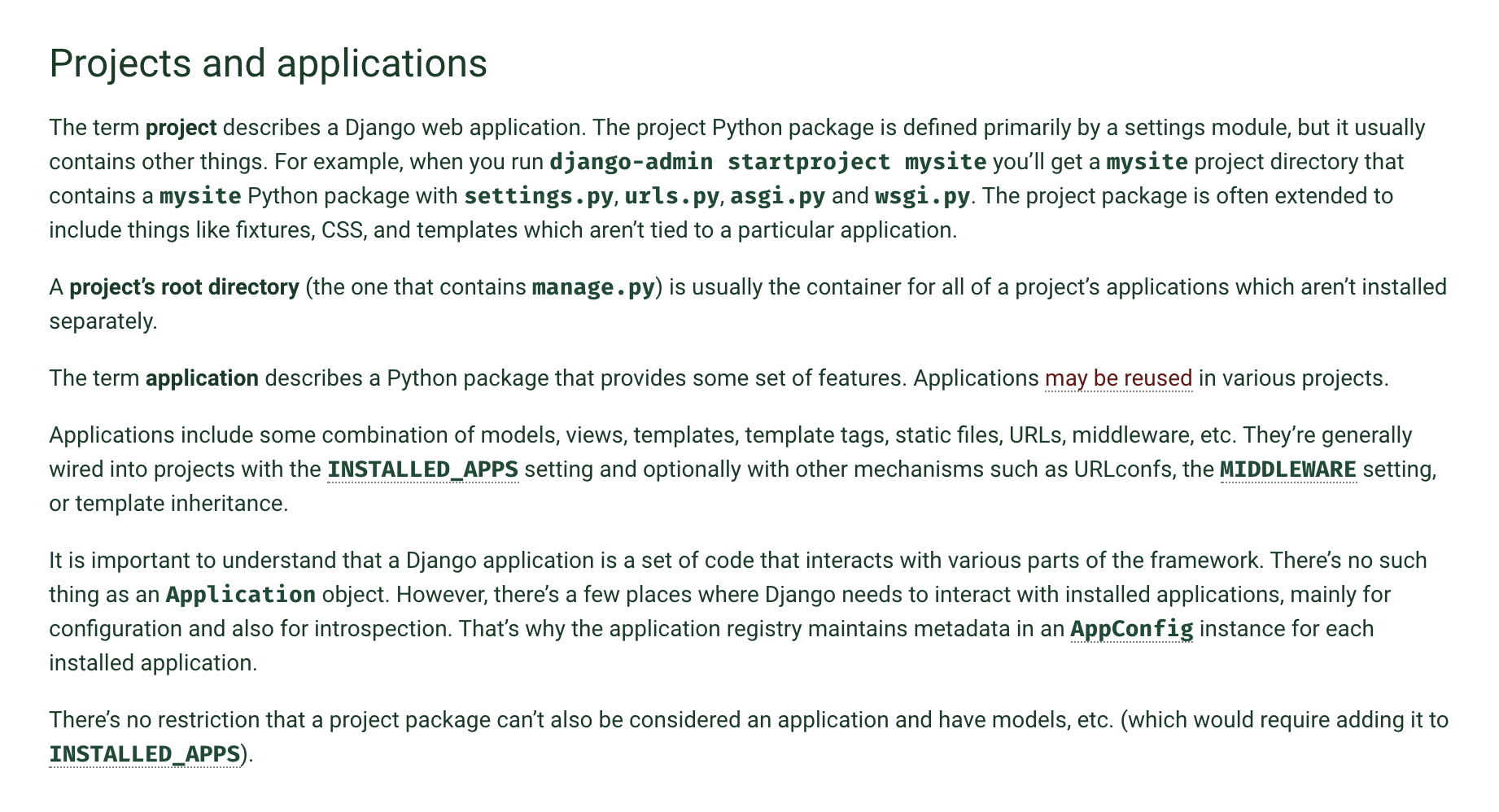
우리가 이전 포스팅에서 만든것은 프로젝트 Project 이다. PMP 자격 시험을 본 적이 있거나 프로젝트 관리에 대한 수업을 들어 보았다면 프로젝트는 여러개의 서브 프로젝트로 나뉘어 질 수도 있고, 프로젝트들이 모여서 프로그램을 이루고 어쩌고 하는 이야기들을 들어보았을 것이다. 장고에서도 동일한 개념일까? 이럴때에는 가장 좋은 것이 공식 문서를 보는 것!

길다. 하지만 볼드체가 있으니 차근히 살펴보도록 하자. 첫 문장 가라사데, <프로젝트 Project 라는 용어는 장고 웹 어플리케이션을 말해>. 와닿지 않는다. 조금 더 읽어보면, <프로젝트라 불리우는 파이썬 패키지는 settings 모듈로 정의되긴 하지만 다른 것들도 많이 포함하고 있어> 라고 한다. 이후에 이어지는 명령과 생성되는 파일은 우리가 지난 포스팅에서 봤던 것들인데... 요약하면 프로젝트는 하나의 큰 패키지와 같은 것! 이라는 느낌이다.
세번째 문단에 오니 앱 혹은 어플리케이션에 대한 이야기를 하고 있다. <어플리케이션 Application 이라는 용어는 몇 가지 기능을 제공하는 파이썬 패키지를 말해> 라니... 그 다음 문장에 재활용 가능하다는 것을 보면 <프로젝트를 구성하는 기능의 집합 단위를 어플리케이션이라고 함> 정도가 될 수 있을 것 같다.
가령 커뮤니티 사이트를 만드는 프로젝트라고 하면, <커뮤니티 사이트> 자체가 프로젝트의 개념이고, 그 안에서 사용되는 <게시판>, <쇼핑몰>, <개인정보관리기능> 같은 것들이 어플리케이션이라고 보면 무난할 것 같다. 그렇다면 우리가 지난 포스팅에서 프로젝트를 만든 이후에 해야할 것은 무엇일까? 바로 어플리케이션을 만드는 것이다.
그럼 다음 포스팅에서 프로젝트 하위에 어플리케이션을 만드는 것을 해보고, 그 다음에 settings.py 를 살펴보는 것으로 해보자. 순서야 어떻든 우리가 필요한 것을 잘 이해하면 되는 거니까...!!
Applications | Django documentation | Django
Django The web framework for perfectionists with deadlines. Overview Download Documentation News Community Code Issues About ♥ Donate
docs.djangoproject.com
이어지는 글들 살펴보기
Django, 파이썬 장고 - 프로젝트에 어플리케이션 생성하기
프로젝트도 만들었고 프로젝트와 어플리케이션의 차이도 살펴보았다. 이번 포스팅에서는 프로젝트 안에 어플리케이션을 생성해 보도록 하자. 딱히 무엇을 만들겠다는 계획이 있는 것은 아니지
ondemand.tistory.com
Django, 파이썬 장고 - 프로젝트 생성하기
파이썬에서 사용되는 웹 프레임워크 중 널리 사용되는 것이 장고 Django 와 플라스크 Flask 이다. 둘 다 장단점이 있겠지만 대략 어깨너머로 본 것과 바람을 타고온 이야기를 종합해보면 장고가 조
ondemand.tistory.com