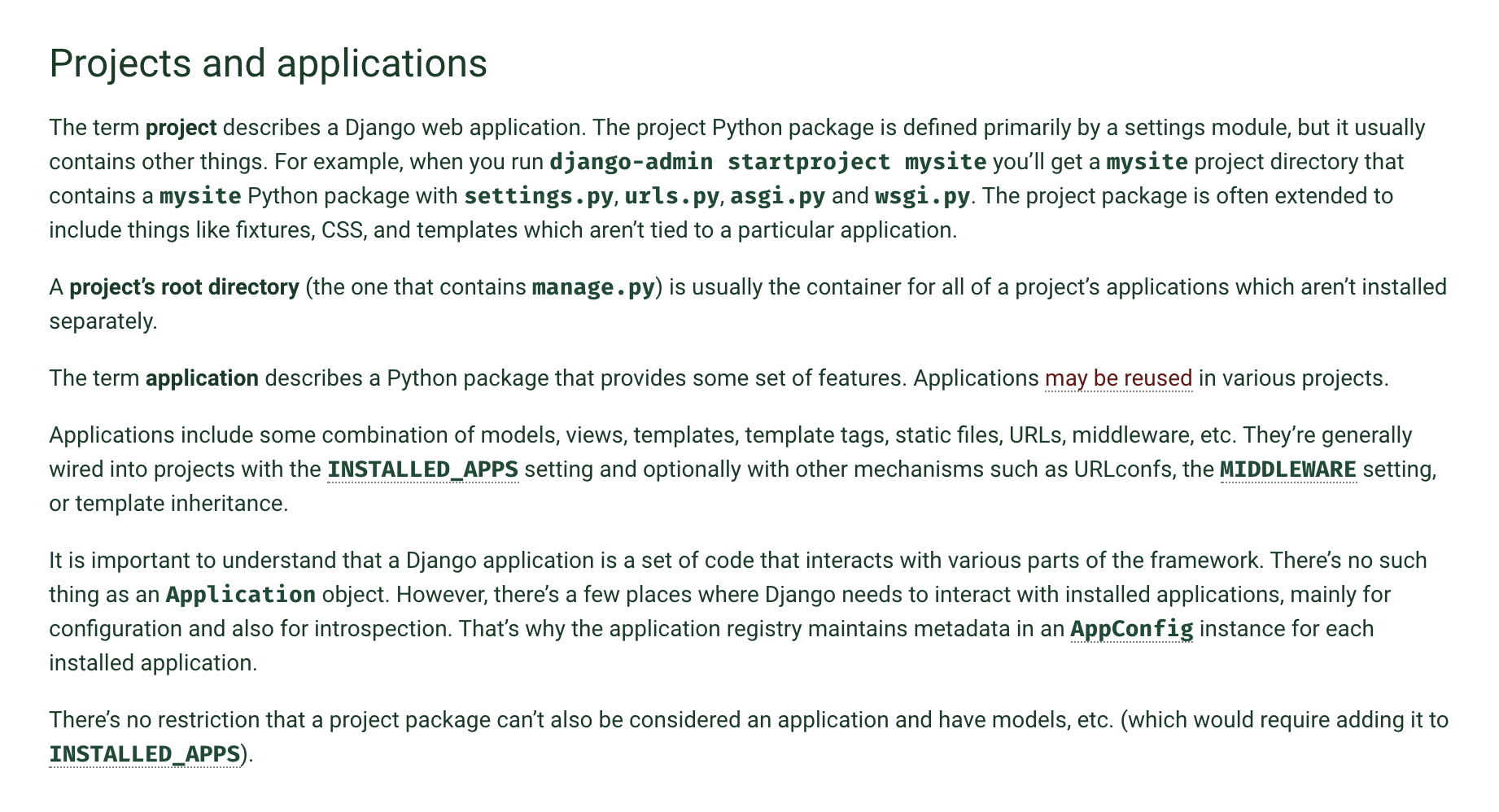
프로젝트도 만들었고 프로젝트와 어플리케이션의 차이도 살펴보았다. 이번 포스팅에서는 프로젝트 안에 어플리케이션을 생성해 보도록 하자. 딱히 무엇을 만들겠다는 계획이 있는 것은 아니지만, 프로젝트가 큰 개념이고 어플리케이션은 프로젝트 안에 들어가 있는 기능집합의 개념이니, 그 컨셉을 따라가 보자는 것이다.
어플리케이션의 생성도 프로젝트의 생성과 비슷하다. 사용하는 도구가 약간 달라지는 점에 주의하자. 프로젝트 생성시에는 django-admin 이라는 장고가 제공하는 도구를 사용했다면, 이번에는 프로젝트 안에 생성된 manage.py 를 이용하게 된다. manage.py 는 프로젝트를 브라우저에 한번 띄워볼때 사용했던 바로 그 도구다.
manage.py 를 이용하여
어플리케이션 생성하기
// 별 문제 없이 생성에 성공하면 아무런 메세지도 나오지 않는다. 당황하지 말자.
% python3 manage.py startapp myfirstapp
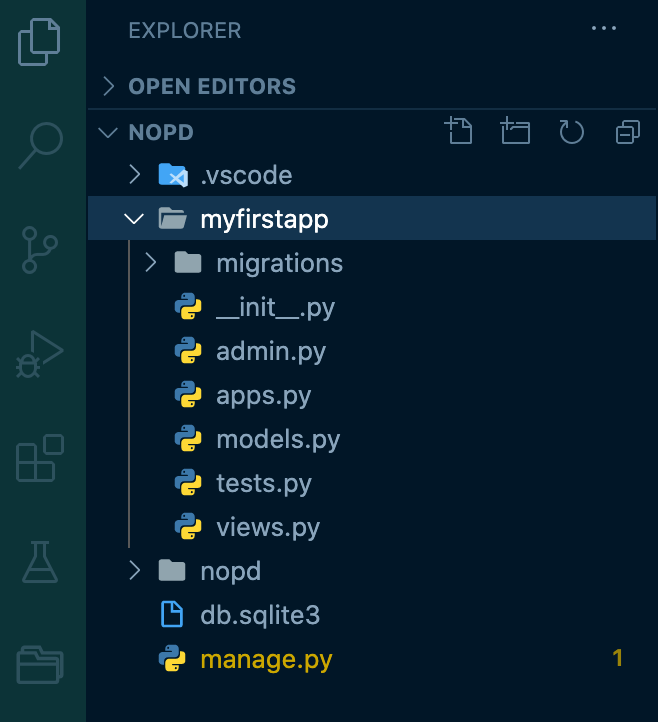
성공적으로 어플리케이션이 만들어지면 프로젝트 루트 경로에 어플리케이션 이름으로 디렉토리가 생성된 것이 보인다. 디렉토리 안에는 여러가지 장고와 관련된 파이썬 파일들과 디렉토리가 자동으로 생성된 것이 보인다. 각 파일이 무슨 역할을 하는지 알아보아야 하는데 머리가 지끈지끈 아파오는 것 같다.
프로젝트의 settings.py 를 편집하여
어플리케이션을 추가해보자

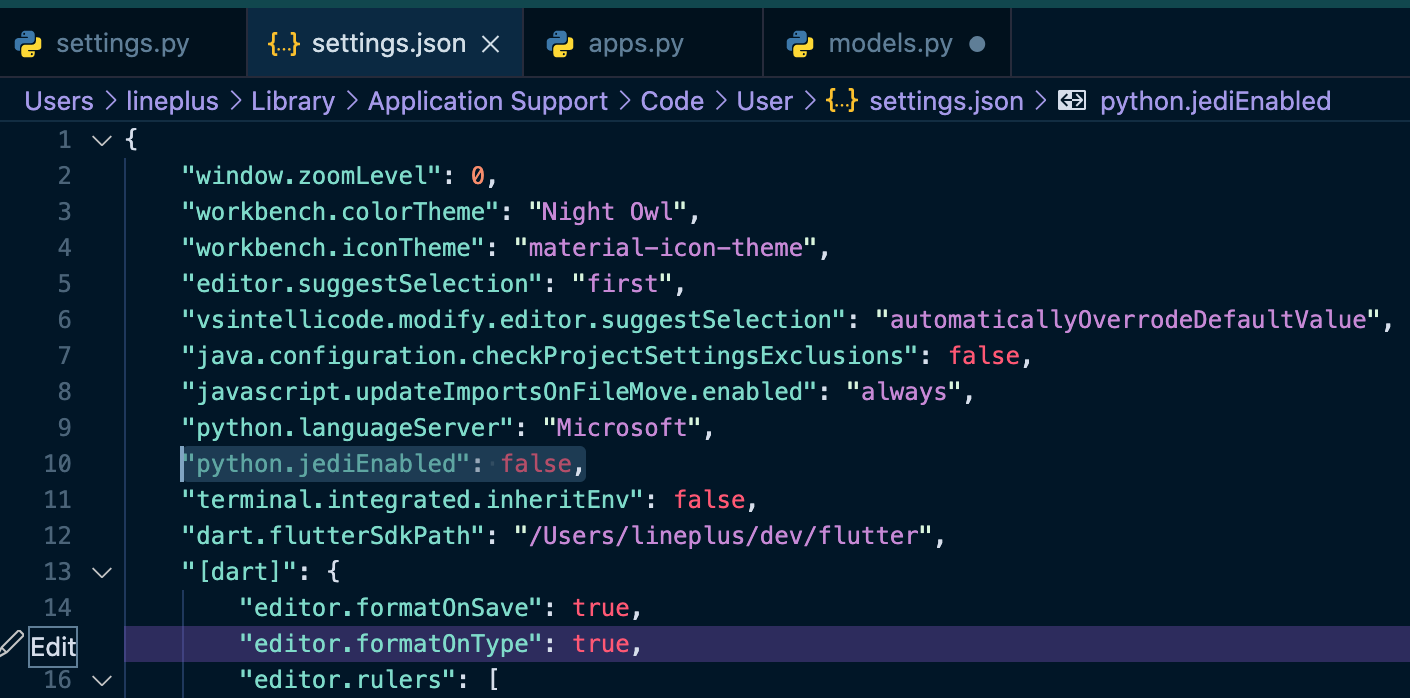
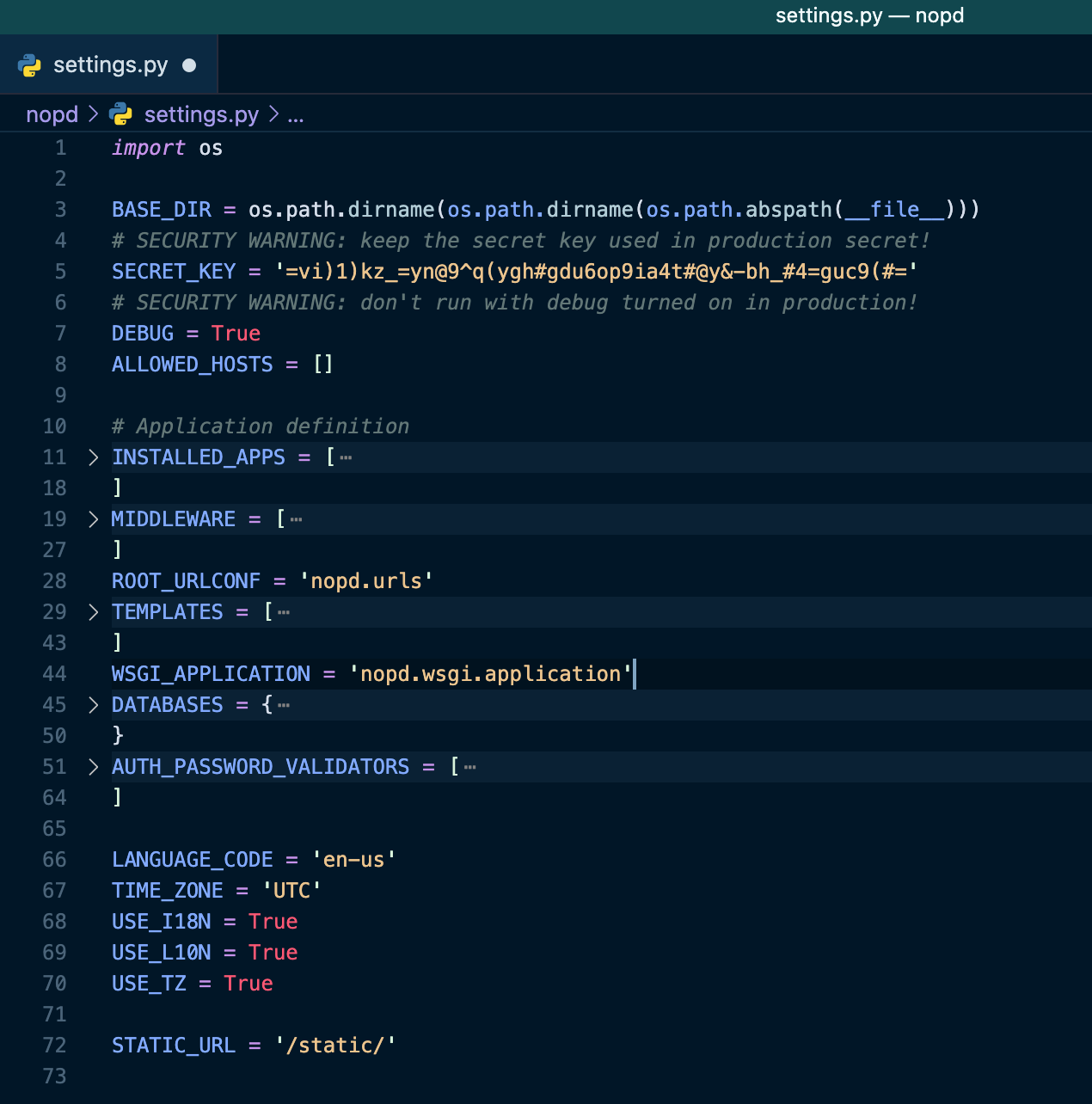
NoPD 는 친절하기 때문에 다시 한 번 이미지를 첨부했다. 처음 프로젝트를 생성했을때 프로젝트 이름과 동일한 디렉토리가 하위에 하나 더 만들어졌던 것을 기억 할 것이다. 기억이 안나도 기억 난다고 생각하자. 이 경로에 들어가면 settings.py 가 보인다. 대략 자동 생성된 파일들의 위치로 유추해 보건데, (필자 기준으로) nopd 경로 하위에는 프로젝트의 구성요소나 자원에 대한 정보들이 담기고, 각 어플리케이션 하위에는 어플리케이션과 관련된 설정 등이 들어가는 모양이다. (이렇게 자신있게 말하면 안되는데...)

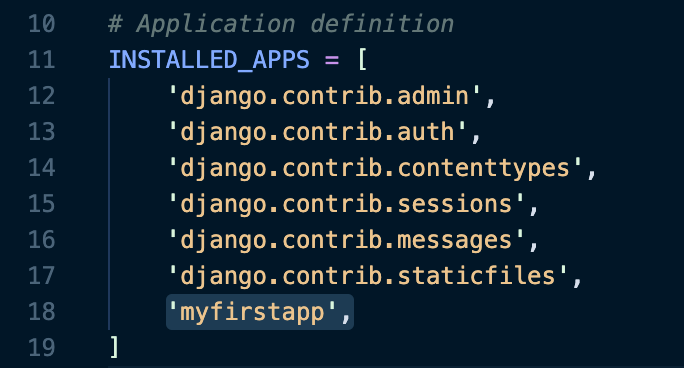
이 파일 안에는 여러가지 설정 값들이 있다. 쉽게 생각하면 장고 웹 프로젝트가 구동되는데 필요한 각종 값들 (경로, 패키지 네임스페이스 등) 을 가지고 있는 파일이다. 새로 추가한 어플리케이션을 프로젝트가 인식하려면 settings.py 에 추가되어야 하는 것이라는 감이 왔을 것이다. 빈 줄과 주석을 모두 제거하면 위와 같은 형태가 되는데, 11행에 있는 <INSTALLED_APPS> 가 우리의 퀘스트다.

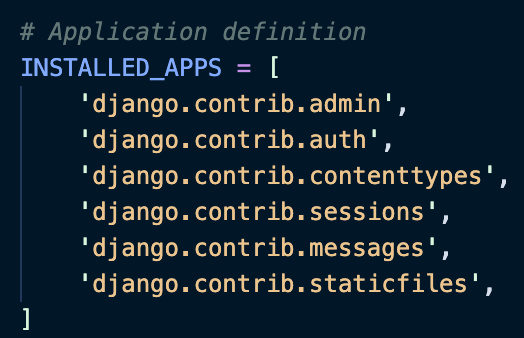
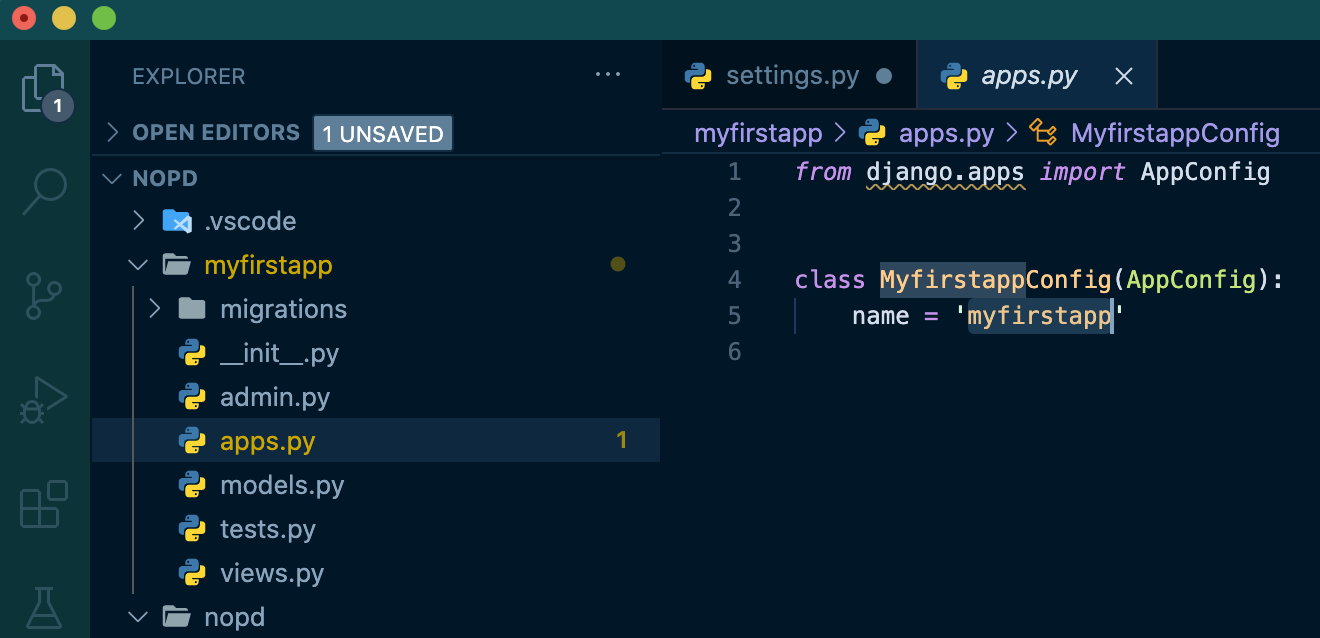
INSTALLED_APPS 에는 프로젝트가 사용하는 어플리케이션들이 등록되어 있다. 기본적으로 장고가 제공하는 admin, auth 등 6가지가 추가되어 있는 것이 보인다. 마지막에 한줄을 추가하여 우리의 어플리케이션을 추가해주고 싶은데... 어떤 값을 넣어야 하는 것일까? 다시 우리가 만든 어플리케이션 디렉토리로 이동하여 하위에 생성된 apps.py 를 열면 답이 있다.

자동으로 생성된 클래스에 name 이 지정되어 있는 것을 볼 수 있다. 이 이름을 가져다가 마지막에 추가해주는 것이 우리의 할일이다. 어렵지 않을테니 들여쓰기에 신경쓰고, 각 아이템을 나누어주는 콤마가 잘 들어갔는지 챙겨주자. 프로젝트의 코드 수정이라니... 뭔가 손에 땀이 나면서 흥미진진하다.

오늘은 여기까지이다. 아직 갈길이 멀다. 이 프로젝트, 어플리케이션에서 뭘 할지를 정하지 못했기 때문이다 ;;;
장고는 프로젝트에서 데이터베이스를 다룰 수 있도록 Admin 페이지를 제공해준다. php 를 다루어 보았다면 들어보았을, 그리고 크래커들이 기본적으로 외부에 열려 있는지 탐색해보는 phpmyadmin 과 같은 역할을 해준다고 생각하면 된다. 여튼, 뭔가를 하려면 데이터베이스가 꼭 필요한데 우리는 아직 아무런 작업을 하지 않았다.
다음 포스팅에서는 수퍼유저를 만들기 위해 데이터베이스를 초기화하고 기본 테이블을 만들어 보겠다. 그리고 혹시나 myfirstapp 이 무슨일을 할지 재미있는 아이디어가 떠오르게 되면, 구현에 필요한 테이블도 생성해 보도록 <최선을 다하겠다>