개발자의 컴퓨터는 항상 좋은 퍼포먼스를 내는 장비여야 합니다. 개발 도구도 나날이 무거워지고 언어나 런타임시에 사용하는 가상환경도 많은 리소스를 요구하기 때문입니다. 다만 좋은 장비를 새로 지급받거나 구매해서 쓰게되면 손에 착착~ 감기게 맞추어둔 개발 환경을 동일하게 맞추는 스트레스가 발생하기 마련입니다.
제가 주력 개발도구로 사용하고 있는 것은 비주얼 스튜디오 코드 Visual Studio Code 입니다. 상용 개발도구가 아닌 부문에서는 이미 압도적인 사용 점유율을 보이고 있는데요, 워낙 이사람, 저사람, 이 글, 저 글을 통해 얻은 정보들로 환경을 셋업해둔 탓에 새로 받은 장비에 설치하기가 겁나더군요.

하지만, 우리의 사랑 마이크로소프트는 비주얼 스튜디오 코드의 개발 환경을 동일하게 맞추어주는 도구를 내장해 두었습니다. 이름하여 <Setting Sync> 기능입니다. 이 기능은 원격지에 비주얼 스튜디오 코드의 환경 정보를 저장하고, 동일한 계정으로 로그인하는 비주얼 스튜디오 코드들에 대하여 환경 정보를 동기화 하도록 합니다.
1단계 - 원본 컴퓨터에서의 작업
당연하겠지만 우리가 제일 먼저 해야 할일은 원본 컴퓨터 혹은 환경 셋업이 되어 있는 컴퓨터에서 개발 환경 정보를 <Setting Sync> 기능을 통해 원격지에 저장하는 것입니다. 비주얼 스튜디오 코드를 실행하고 아래의 단계를 따라하면 손쉽게 설정할 수 있습니다.
<Settings Sync> 기능 활성화하기
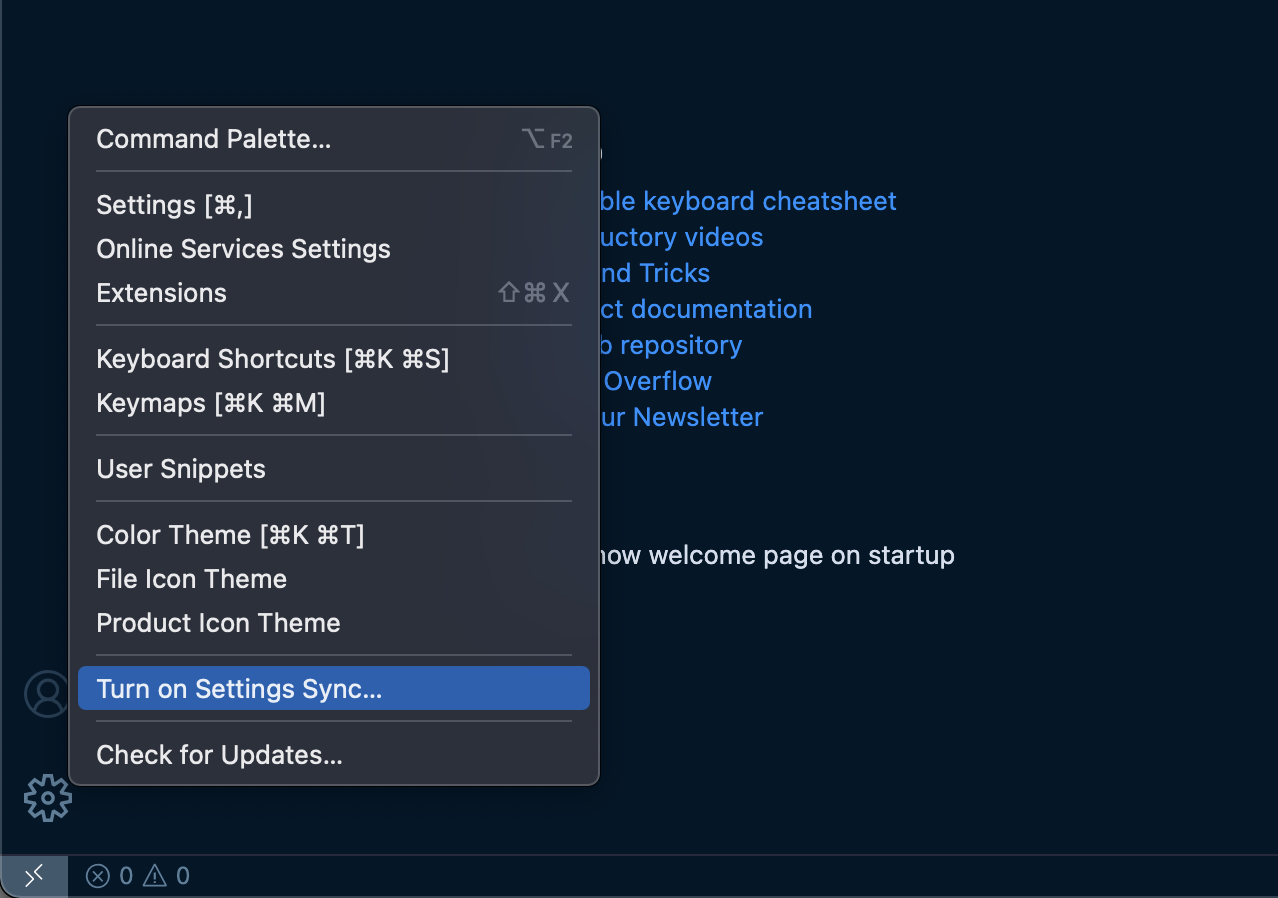
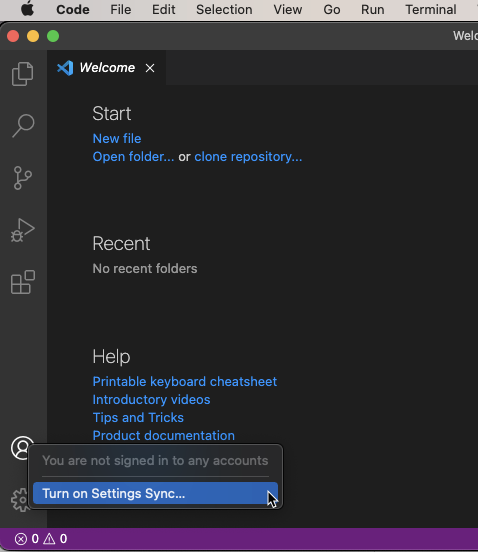
우선 <Settings Sync> 기능을 활성화 해보겠습니다. 비주얼 스튜디오 코드의 좌측 하단의 프로필 이미지를 누르면 <Turn on Settings Sync...> 메뉴가 있습니다. 선택해보겠습니다.

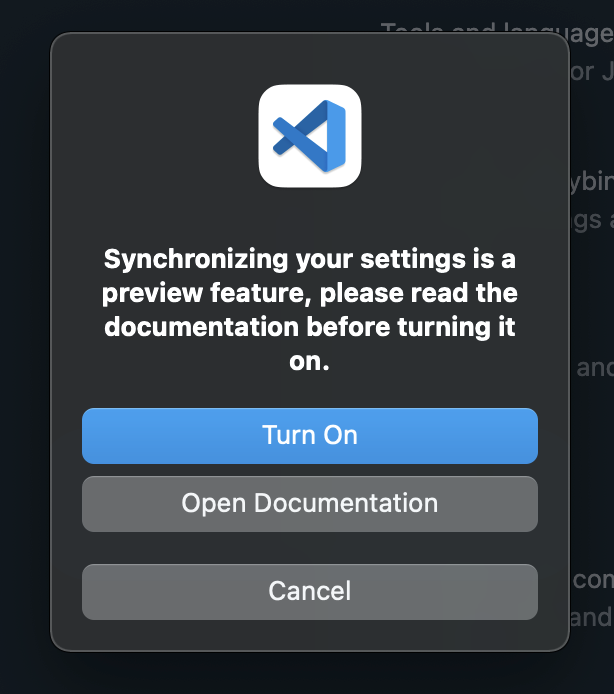
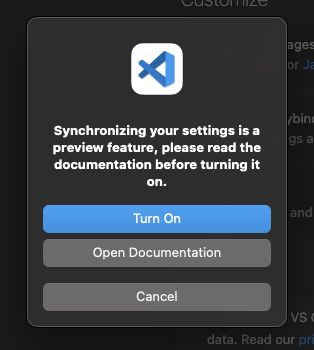
잘 동작하는 기능입니다만 아직 프리뷰 Preview 단계이기 때문에 간단한 동의 절차를 거쳐야 합니다. 문서를 읽어 보시거나 <Turn On> 버튼을 눌러 동기화 기능을 활성화 합니다.

<Turn On> 을 누르면 <Settings Sync> 커맨드 팝업이 뜹니다. 동기화할 항목을 선택할 수 있으며 저는 완전히 동일한 환경을 만들기 위해 모든 항목을 선택된 상태 그대로 두었습니다. 로그인 되어 있지 않기 때문에 <Sign in & Turn on>를 눌러 로그인을 하고 동기화 기능을 활성화 하겠습니다.

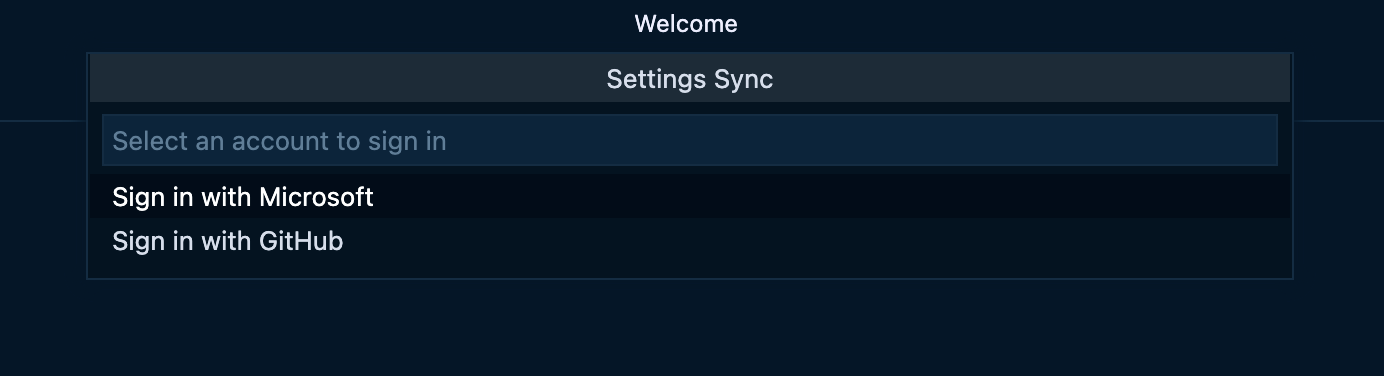
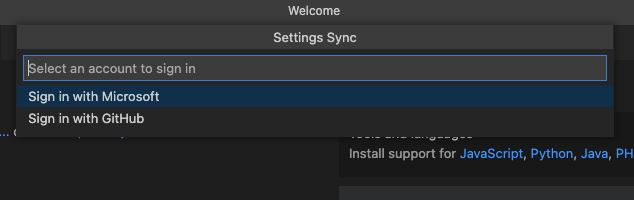
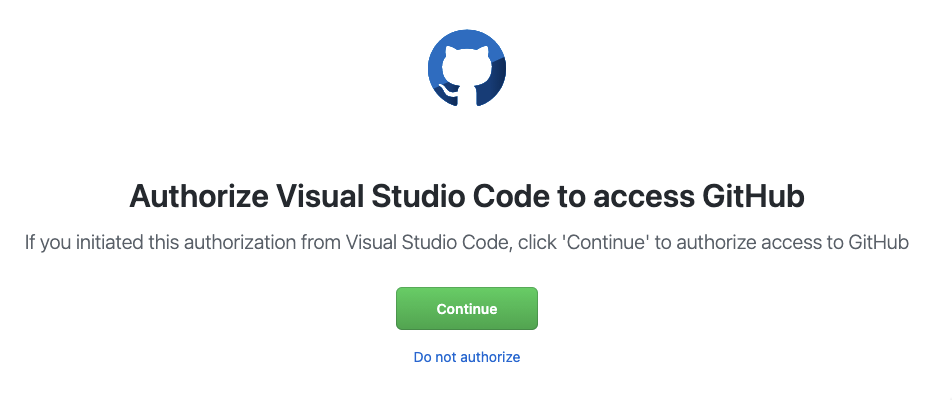
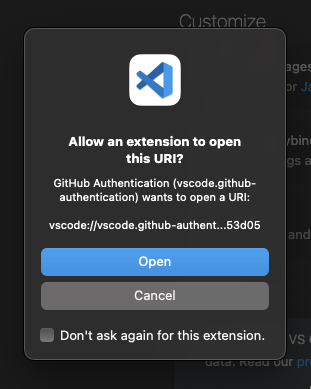
사용할 수 있는 로그인 방법은 두가지 입니다. 마이크로소프트 계정이나 깃헙 계정을 이용할 수 있습니다. 개발자라면 깃헙 계정을 대부분 가지고 계실테니 저도 깃헙 계정으로 해보겠습니다. 깃헙에서 종종 보셨을 권한 승인 절차를 거치면 연동이 완료됩니다.



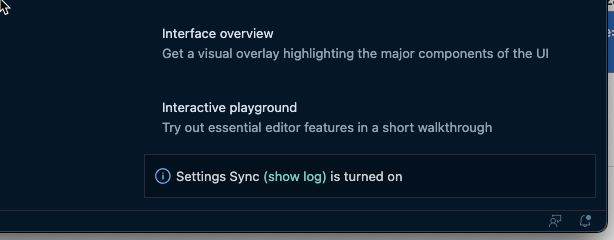
승인 절차가 완료되면 비주얼 스튜디오 코드는 선택된 환경 설정에 대한 동기화 작업을 시작합니다. 동기화가 완료되면 비주얼 스튜디오 코드 우측 하단에 알림이 표시되며 <Show log> 링크를 눌러 상세한 동기화 내용을 확인할 수 있습니다.


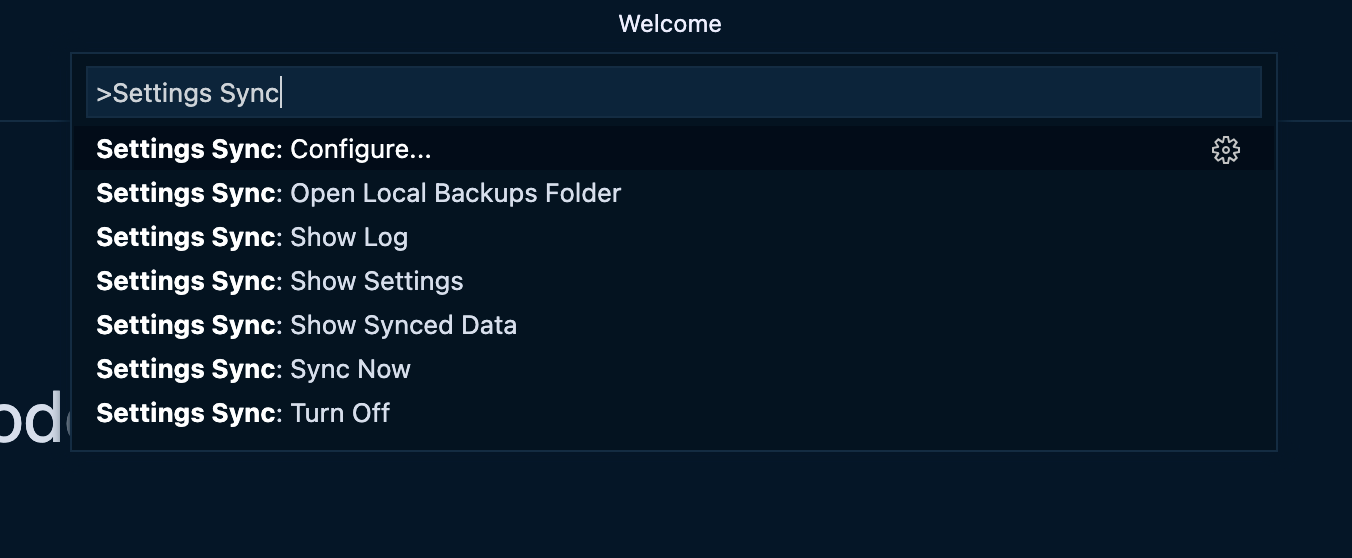
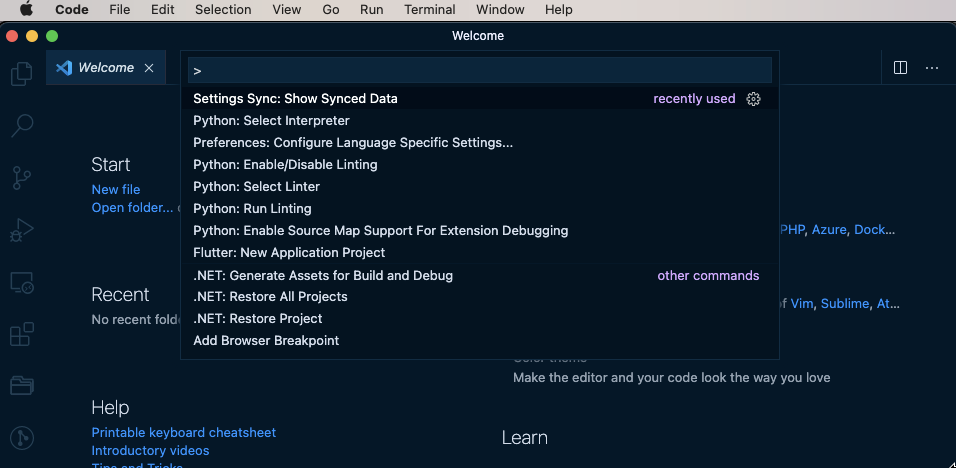
최초 한번은 이렇게 동기화가 되고 이후 동기화에 대한 설정을 하려면 Mac 기준으로 <shift>+<command>+<p>를 눌러 커맨드 팔레트를 열어 <Settings Sync> 기능을 열어야 합니다. 아래 화면에서 <Show Settings>를 눌러보겠습니다.


사이드바가 열리며 현재 동기화 된 설정의 내용을 확인할 수 있습니다. 이제 원래의 컴퓨터에서 해야 하는 작업은 마무리가 되었습니다. 항상 동기화가 되기 때문에 언제든 원래 컴퓨터에서 환경 설정을 바꾸면 원격지에 동기화되어 다른 컴퓨터에도 변경된 내용이 반영되게 됩니다.
2단계 - 새로운 컴퓨터에서의 작업
새로운 컴퓨터에서의 작업도 크게 다르지 않습니다. 비주얼 스튜디오 코드를 실행하고 깃헙 계정으로 로그인하여 동기화된 환경 설정을 가져오도록 해보겠습니다. 원본 컴퓨터에서 했던 작업과 마찬가지로 프로필 이미지를 눌러 <Turn on Settings Sync...> 메뉴를 실행합니다.

꼼꼼하고 친절한 마이크로소프트는 이번에도 기능이 프리뷰라는 것을 알려주고 정말로 켤 것인지를 한 번 더 확인하게 합니다. 우리는 과감하게 <Turn On>을 눌러 동기화 작업을 하겠습니다. 네, 모든 것이 완전히 동일하니 따로 설명하지 않고 스크린 샷으로 대치하겠습니다.






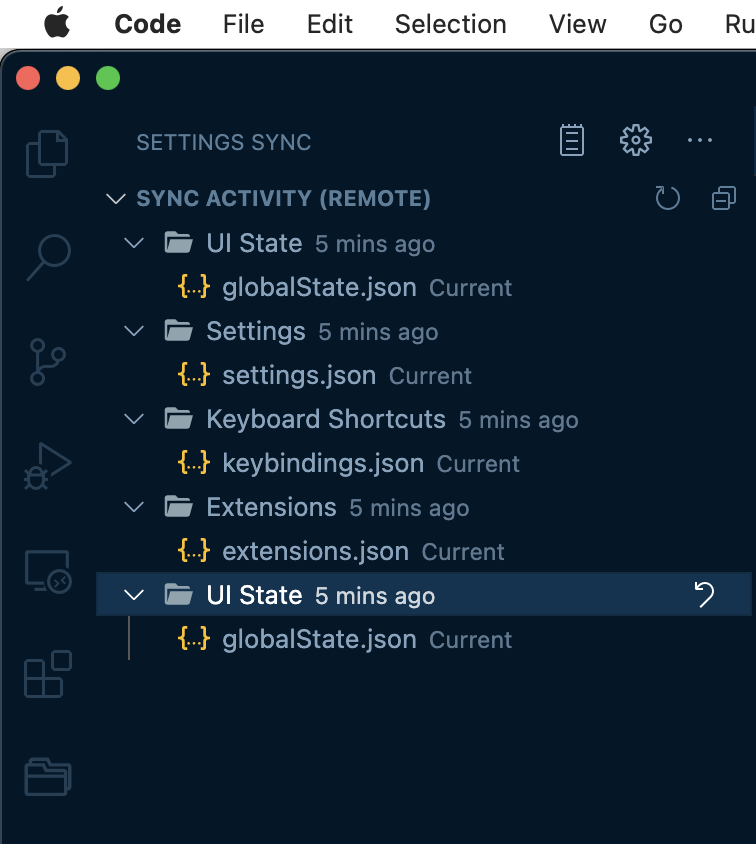
계정으로 로그인 하고 동기화가 완료되면 원본 컴퓨터에서와 마찬가지로 <shift>+<command>+<p>를 눌러 <Settings Sync> 기능을 열어봅니다. 재미있는 것은 커맨드 팔레트에서 사용했던 히스토리까지 넘어와 있는게 보입니다. 바로 설치한 비주얼 스튜디오 코드인데도 말이죠!

<Settings Sync> 내용을 보면 각 항목이 여러개 나와 있는 것이 보입니다. 같은 항목에 대하여 여러번 동기화가 된 경우 히스토리 성으로 그 내역이 동기화 되고 리스트화 되어 보이는 것으로 추정됩니다 -_-;; (네, 프리뷰입니다 여러분! 오류일수도 있지만 저는 마이크로소프트를 믿습니다!!)
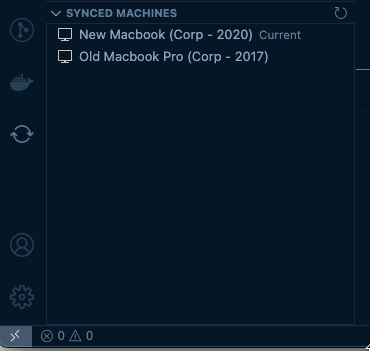
왼쪽 하단의 <Synced Machines> 목록을 보면 원래의 컴퓨터와 새로운 컴퓨터가 목록에 보입니다. 알아보기 힘드니 눈에 익숙하도록 이름을 바꾸어 두었습니다.


이렇게 새로운 장비에 비주얼 스튜디오 코드를 설치하고 기존의 개발 환경을 그대로 옮겨와 봤습니다. 생각보다 쉬운 절차이고 앞으로도 유용하게 사용할 수 있을 것 같은 느낌입니다. 어렵게 한 땀, 한 땀 환경 설정을 옮기지 마시고 쉽게 동기화해서 셋업 시간을 아껴보시기 바랍니다! 보다 자세한 내용은 아래의 공식 문서를 참고하세요!
code.visualstudio.com/docs/editor/settings-sync
Settings Sync in Visual Studio Code
Synchronize your user settings across all your Visual Studio Code instances.
code.visualstudio.com