AWS Route53은 Authoritative DNS로도 사용될 수 있고 Dynamic DNS 혹은 GSLB(Global Server Load Balancer)로도 사용될 수 있습니다. 쿼리 수량에 따라 단가가 매겨지고 (=TTL조정으로 어느정도 비용 통제도 할 수 있...) 레코드 수량에 대한 비용 부담이 없기 때문에 요청량이 많지 않은 경우 비용이 꽤 저렴한 편이기도 합니다.
여튼, 이런저런 목적으로 Route53을 사용하게 되면 Route53에 대한 모니터링을 하고 싶어지는게 인지상정입니다. CloudWatch에서 기본적으로 제공되는 Route53의 메트릭들이 있긴 하지만 DNS 쿼리 자체에 대한 성공, 실패와 같은 모니터링은 CloudWatch의 메트릭으로는 모니터링이 불가합니다.
서버의 Access Log를 분석하는 것처럼 Route53의 쿼리 질의 및 결과를 모니터링 하려면 CloudWatch가 제공하는 Logs기능을 이용해야 합니다. Route53에 구성한 Zone으로 들어오는 요청을 CloudWatch Logs로 수집하고 다시 이것을 ElasticSearch 등의 데이터 분석 도구로 전달하는 모니터링 체계를 만들어 보도록 하겠습니다.

Route53 Hosted Zone에 Query Logging 설정하기
Route53에서 관리하는 Zone을 Hosted Zone이라 부릅니다. 개별 레코드를 만들어 Route53에 위임하는 경우도 있고, 혹은 최상위 Zone 자체를 Route53에서 관리(=Authoritative NS)하는 경우도 있습니다. 어느 경우던 기본 단위는 Hosted Zone이고 로그 수집의 최소 단위도 Hosted Zone입니다.
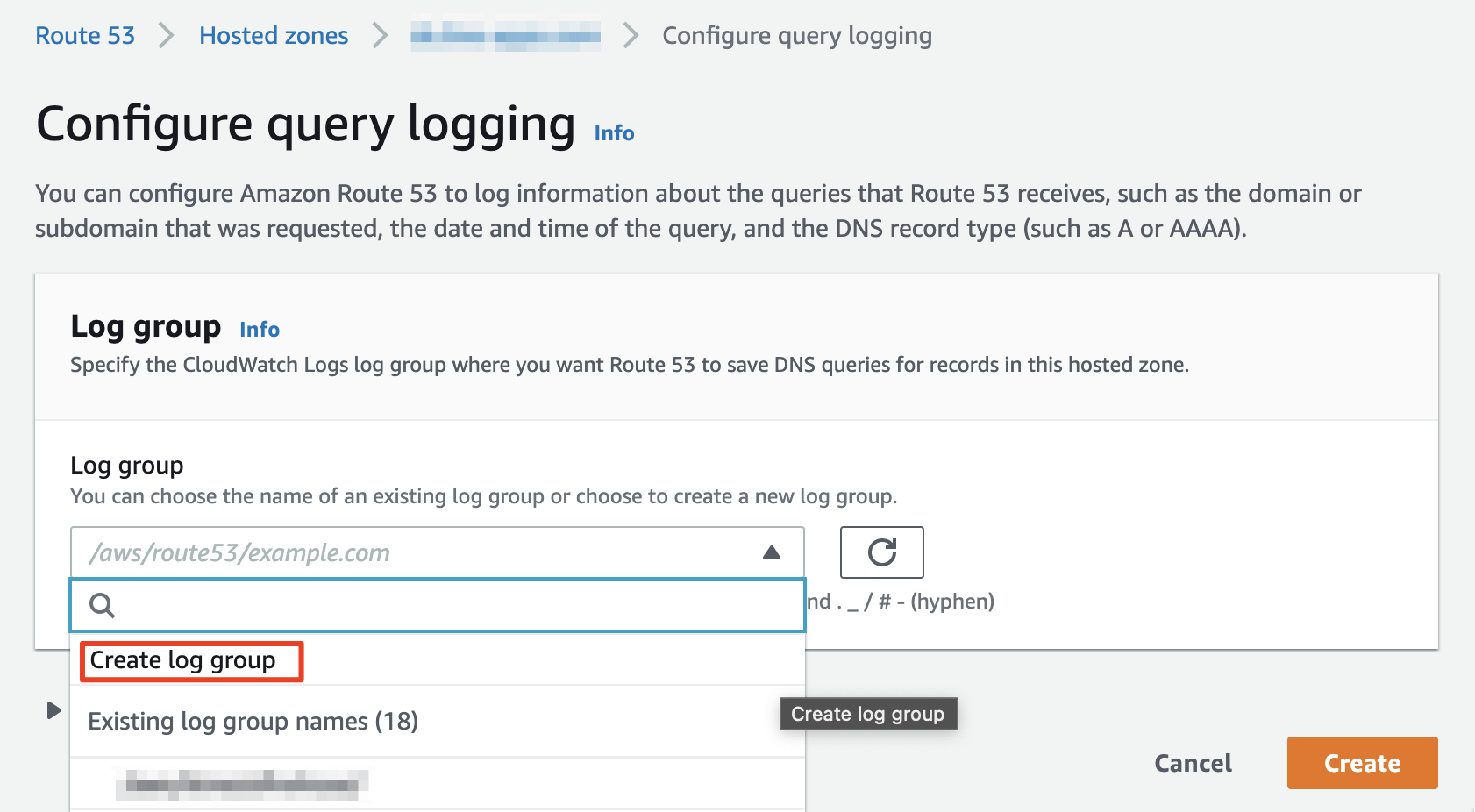
Route53에 구성한 Hosted Zone에 대하여 로깅을 하기 위해서는 AWS CloudWatch Logs를 이용해야 합니다. CloudWatch Logs로 로그를 전달하기 위해서는 Route53에서 로그를 전송하고자 하는 Hosted Zone 관리 화면으로 이동하여 기능을 활성화 해야 합니다. Hosted Zone 관리 화면에 진입하면 우측 상단에 `Configure query logging`이라는 버튼을 확인하실 수 있습니다.

Query logging 기능 활성화는 무척 단순합니다. 새로운 Log Group 을 만들기 위해 `Create log group`을 선택하고 만들고자 하는 Log Group의 이름을 입력하면 됩니다. 이미 만들어 둔 Log Group이 있다면 해당 Log Group을 선택해도 무방합니다. 다만 그 경우 다른 성격의 Log가 섞일 수도 있겠죠?
Log Group의 이름은 식별이 용이하도록 Place Holder에서 가이드 하는 것처럼 `/aws/route53/#zone이름#`을 사용하는 것을 권장드립니다. 물론 `/aws`를 넣는것이 필요한가는 잘 모르겠습니다만... 여튼 그렇습니다. 값을 입력하고 하단의 `Create`버튼을 누르면 Log Group이 생성되고 다시 Hosted Zone 관리 화면으로 이동하게 됩니다.

CloudWatch Logs에서 생성된 Log Group 확인
Route53 관리 화면에서 Log Group 생성을 마쳤으면 CloudWatch 관리 화면으로 이동하여 생성된 Log Group을 확인해 보도록 하겠습니다. CloudWatch 관리 화면의 왼쪽 메뉴중 `Logs` 하위에 있는 Log groups 메뉴를 선택합니다. 생성되어 있는 Log Group 목록이 출력되면 검색창에 /aws/route53 을 입력하거나 Zone 이름을 입력하여 Log Group을 찾을 수 있습니다.

생성된 로그 그룹에 들어가보면 이미 로그가 쌓이고 있는 놀라운 현상을 경험할 수 있습니다. 여느 인터넷 서비스가 그러하듯 DNS의 세계 역시 수많은 크롤러, 봇들이 돌아다니며 취약점을 가진 서버들을 찾거나 정보를 수집하는 경우가 많습니다. 로그가 쌓이고 있다고 해서 당황할 필요는 없겠죠?

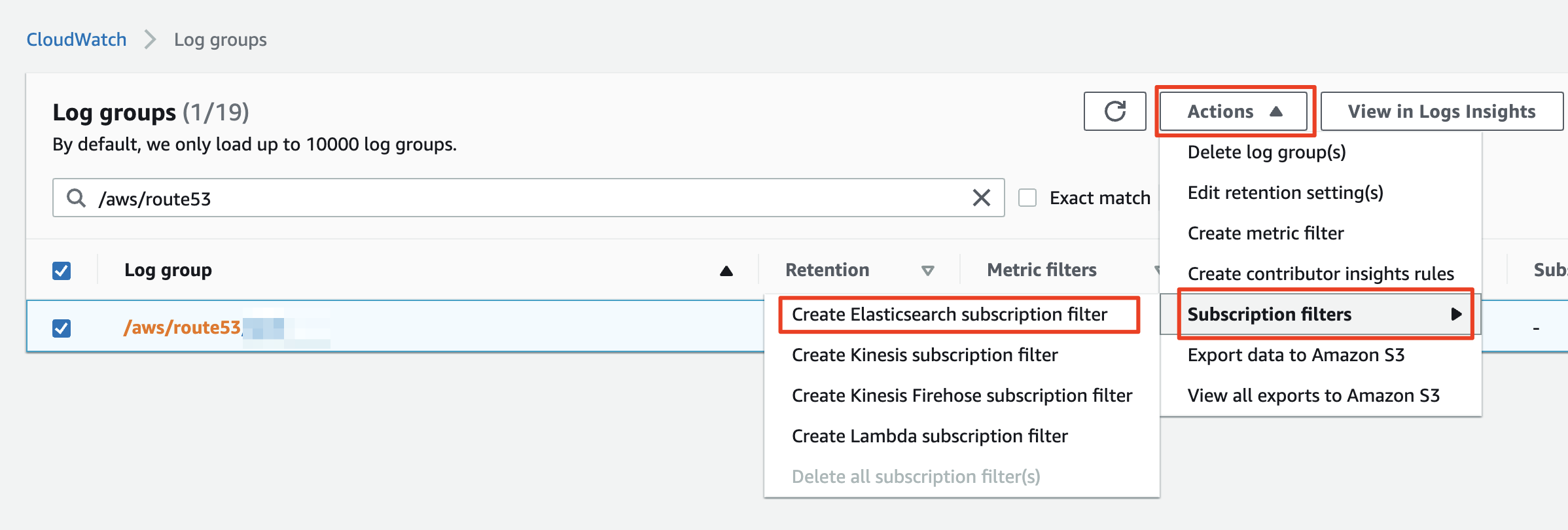
여기까지 완료 되었다면 로그를 모으는 과정은 완료되었다고 보셔도 됩니다. 이제 이렇게 모은 로그를 AWS가 제공하는 데이터 관련 도구로 전달하는 작업을 해보겠습니다. CloudWatch Log는 구독 필터(Subscription filters)를 통해 AWS의 다른 제품으로 로그를 전송할 수 있습니다.
그중 가장 단순하게 구성할 수 있는 것이 Elasticsearch 로 전송하는 방법입니다. 물론 Kinesis Data Stream으로 전송하는 `Kinesis subscription filter`도 있고 Kinesis Data Firehose로 전송하는 `Kinesis Firehose subscriptino filter`도 있습니다. 하지만 이쪽으로 전달하여 로그를 분석하는 것인 본 포스팅 시리즈에서는 다루지 않습니다.

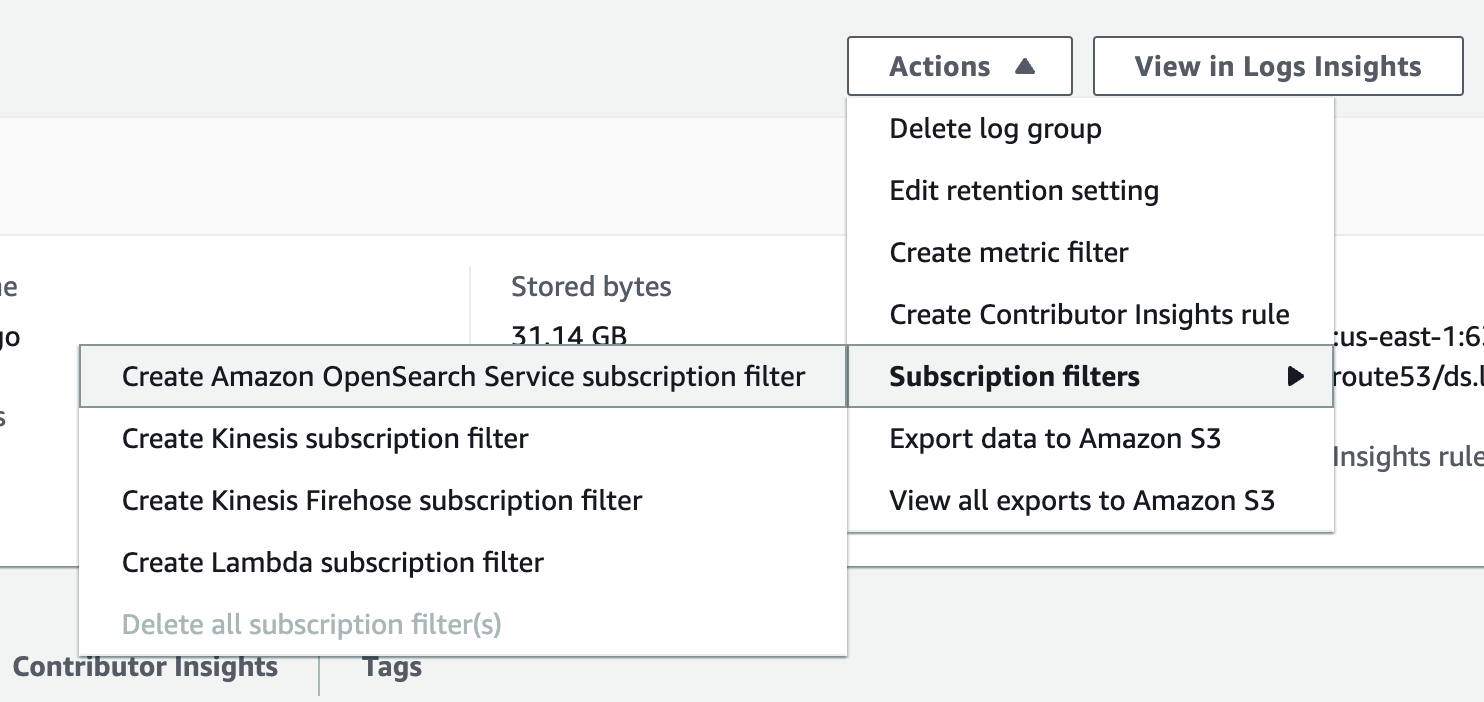
| (2022.04.21 Update) AWS의 ElasticSearch가 OpenSearch로 바뀌면서 Actions 메뉴도 변경이 되었습니다!  |
여기부터는 조금 설정할 것들이 많아집니다. 다음 포스팅에서는 ES Cluster로 데이터를 보내기 위해 필요한 작업들을 하나씩 해보도록 하겠습니다.
이어지는 글...
(#2/4) AWS Route53 DNS 요청 실시간 모니터링 체계 만들기
AWS Route53 DNS 요청 실시간 모니터링 체계 만들기 #1/4 AWS Route53은 Authoritative DNS로도 사용될 수 있고 Dynamic DNS 혹은 GSLB(Global Server Load Balancer)로도 사용될 수 있습니다. 쿼리 수량에 따라..
ondemand.tistory.com
(#3/4) AWS Route53 DNS 요청 실시간 모니터링 체계 만들기
AWS Route53 DNS 요청 실시간 모니터링 시스템 만들기의 세번째 포스팅입니다. 네번째까지 구성되어 있는 컨텐츠이지만 내용들은 짧막 짧막하니 아는 부분은 팍팍~ 넘어가시고 막히는 부분들을 확
ondemand.tistory.com
(4/4) AWS Route53 DNS 요청 실시간 모니터링 체계 만들기
여기까지 잘 따라오셨나요? Subscription filter도 설정했으니 이제 끝이야!! 라고 하기에는 아직 할 일이 조금 남아 있습니다. 필요한 준비는 대충 되었지만 실제로 Elasticsearch에 접근하기 위한 계정
ondemand.tistory.com
AWS에 대한 체계적인 공부가 필요하다면 아래의 Udemy 강의를 추천드립니다!
[NEW] Ultimate AWS Certified Cloud Practitioner - 2021
Pass the Amazon Web Services Certified Cloud Practitioner CLF-C01 exam, Practice Exams included with explanations!
www.udemy.com
본 포스팅은 제휴마케팅을 통해 소정의 수수료를 지급받을 수 있습니다.