플러터 환경을 새로 준비하다보면 이전에 맛보지(?) 못했던 다양한 에러를 만나곤 합니다. 특히 Java의 버전이 달라진 경우에 이같은 문제가 더 자주 발생합니다. 새로운 애플실리콘 M1 Mac 환경에서 플러터 개발 환경을 새로 셋업하다 만난 Java 에러에 대하여 해결 방법을 정리해 봅니다.
플러터 환경설치시 활용하게 되는 닥터(doctor)는 부족한 환경 설정을 쉽게 진단해주고 어떤 대응을 해야 하는지 알려주는 도구입니다. 문제는 가끔 여기서 알려준 대응 방법을 실행하는 것 자체가 문제가 되는 경우입니다. 오늘 겪은 이슈는 새롭게 플러터 환경 설정시 필요한 안드로이드 라이센스에 대한 동의 과정에서 발생했습니다.
플러터 닥터의 메세지 살펴보기
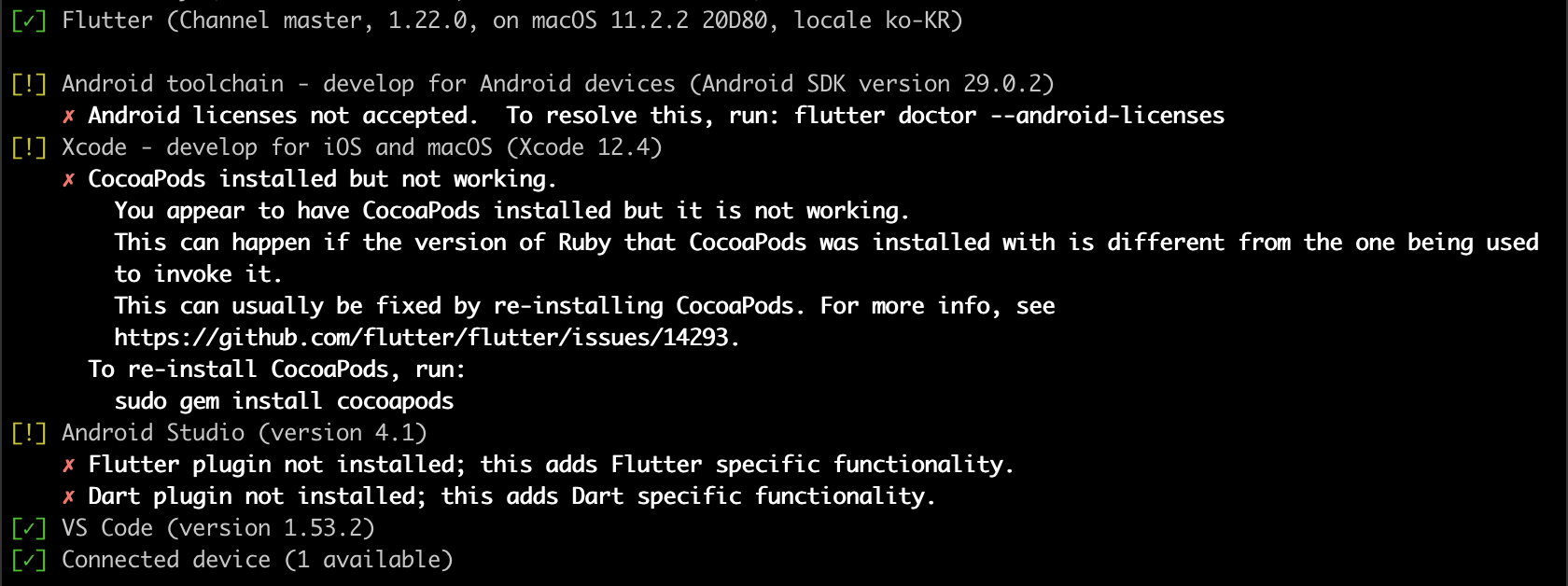
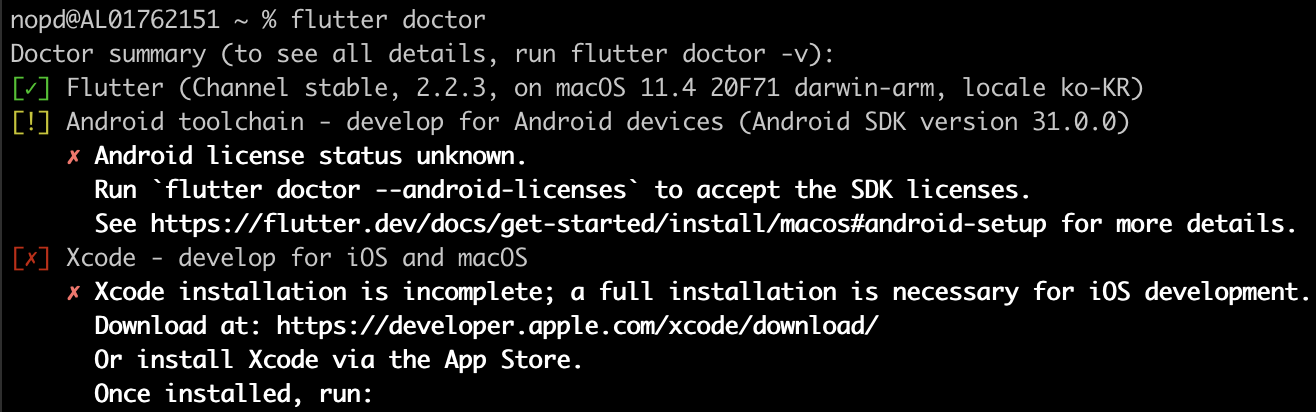
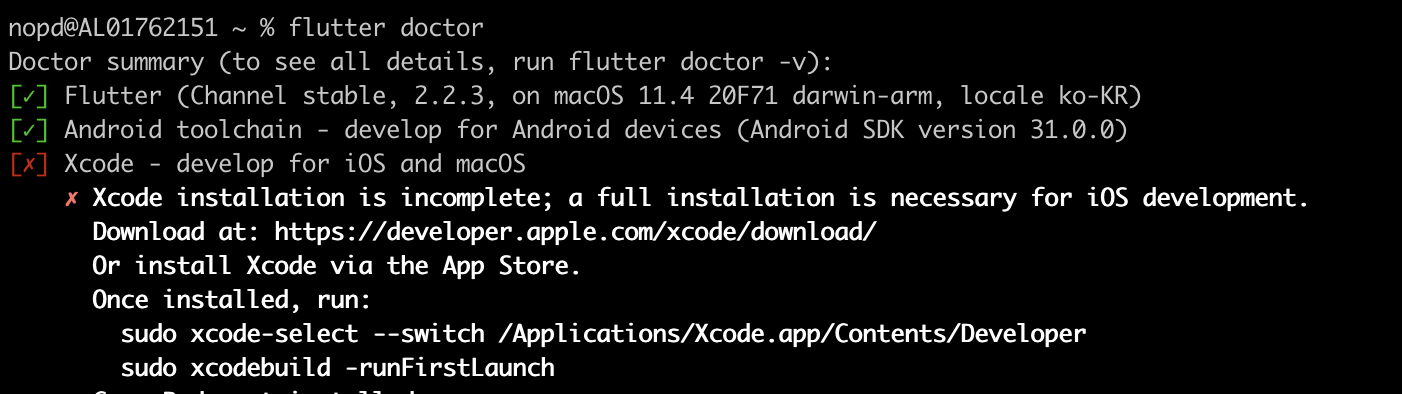
안드로이드 스튜디오, 플러터 SDK를 설치한 후 flutter doctor를 수행하여 추가로 진행해야 하는 작업을 살펴보았습니다. 안드로이드 라이센스에 대한 동의가 필요하다고 하여 이 부분에 대한 안내에 따라 명령을 수행했습니다. 이전에 다른 노트북에서도 큰 문제 없이 안내된 명령을 복붙하는 것으로 충분했기에 안내된 명령을 실행했습니다. 그런데...

% flutter doctor --android-licenses
Exception in thread "main" java.lang.NoClassDefFoundError: javax/xml/bind/annotation/XmlSchema
at com.android.repository.api.SchemaModule$SchemaModuleVersion.<init>(SchemaModule.java:156)
at com.android.repository.api.SchemaModule.<init>(SchemaModule.java:75)
at com.android.sdklib.repository.AndroidSdkHandler.<clinit>(AndroidSdkHandler.java:81)
at com.android.sdklib.tool.sdkmanager.SdkManagerCli.main(SdkManagerCli.java:73)
at com.android.sdklib.tool.sdkmanager.SdkManagerCli.main(SdkManagerCli.java:48)
Caused by: java.lang.ClassNotFoundException: javax.xml.bind.annotation.XmlSchema
at java.base/jdk.internal.loader.BuiltinClassLoader.loadClass(BuiltinClassLoader.java:581)
at java.base/jdk.internal.loader.ClassLoaders$AppClassLoader.loadClass(ClassLoaders.java:178)
at java.base/java.lang.ClassLoader.loadClass(ClassLoader.java:522)
... 5 more
이전에 만나보지 못했던 새로운 경험... 그것도 굉장히 기본적인 문제가 있는 것처럼 보이는 에러가 똬악 나타났습니다. Java 익셉션이라니... 더 이상의 안내가 없었기 때문에 구글링을 열심히 하여 몇 가지 단서를 찾았고 그 중 하나는 "안드로이드 SDK 커맨드라인 도구"의 설치 부재시 발생할 수 있다는 것이었습니다.
안드로이드 SDK의 커맨드라인 툴킷 설치하기
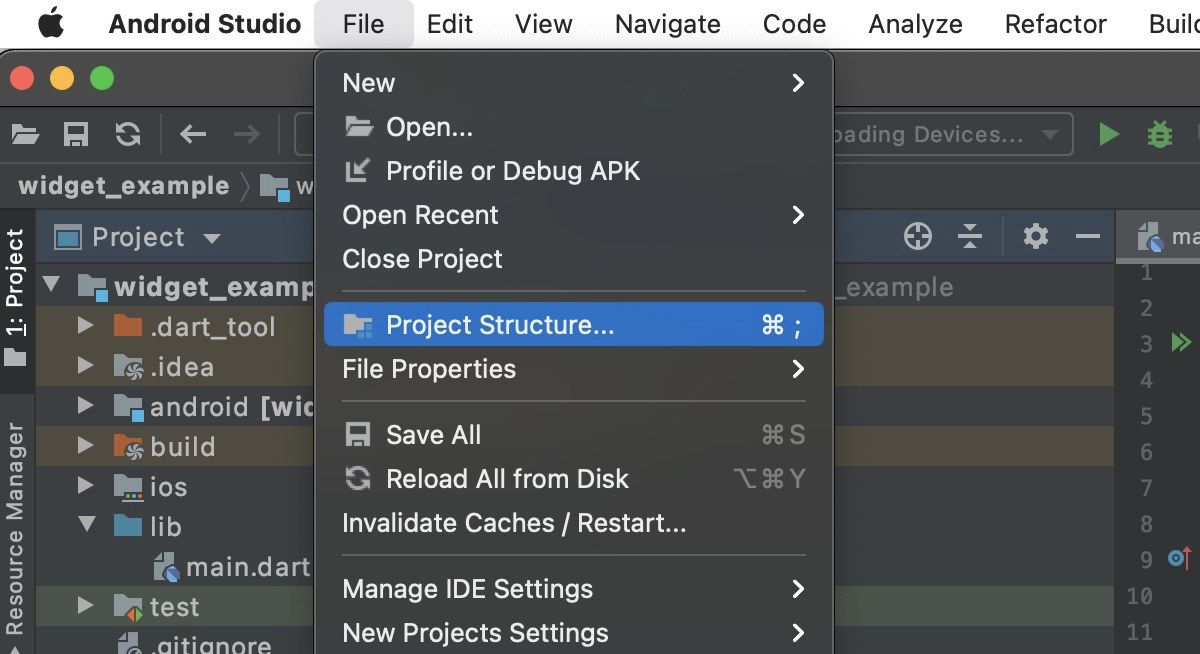
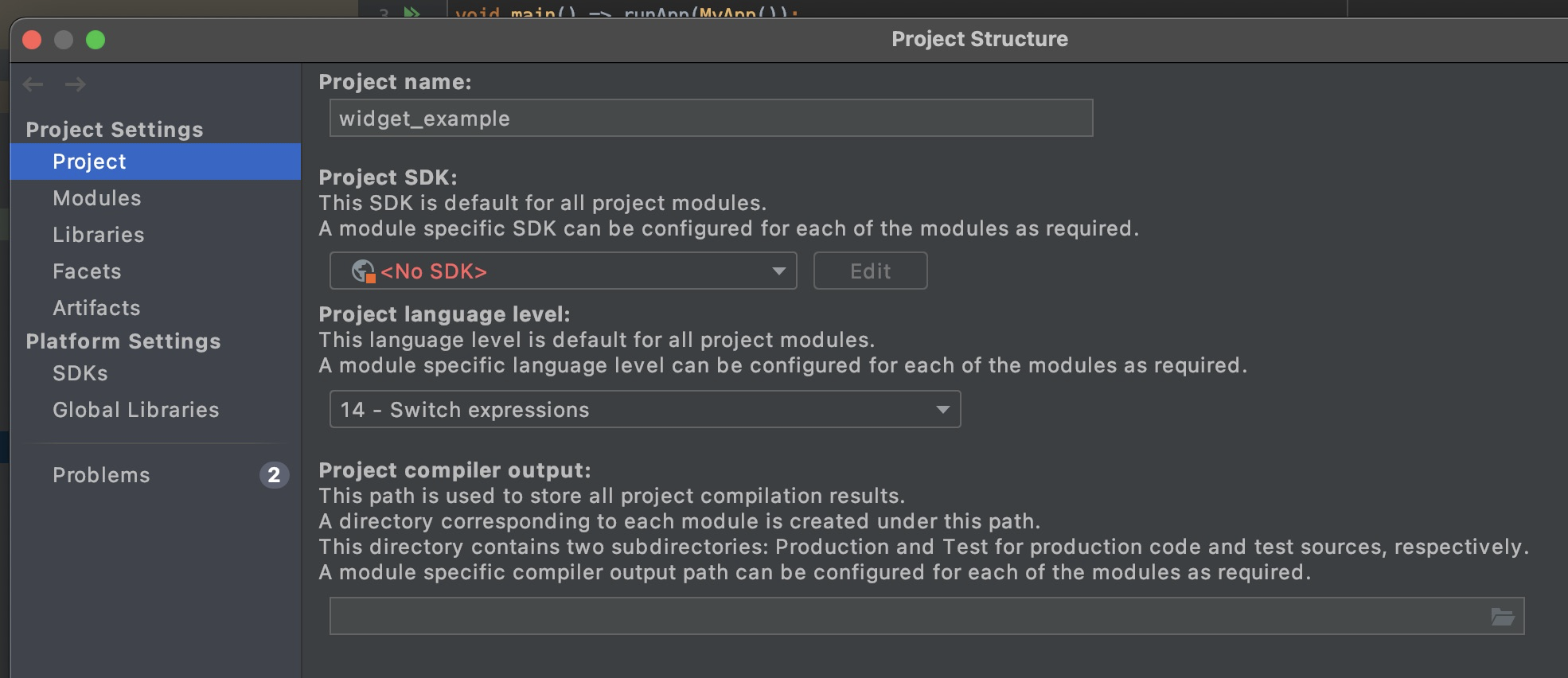
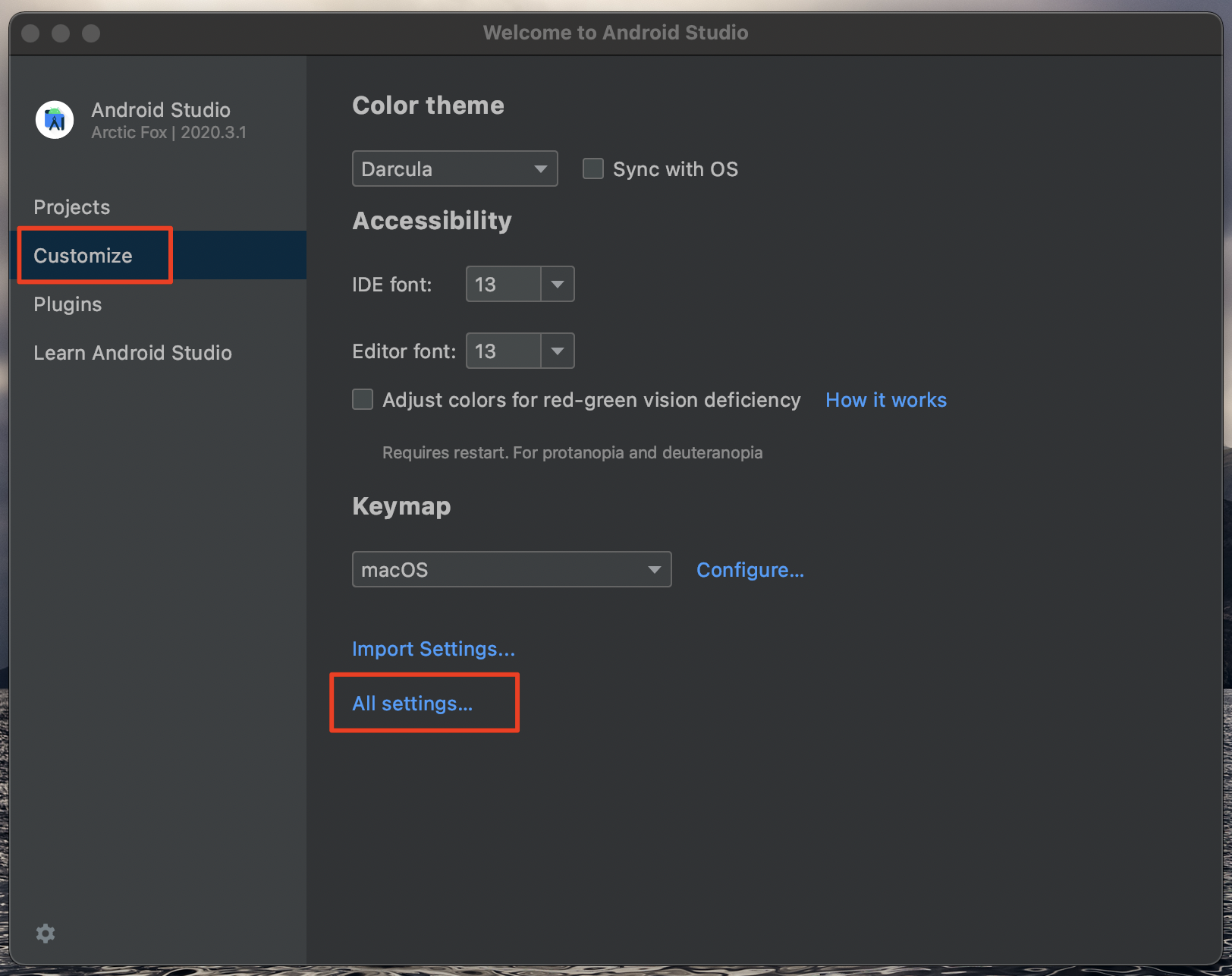
안드로이드 SDK의 커맨드라인 툴킷을 설치하는 가장 간단한 방법은 안드로이드 스튜디오의 셋팅 메뉴를 이용하는 방법입니다. 안드로이드 스튜디오를 실행하고 왼쪽 <Customize> 메뉴를 선택하면 아랫쪽에 <All settings...> 메뉴가 보입니다. 메뉴를 선택합니다.

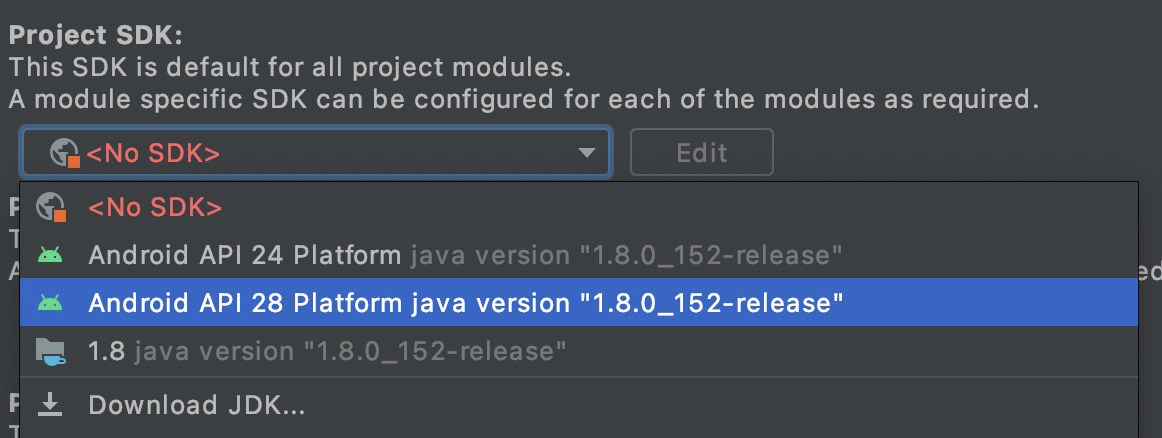
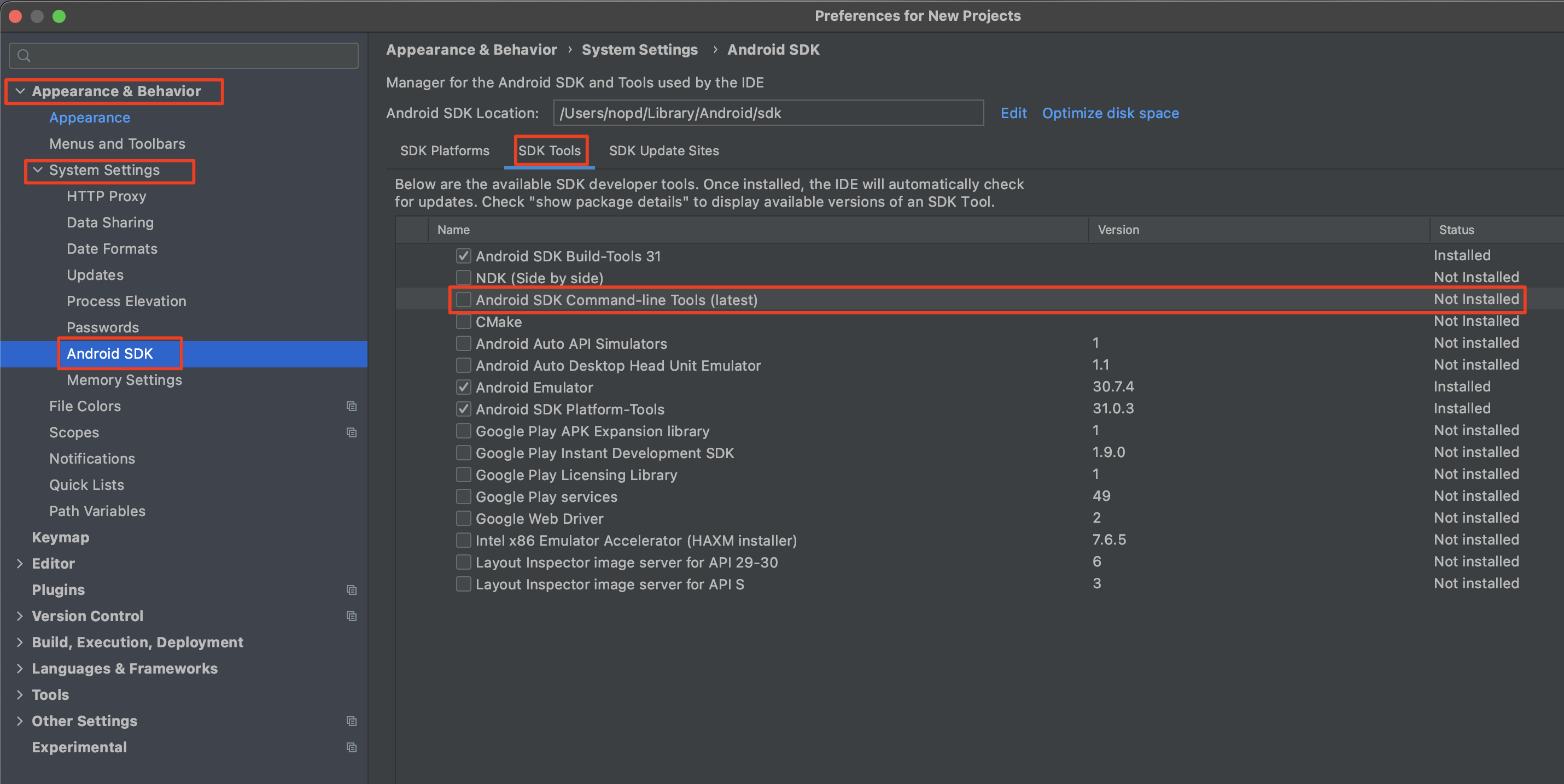
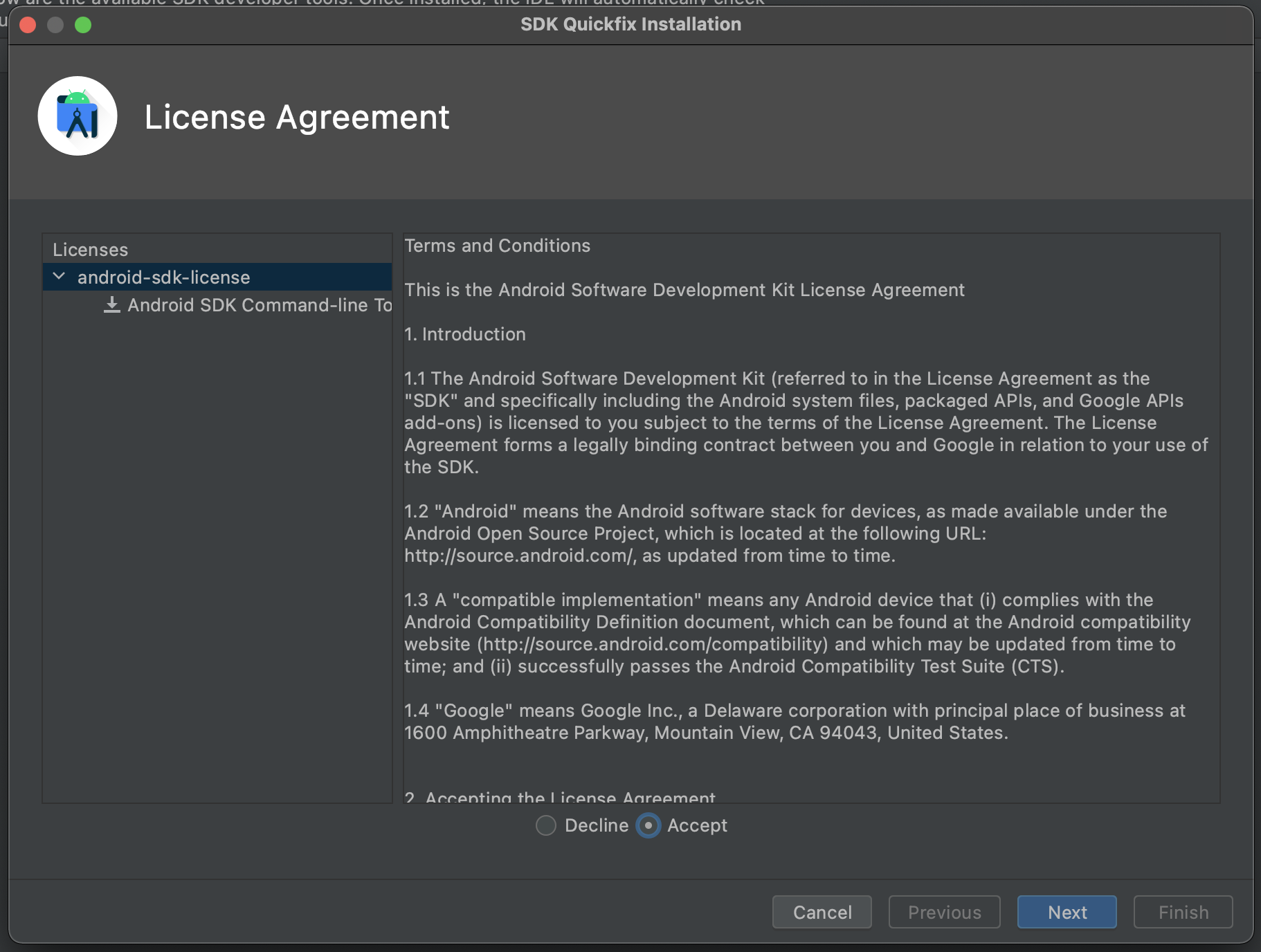
설정 화면이 열리면 <Appearance & Behavior> - <System Settings> - <Android SDK>메뉴를 선택하고 우측의 탭에서 <SDK Tools>를 선택합니다. 예상대로 커맨드라인 툴킷이 설치되어 있지 않은 것이 보입니다. 체크후 설치를 진행해 봅니다.


안드로이드 라이센스 동의 작업 다시 해보기
100MB 정도 되는 패키지를 다운로드하고 설치하는 과정은 금세 끝납니다. 설치가 완료되었다면 다시 터미널 화면으로 이동하여 플러터 닥터를 이용해 안드로이드 라이센스 동의를 해보니 문제 없이 수행이 됩니다. 참고로 간혹 특정한 동의가 자동으로 되지 않는 경우가 있는데 라이센스 동의 명령을 이용시 상세 내용을 조회하면서 동의를 해주면 모든 라이센스에 동의가 진행됩니다.
% flutter doctor --android-licenses
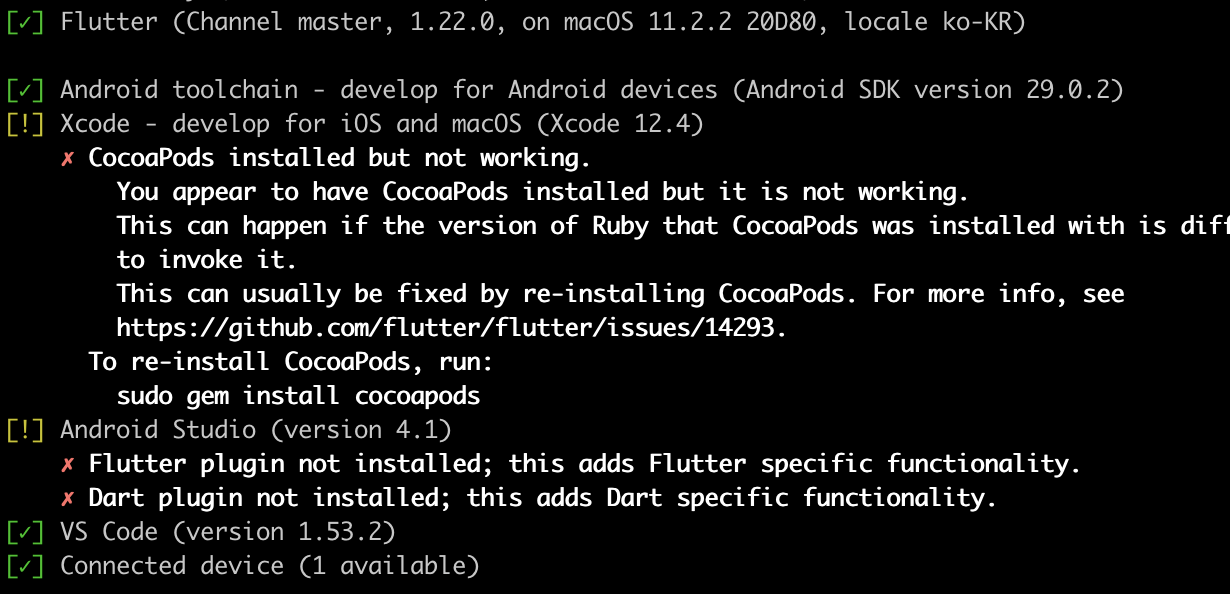
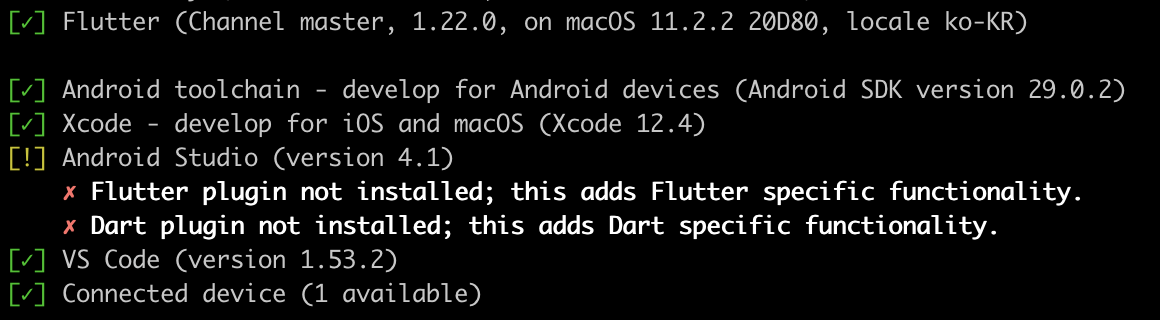
All SDK package licenses accepted.======] 100% Computing updates...이제 다시 한 번 플러터 닥터를 수행하여 필요한 절차를 살펴보겠습니다. 에러가 표시되던 Android toolchain 항목에 그린라이트가 들어온 것이 확인되네요!

플러터(Flutter), 안드로이드 스튜디오로 개발환경 만들기
플러터 개발환경을 안드로이드 스튜디오에 구성해 보도록 하겠습니다. 기억하실지 모르겠지만 비주얼 스튜디오 코드 Visual Studio Code 에 환경을 구성하는 법을 잠깐 소개드렸었죠? 어쩌다보니 그
ondemand.tistory.com
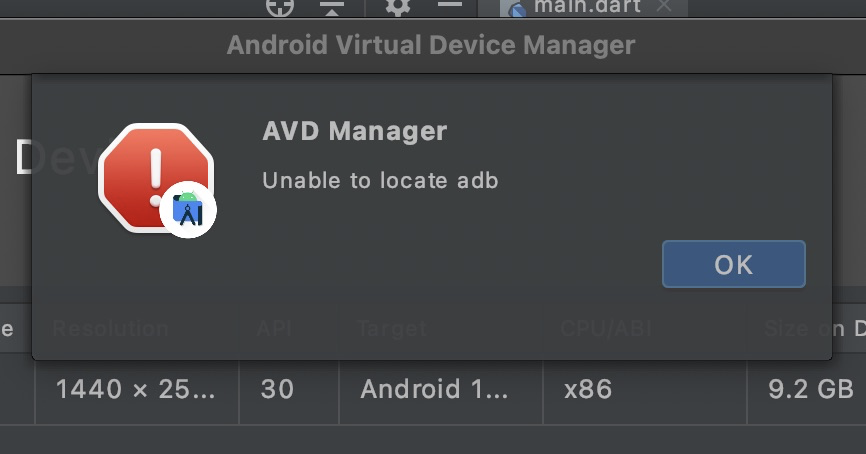
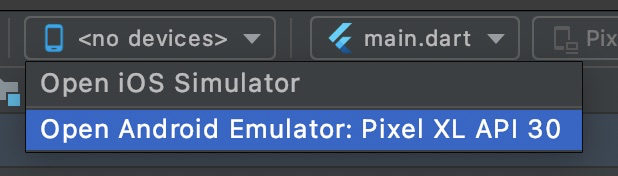
플러터(Flutter), 안드로이드 스튜디오 Unable to locate ADB 에러와 시뮬레이터가 안보이는 현상 해결하
새로운 개발환경은 늘 어색합니다. 플러터(Flutter)를 안드로이드 스튜디오 환경에서 다시 공부하기 시작하면서 매일매일 새로운 느낌으로 시행착오를 겪고 있습니다. Mac 운영체제의 Big Sir의 업
ondemand.tistory.com