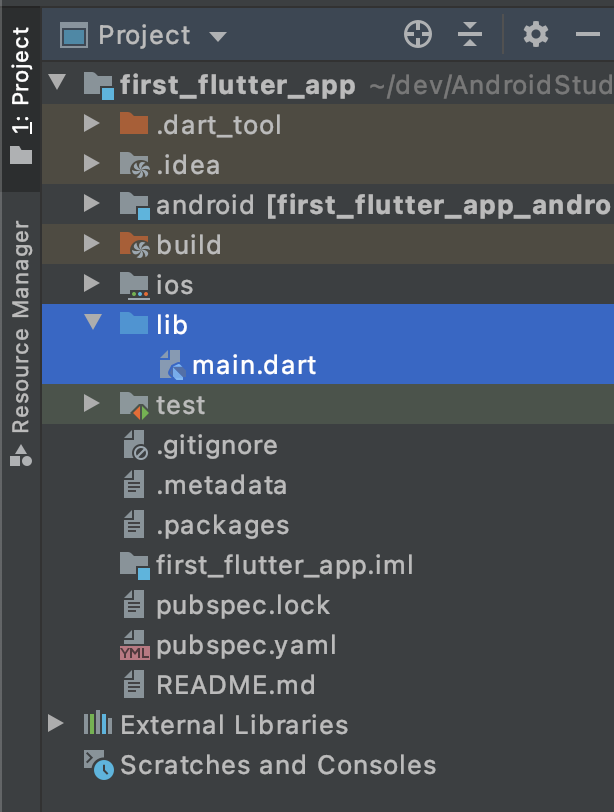
안드로이드 스튜디오의 셋업이 끝났으니 이제 플러터 프로젝트를 만들고 자동 생성되는 기본 구조를 살펴보겠습니다. 프로젝트가 생성되면 조금 복잡해 보이는 디렉토리 구조와 프로젝트에 필요한 기본 파일들이 생성됩니다.

안드로이드와 iOS를 모두 지원하는 앱을 만들어야 하기 때문에 android, ios 이름을 갖고 있는 폴더가 먼저 눈에 띕니다. 우리가 직접 코드를 만들어 지지고 볶는 곳은 main.dart 파일이 포함된 lib 디렉토리라고 합니다. 그럼 main.dart 를 한 번 열어보겠습니다. 보물상자를 여는 기분으로다...

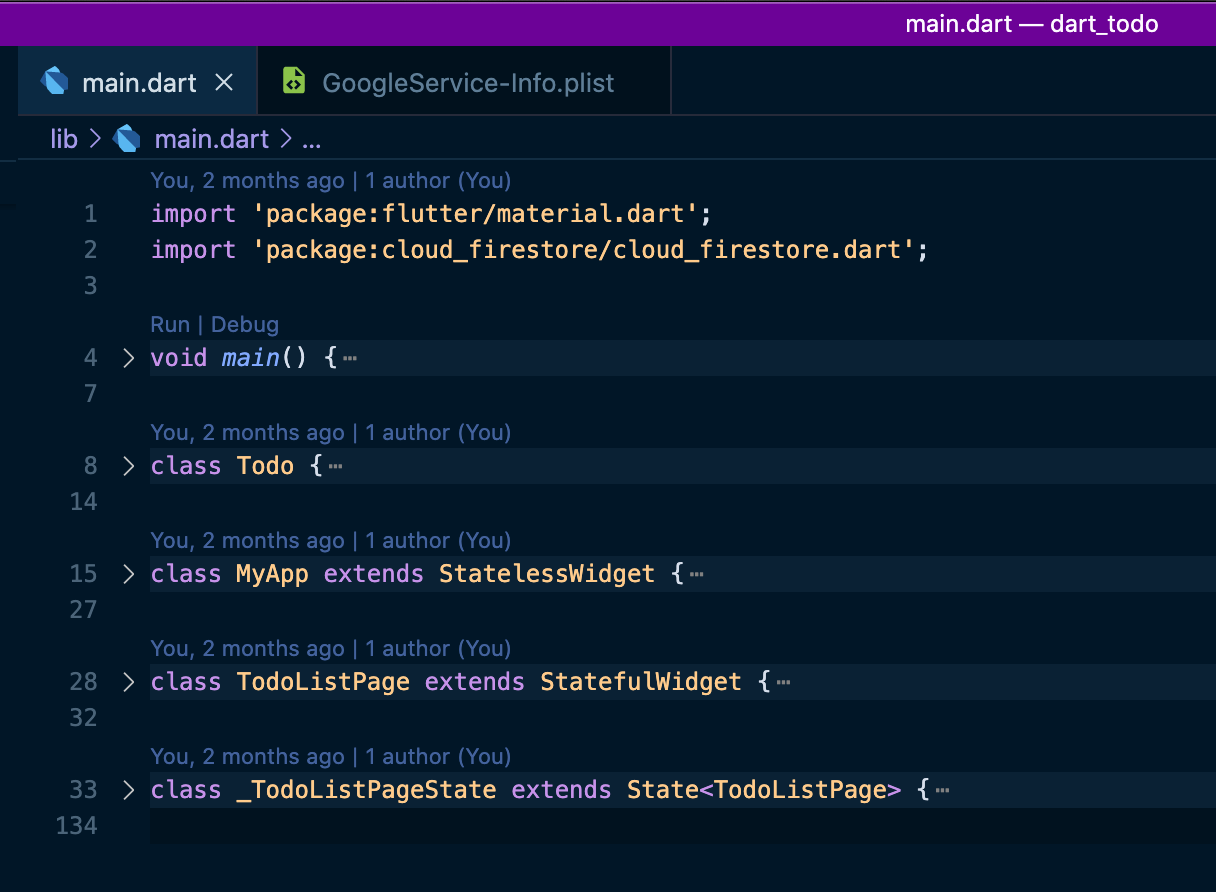
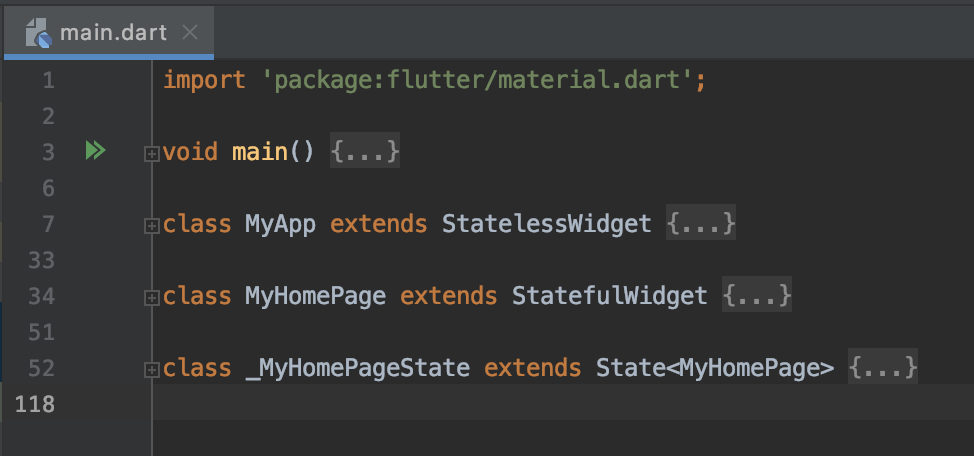
복잡해 보이는 main.dart 파일이지만 코드 블럭을 접어서 보면 크게 위의 다섯가지 부분 정도로 나뉩니다. 모듈이나 라이브러리를 불러오기 위해 사용하는 import 가 가장 먼저 눈에 띕니다. 그리고 자바나 C, C# 등에서 익숙하게 봤을 main() 함수가 어플리케이션의 진입점이 된다는 것을 눈치챌 수 있었습니다.
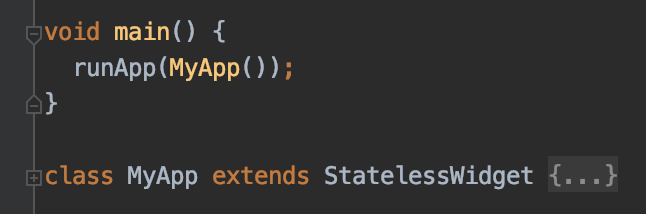
main() 에 자동 생성된 코드가 거의 없을 거라는 것을 예상하셨겠지만, 정말로 들어 있는 내용이 없습니다 ^^;; main() 함수는 7번 행부터 정의하고 있는 실제 플러터 어플리케이션의 시작이라 할 수 있는 <위젯>을 호출하는 역할만 수행하고 있습니다. 샘플 프로젝트에는 MyApp 이라는 클래스가 StatelessWidget 을 상속받아 생성되고 있습니다.

<위젯>은 플러터에서 UI의 컴포넌트나 화면 단위를 만드는 단위입니다. 오래된 사람인 저는 컨트롤이라는 용어가 익숙합니다만 이제 <위젯>이라는 단어에 스스로를 맞춰보도록 하겠습니다 ^^;;
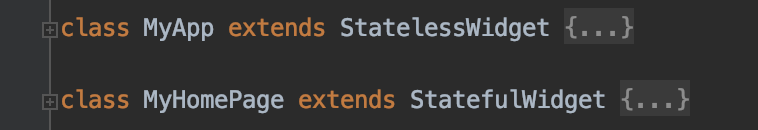
위젯은 크게 상태 값이 보존되는 위젯과 상태 값이 보존되지 않는 위젯으로 나뉜다고 합니다. MyApp 과 MyHomePage 클래스가 상속 받고 있는 StatelessWidget 과 StatefulWidget 이 정의하고 있는 위젯 클래스의 목적을 나타내주고 있습니다. 자세한건 저도 아직 잘 몰라서 천천히 좋은 감정으로 알아가 보도록 하겠습니다. ㅋ

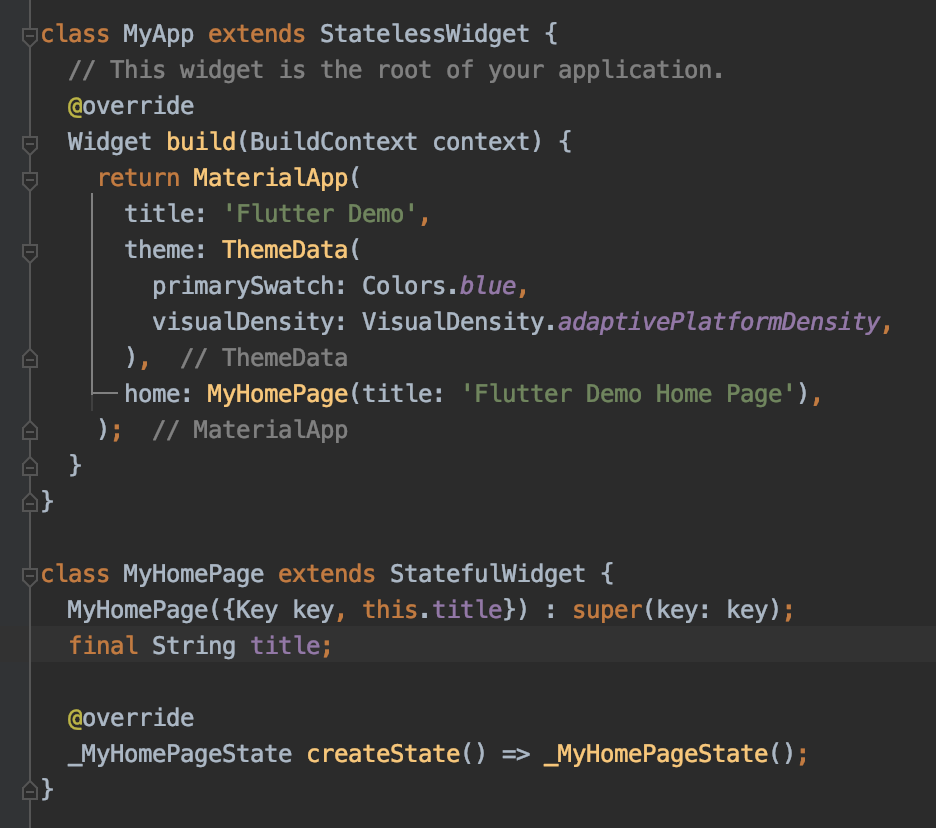
샘플 프로젝트를 생성했을 때 이 프로젝트는 완전히 빈 깡통 프로젝트는 아닙니다. 간단하게 StatelessWidget과 StatefulWidget의 차이를 알아볼 수 있는 카운트 앱이 샘플 프로젝트에 담겨 있습니다. MyApp 과 MyHomePage 클래스에 들어 있는 코드를 자세히 볼까요?

최초 샘플 프로젝트 생성시에는 엄청난 양의 주석이 같이 있습니다. 주석을 모두 제거하면 두 클래스의 코드는 몇 줄 되지 않습니다. MyApp 클래스는 어플리케이션의 윤곽을 나타내기 위한 위젯을 리턴하는 코드가 전부입니다. 코드 내에서 다시 MyHomePage 클래스를 사용하여 `Flutter Demo Home Page`라는 타이틀을 가진 StatefulWidget 을 만들고 있습니다.
MyHomePage 위젯도 코드가 무척 단순합니다. 클래스의 인스턴스가 만들어 질 때 매개변수로 타이틀을 받아서 멤버 변수에 저장하고 _MyHomePageState 클래스 형식으로 createState() 함수를 호출해 위젯의 상태를 저장할 객체를 생성하게 됩니다.

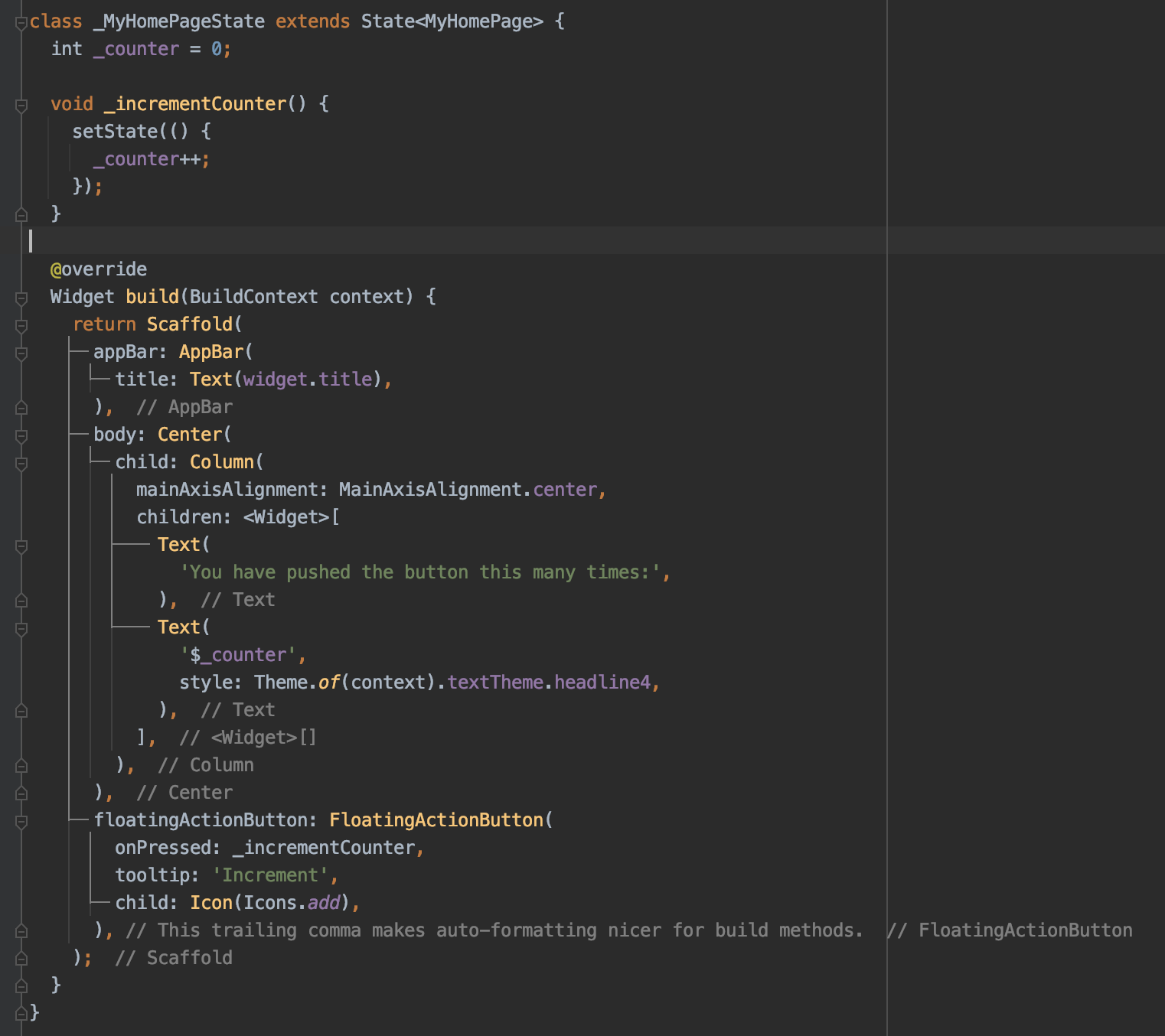
마지막으로 _MyHomePageState 클래스입니다. 주석이 많이 생기기 때문에 주석을 삭제하면 내용을 한 눈에 알아보기 더 쉽습니다. 물론 주석에 자세한 설명들이 있기 때문에 공부하는 동안에는 한 번 읽어보는 것도 도움이 될 것 같긴합니다.
멤버 변수로 _counter 를 갖고 있으며 앱이 수행되는 동안 카운터 된 숫자를 기억하기 위해 사용하는 변수입니다. 앱을 실행하면 더하기 floatingActionButton 이 하나 화면에 나오고, 버튼을 누를때마다 _counter 의 값을 1씩 증가시킵니다. 내장 함수인 _incrementCounter() 에 증감연산자를 사용해 _conuter++ 를 실행하는 코드가 보입니다.
이처럼 플러터는 값의 저장, 보존이 필요한 경우 StatefulWidget 과 State 를 사용하고 그렇지 않은 경우 StatelessWidget 을 사용한다는 점을 기억하고 익숙해져야 할 것 같네요!
플러터(Flutter), 안드로이드 스튜디오로 개발환경 만들기
플러터 개발환경을 안드로이드 스튜디오에 구성해 보도록 하겠습니다. 기억하실지 모르겠지만 비주얼 스튜디오 코드 Visual Studio Code 에 환경을 구성하는 법을 잠깐 소개드렸었죠? 어쩌다보니 그
ondemand.tistory.com
플러터(Flutter), 샘플앱 실행으로 개발환경 문제점을 파악해보자
지난 포스팅에서 안드로이드 스튜디오를 업데이트하고 플러터 플러그인을 설치해보았습니다. 추가된 플러그인을 통해 샘플 프로젝트를 만들고 실행을 해보았지만 예상대로 문제가 발생했고,
ondemand.tistory.com