Grafana 8.x 이상 버전에서는 웹 소켓을 이용하여 업데이트 되는 데이터를 패치해 옵니다.
이전에는 별도의 HTTP Request를 이용했지만, 이제는 웹 소켓을 이용해
매번 연결을 보내는 오버헤드를 줄이려는 의도라고 생각합니다.
Grafana 에서는 이 기능을 Grafana Live라 부릅니다.
Grafana Live
Grafana Live overview Grafana Live is a real-time messaging engine introduced in Grafana v8.0. With Grafana Live, you can push event data to a frontend as soon as an event occurs. This could be notifications about dashboard changes, new frames for rendered
grafana.com
Grafana 인스턴스가 직접 엔드포인트를 제공하면 웹 소켓 이용에 특별한 문제가 없으나
여러가지 이유로 앞단에 NGINX 등을 통한 리버스 프락시를 구현해 두었다면
웹 소켓 연결이 제대로 맺어지지 않는 문제가 있습니다.
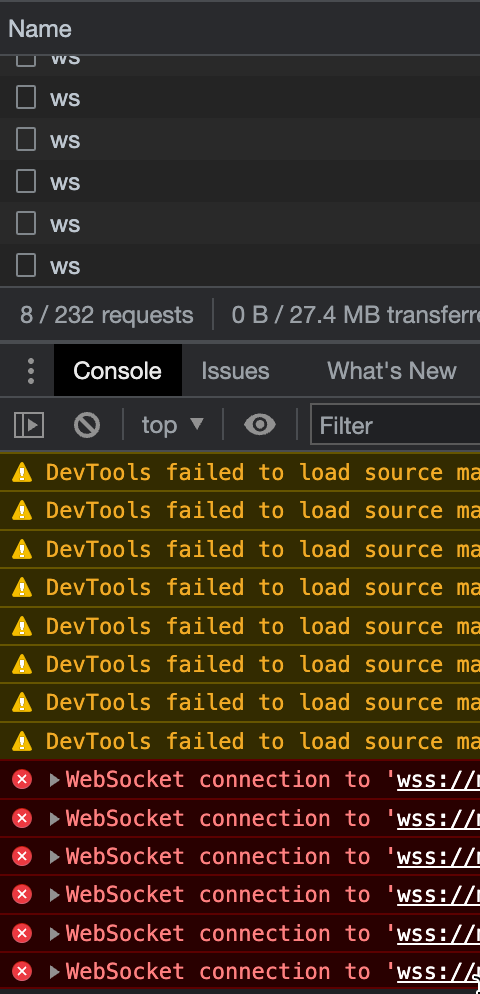
물론 Grafana 의 동작 자체는 문제가 없고 브라우저 개발자 도구/콘솔상에
보기 싫은 빨간색 에러가 잔뜩 찍히는 불편함이 있습니다.

방법#1. Grafana Live 기능을 꺼버리자!
가장 쉬운 방법은 Grafana Live 기능을 꺼버리는 방법입니다.
다만 이 방법은 Grafana Live 문서에서 이야기 하고 있는 기술의 장점을 버리는 선택이 됩니다.
그렇지만 굳이 필요 없다면 기능을 꺼버리는 것이 여러모로 더 나은 선택일 수도 있습니다.

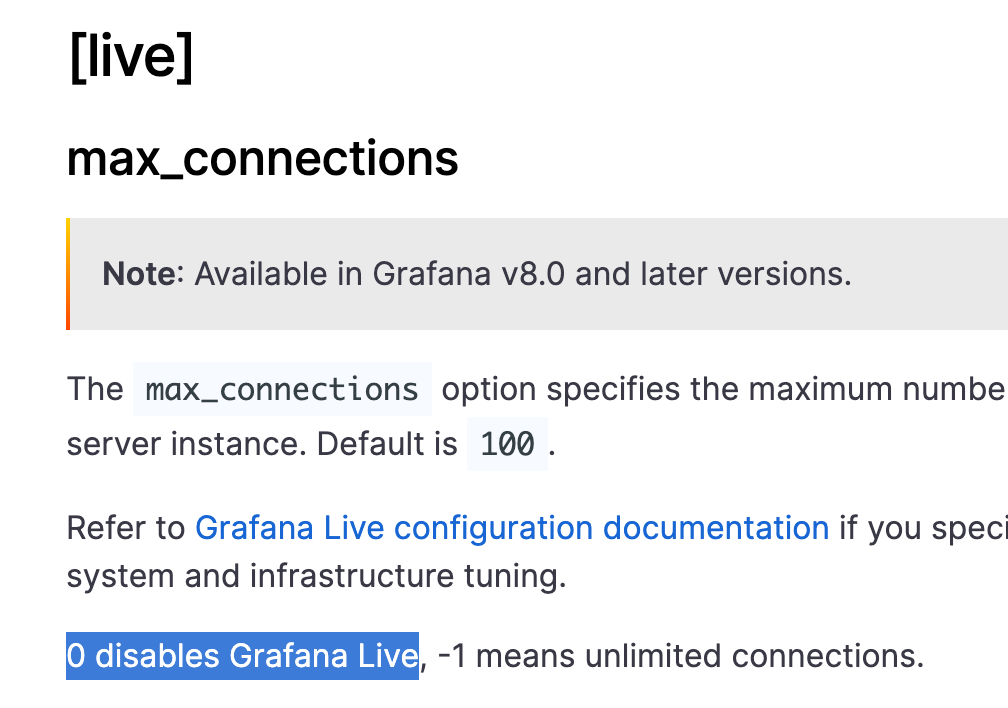
Grafana 설정 파일인 grafana.ini 혹은 custom.ini 에
[live] 섹션을 찾아 max_connections 값을 0으로 설정하면 기능을 끌 수 있습니다.
방법#2. 리버스 프락시에 웹 소켓 설정을 추가하자!
조금 더 적극적인 사용자이고 새로운 기술들을 활용해 보고 싶다면?
구성해 둔 리버스 프락시의 설정을 업데이트하여 웹 소켓을 잘 소화하도록 수정할 수 있습니다.
여기에서는 가장 널리 사용되는 nginx를 리버스 프락시로 사용한 경우입니다.
웹 소켓은 hop-by-hop, 즉 클라이언트와 nginx, 그리고 nginx와 Grafana 사이의 연결을 별도로 취급합니다.
클라이언트가 Grafana와 웹 소켓을 통한 데이터 교환을 하기 위해서는
nginx가 웹 소켓과 관련하여 일종의 터널링을 해주어야 합니다.
마치 nginx가 없는 것처럼 클라이언트와 Grafana 사이를 연결해 주어야 하는 것입니다.
http {
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
upstream grafana {
server 127.0.0.1:3000;
}
server {
listen 8000;
location / {
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
proxy_set_header Host $http_host;
proxy_pass http://grafana;
}
}
}사용자 환경에 따라 nginx 설정 파일을 쪼개서 쓸 수도 있기 때문에
공식 문서에서 가이드 하고 있는 예제 설정을 가져왔습니다.
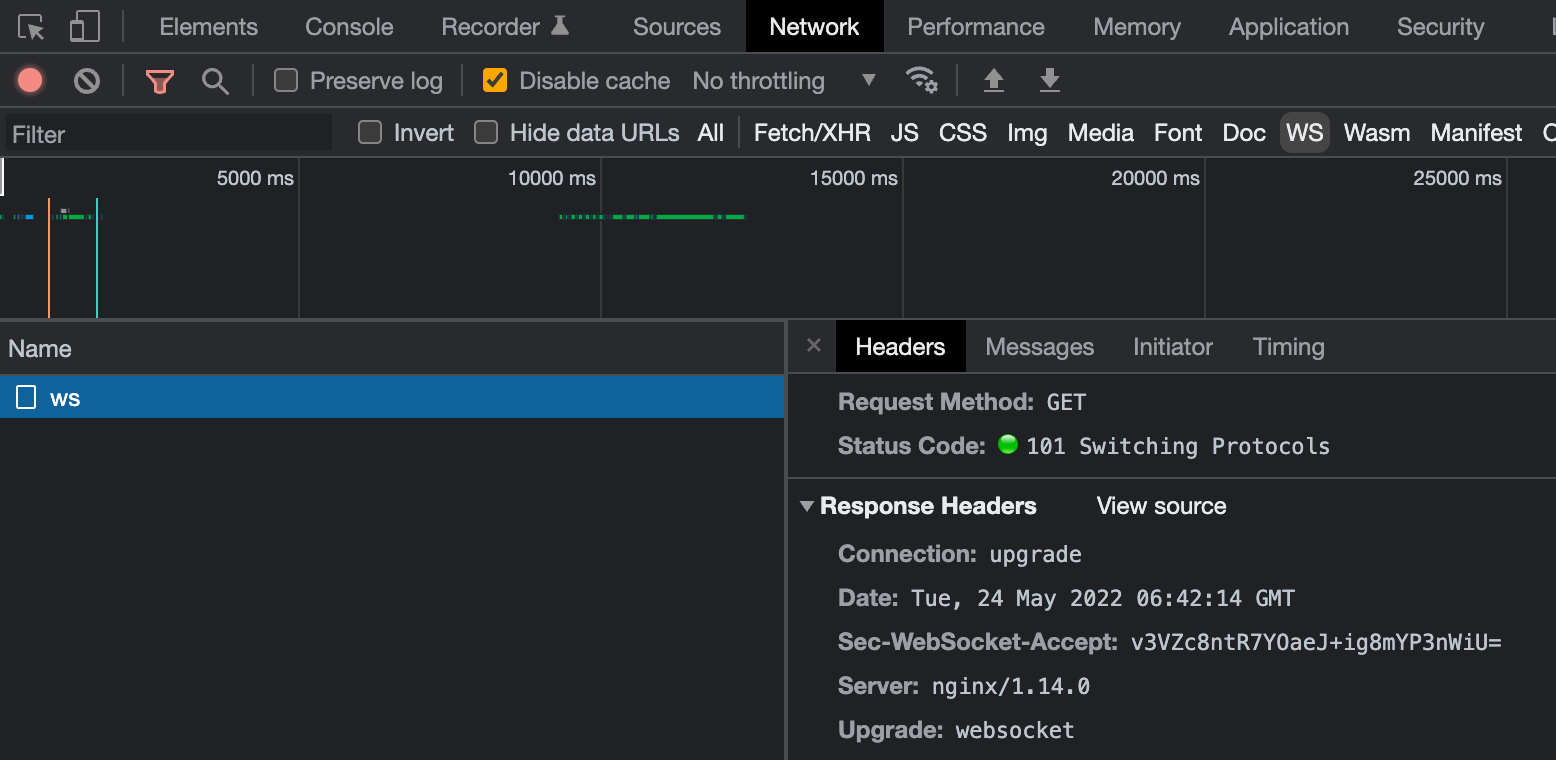
웹 소켓은 Upgrade 헤더를 이용하여 웹 소켓 사용이 가능한지를 체크하고
문제가 없는 경우에만 커넥션을 맺고 데이터를 흘리는 구조입니다.
설정의 내용은 클라이언트와 nginx 간에 Upgrade 헤더 값에 따라
변수($connection_upgrade) 값을 지정하고
이 값을 Grafana로 요청을 보낼때 사용하는 방식입니다.
마지막의 location 블록을 보면 클라이언트가 보낸
Upgrade 헤더 값($http_upgrade)을 Upgrade 요청 헤더에 지정하고
map 블록으로 지정한 $connection_upgrade 변수 값을
Connection 헤더에 담아 Grafana로 보내는 것을 확인할 수 있습니다.
이렇게 설정하고 nginx config을 리로드 하면 에러가 깔끔하게 사라집니다!

nginx 기준으로 위와 같은 형태로 구성하는 것은 1.13.x 이후 버전부터 가능합니다.
혹시나 예상대로 잘 동작하지 않으면 nginx의 버전을 살펴보기 바랍니다!
꾸준히 판매되고 있는 저의 번역서 NGINX 쿡북!
아직 구매하지 않았다면 아래 링크로 고고씽~ 구매 달려주시기 바랍니다!
NGINX 쿡북 - YES24
빠르고 안전한 웹 서비스를 위한 NGINX 레시피엔진엑스는 널리 사용되는 웹 서버용 오픈 소스 소프트웨어다. 가볍고 확장 가능하며 요청을 동시에 처리할 수 있어 트래픽이 높을 때에도 성능이
www.yes24.com
본 포스팅은 제휴 마케팅을 통해
소정의 수수료를 지급 받을 수 있습니다.