웹 기반의 서비스를 제공한다면 SSL 인증서의 사용은 이제 필수 아니 기본이 되었습니다. Let's Encrypt 와 같은 선택지가 생기면서 비용때문에 SSL 기반의 HTTPS 통신을 제공하지 않는 다는 것은 더이상 변명이 되기도 힘든 시기입니다. 물론 서버의 성능 이야기를 한다면 <정말 아주 약간>의 배려를 해줄 수 있긴 합니다만 근래의 컴퓨팅 파워와 비용을 생각하면 그리 와닿지는 않는 변명입니다.
이렇게 SSL 인증서 사용이 기본이 되고 있지만 SSL 인증서를 서버에 설치하고 적용하는 것은 여전히 까다롭습니다. 까다로운 것은 다름아닌 익숙하지 않음에서 비롯된다고 생각합니다. 개발은 늘 하는 일이지만 SSL 인증서는 아주 짧으면 3개월부터, 보통은 1년, 길면 2년정도 되어야 한 번 할까 말까한 작업이기 때문입니다. 눈치 채셨겠지만, 이 기간은 인증서를 교체해야 하는 주기와 일치합니다.
이렇게 인증서가 잘 설치되었는지, 인증서에는 문제가 없는지 확인하는 것이 DevOps 시대에는 필수가 되었습니다. 그렇지만 언급했던 것처럼 <어쩌다 한 번 하는 작업> 이다보니 무언가 공부를 하기도 애매하고, 공부를 해두었다 하더라도 정작 필요한 시점에는 써먹지 못하는게 현실입니다. 여기에 더하여 운영중인 서버에 인증서를 적용하는 전후에 무엇을 어떻게 확인하는게 좋은지도 사실 적당한 레퍼런스가 없습니다.
퍼블릭으로 공개된 서버의 인증서 점검
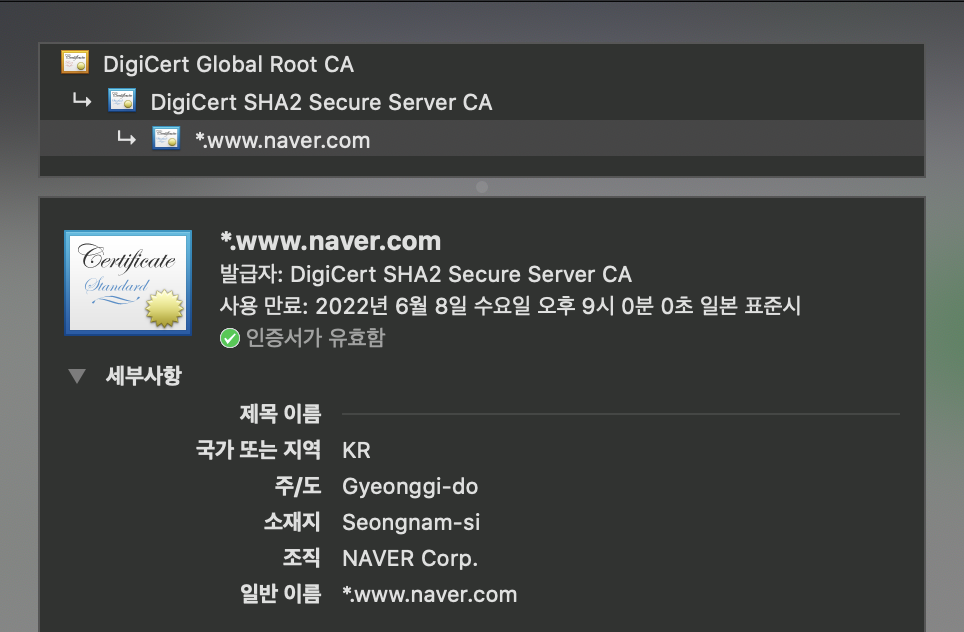
가이드 드리고 싶은 내용은 1) 운영중인 서버의 인증서 상황 점검과 2) 교체하려는 인증서 구성이 문제 없는지 어떻게 확인하는가 하는 점입니다. 1) 번과 같이 운영중인 서버의 인증서 상황 점검은 무척 쉽습니다. Mac 이나 Linux 환경을 사용하고 있다면 openssl 명령 혹은 어플리케이션을 이용하여 도메인 혹은 IP 를 가지고 있는 서버에 설치된 인증서를 쉽게 확인할 수 있습니다.
// 인증서 정보 확인
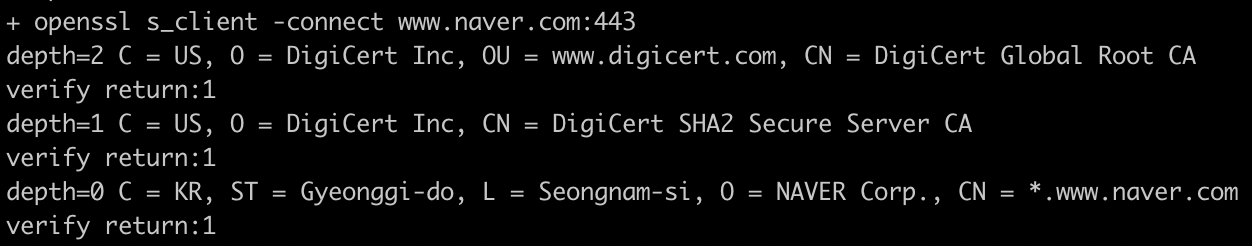
% openssl s_client -connect www.naver.com:443
CONNECTED(00000003)
depth=2 C = US, O = DigiCert Inc, OU = www.digicert.com, CN = DigiCert Global Root CA
verify return:1
depth=1 C = US, O = DigiCert Inc, CN = DigiCert SHA2 Secure Server CA
verify return:1
depth=0 C = KR, ST = Gyeonggi-do, L = Seongnam-si, O = NAVER Corp., CN = *.www.naver.com
verify return:1
---
Certificate chain
...openssl 을 이용하여 `s_client` 옵션을 주고 `-connect` 에 확인하고자 하는 도메인 정보와 포트정보 (보통은 443이죠) 를 넣으면 구성되어있는 인증서 체인정보 (서버 인증서 > 중간 인증서 > 루트 인증서) 와 인증서의 상세한 정보를 확인할 수 있습니다. 웹 브라우저로 접근 가능한 HTTPS 를 사용하는 모든 도메인 / 서버에 대해서는 이 명령을 통해 인증서 정보를 확인할 수 있습니다.
교체하려는 인증서 점검
인증서를 교체하기 위해서는 인증서 발급기관, 속칭 CA 로 부터 인증서를 발급받아 전달받게 됩니다. 보통 서버에 인증서를 설치하기 위해서는 1) 서버 개인키와 2) 서버 공개키 + 공개키를 인증할때 사용한 중간 인증서의 공개키를 합친 파일 을 서버에 설치하게 됩니다. 설치된 파일은 Apache Server 나 nginx 와 같은 웹 서버의 설정(configuration) 파일에 설치된 경로, 파일 정보, 사용할 Cipher Suite 정보등을 기술하게 됩니다.
서버에 인증서 파일을 업로드 하고 설정 변경을 해서 아무런 문제가 없다면 얼마나 좋을까요? 결국 사람이 하는 일이다보니 실수가 생기거나 오류가 생기는 경우가 발생하곤 합니다. 그러면 드는 생각이 <교체하려는 인증서 파일을 미리 확인해 볼 수 없나?> 하는 것일겁니다. 앞서 본 것처럼 openssl 을 이용해서 파일 단위로 구성된 인증서를 미리 확인해보는 방법은 없을까요?
아래의 코드는 서버에 배포하기 위해서 중간 체인 인증서와 서버 인증서를 합친 파일을 점검해주는 간단한 스크립트 입니다. 서버에서 사용하고 있는 인증서를 `openssl s_client` 명령으로 확인한 것처럼 서버 인증서, 중간 인증서가 문제 없는지, 혹은 체인이 어떻게 구성되어 있는지를 확인할 수 있는 스크립트입니다. 참고로 스크립트의 출처는 kdecherf.com/blog/2015/04/10/show-the-certificate-chain-of-a-local-x509-file/ 입니다.
#!/bin/bash
chain_pem="${1}"
if [[ ! -f "${chain_pem}" ]]; then
echo "Usage: $0 BASE64_CERTIFICATE_CHAIN_FILE" >&2
exit 1
fi
if ! openssl x509 -in "${chain_pem}" -noout 2>/dev/null ; then
echo "${chain_pem} is not a certificate" >&2
exit 1
fi
awk -F'\n' '
BEGIN {
showcert = "openssl x509 -noout -subject -issuer"
}
/-----BEGIN CERTIFICATE-----/ {
printf "%2d: ", ind
}
{
printf $0"\n" | showcert
}
/-----END CERTIFICATE-----/ {
close(showcert)
ind ++
}
' "${chain_pem}"
echo
openssl verify -untrusted "${chain_pem}" "${chain_pem}"스크립트를 만들고 chmod u+x #파일명# 으로 실행 가능하게 만드시기 바랍니다. 실행 가능한 스크립트가 되었다면 `./#스크립트파일명# #인증서파일명#` 형식의 명령을 통해 로컬에 존재하는 파일 형태의 인증서 + 중간 인증서를 s_client 옵션을 이용한 것처럼 검증할 수 있게 됩니다. 문제가 없다면 서버에 배포하고 웹 서버를 reload 하면 되겠지요!