이제 본격적으로 프로젝트의 내용물을 채워보도록 하겠습니다. 별도의 외부 데이터베이스를 사용하지 않고 기본적으로 제공되는 파일 기반의 데이터베이스인 Sqlite 를 그대로 사용하도록 하겠습니다. 데이터베이스를 쓰기 위해서 먼저 기본 테이블을 생성해야 하는데요, Django 는 데이터베이스를 이용하는 것을 전제로 사용자와 사용자 권한 그룹 테이블을 알아서 만들어 주도록 되어있습니다.
기본 테이블의 생성
기본 테이블을 생성하거나 프로젝트에 필요한 테이블을 생성하는 것 모두 manage.py 가 제공하는 명령어를 이용할 수 있습니다. 기본 테이블의 구조는 미리 정의가 되어 있기 때문에 모델을 만드는 작업을 하지 않고 사용이 가능합니다. 프로젝트의 루트 경로에서 manage.py migrate 명령을 사용하여 기본 테이블인 admin, auth, contenttypes, sessions 의 4개 테이블을 생성할 수 있습니다.
% python3 manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, contenttypes, sessions
Running migrations:
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
Applying admin.0001_initial... OK
Applying admin.0002_logentry_remove_auto_add... OK
Applying admin.0003_logentry_add_action_flag_choices... OK
Applying contenttypes.0002_remove_content_type_name... OK
Applying auth.0002_alter_permission_name_max_length... OK
Applying auth.0003_alter_user_email_max_length... OK
Applying auth.0004_alter_user_username_opts... OK
Applying auth.0005_alter_user_last_login_null... OK
Applying auth.0006_require_contenttypes_0002... OK
Applying auth.0007_alter_validators_add_error_messages... OK
Applying auth.0008_alter_user_username_max_length... OK
Applying auth.0009_alter_user_last_name_max_length... OK
Applying auth.0010_alter_group_name_max_length... OK
Applying auth.0011_update_proxy_permissions... OK
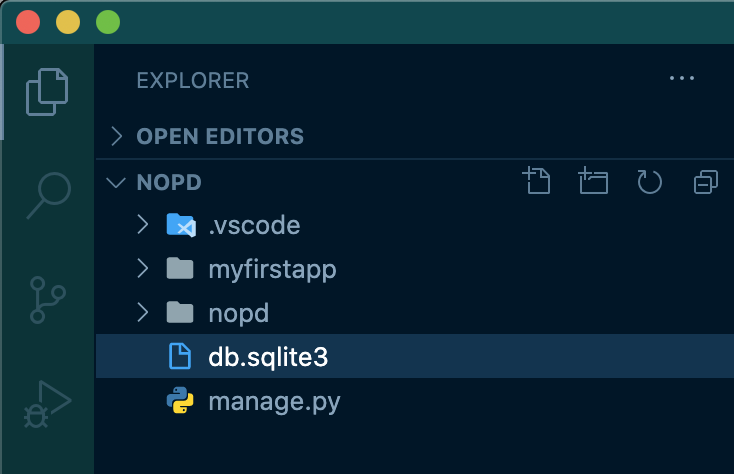
Applying sessions.0001_initial... OKmigrate 명령이 수행되고 나면 settings.py 에 지정된 기본 데이터베이스 정보에 따라 Sqlite 용 파일이 프로젝트 루트 경로에 생성된 것을 보실 수 있습니다. 추후 Django 에 익숙해져 외부 데이터베이스를 사용하는 경우에는, 해당 데이터베이스 인스턴스에 4가지 테이블이 생성된다고 보시면 되겠습니다.

프로젝트용 테이블의 생성
기본 테이블은 Django 를 이용한 과제의 공통 테이블의 성격입니다. 수퍼 유저의 정보와 같은 것들이 이곳에 저장되는 것이지요. 실제 프로젝트에서 사용할 테이블을 정의하고 생성해야 하겠죠? 지난 포스팅 이후 뭘 만들어 볼까 고민하다가... 인터넷 서핑을 하면서 마음에 드는 이미지를 모아두는 서비스를 만들어 보면 어떨까 생각을 해보았습니다. (그닥 재미있어 보이진 않는군요...)
이미지의 이름 (Title) 과 이미지의 경로 (URL) 이고, 추후 검색 기능등을 넣기 위해 태그 (Tags) 정보를 입력받아 저장해보겠습니다. 지난 시간에 추가한 어플리케이션인 myfirstapp 폴더에 생성된 여러 파일들 중 models.py 를 열겠습니다. 이 파일에는 어플리케이션이 사용할 데이터, 테이블의 구조가 기술되며 이를 기반으로 manage.py 가 데이터베이스에 테이블 생성 작업을 대행해주기도 합니다.
물론 별도로 데이터베이스를 수정하고 내용을 models.py 에 반영하는 것도 가능하지만 models.py 를 먼저 수정하고 manage.py 를 이용해서 데이터베이스 작업을 하는 것이 초보자에게는 좋다고 생각합니다. 사실 회사에서 과제를 진행하면서 migrate 과정에 대한 의문이 좀 많았는데 원격지의 리얼 데이터베이스를 쓰는 경우에는 migrate 을 잘 활용하는 것이 DBA 의 눈도 피할 수 있어서 좋을 것 같군? 하는 생각도 좀 들긴 합니다.

이번 포스팅에서는 테이블 구조를 기술할 때 사용하는 django.db.models.Model 클래스를 자세히 살펴보지는 않겠습니다. 아직 공부를 못한 것도 있고 (퍽퍽...) 일단은 과제 하나를 잘 수행해 보는 것이 좋다고 생각하기 때문입니다 (후훗). 눈으로 보더라도 최대 길이라던가 빈 값의 허용, null 도 허용할 것인가와 같은 우리가 데이터베이스에서 테이블을 만들때 입력하는 정보들이 대부분 기술된다고 보시면 되겠습니다.
Admin 사이트에 생성한 테이블 반영
admin.py 를 수정하면 생성한 테이블 정보를 django 가 제공하는 기본 어드민 페이지 (0.0.0.0:8000/admin) 에서 관리하거나 간단한 데이터 입출력 작업을 할 수 있게 됩니다. 지난 포스팅에서 이야기 했는지 기억이 잘 안납니다만 php 에서 쓰는 phpmyadmin 과 같은 역할이라고 생각하시면 편합니다. 우리가 생성한 어플리케이션인 myfirstapp 폴더 하위의 admin.py 를 열어서 아래와 같이 수정해 보겠습니다.

테이블을 Sqlite 데이터베이스에 반영하려면 manage.py 가 제공하는 makemigrations 와 migrate 명령을 사용하게 됩니다. makemigrations 는 migrate 명령이 이해할 수 있도록 models.py 에 기술된 내용을 확인하고 현재의 데이터베이스와 비교하여 변경이 필요한 부분을 추출, python 코드로 만드는 역할을 수행합니다. migrate 은 이렇게 정리된 내용을 실제로 데이터베이스에 반영하는 역할을 하는 것이겠죠?
명령을 수행하기전에 어플리케이션 폴더인 myfirstapp 하위의 migrations 폴더를 살펴보면 __init__.py 파일만 존재하고 아무런 내용이 없는 것을 확인할 수 있습니다. makemigrations 명령을 수행한 후에 해당 폴더의 내용들이 어떻게 바뀌는지 살펴보도록 하겠습니다.

명령을 수행하고 나면 myfirstapp/migrations 폴더에 0001_initial.py 라는 파일이 생성된 것을 볼 수 있습니다. 느낌은 첫번째 마이그레이션 작업이라는 느낌이죠? 이 파일을 열고 내용을 살펴보면 데이터베이스 작업에 필요한 파일로 조금전에 models.py 에 업데이트 했던 내용들이 들어가 있는 것을 확인할 수 있습니다.
% python3 manage.py makemigrations
Migrations for 'myfirstapp':
myfirstapp/migrations/0001_initial.py
- Create model ImageCollector
이제 manage.py 의 migrate 명령으로 생성된 마이그레이션 작업 파일을 수행하여 데이터베이스에 반영되도록 하겠습니다. 기본 테이블로 생성한 admin, auth, contenttypes, sessions 에 대해서도 변경 사항이 있는지 점검하는 것을 볼 수 있습니다. ImageCollector 모델을 만들면서 지정한 max_length 지정 값은 auth 테이블에도 업데이트가 필요한 모양입니다. 알아서 잘 챙겨주니 참 고맙습니다. :-)
% python3 manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, contenttypes, myfirstapp, sessions
Running migrations:
Applying auth.0012_alter_user_first_name_max_length... OK
Applying myfirstapp.0001_initial... OK
이렇게 이번 포스팅에서는 기본 테이블을 생성하고 프로젝트에서 사용할 테이블을 생성해 보았습니다. 이렇게 만든 테이블을 확인하는 쉬운 방법은 장고가 제공하는 Admin 사이트를 이용하는 것입니다. 다음 포스팅에서는 Admin 사이트 접근을 위한 수퍼유저 계정의 생성을 해보고 생성된 ImageCollector 테이블에 간단한 샘플 데이터를 넣어보도록 하겠습니다.