JSON을 다루는 것은 개발자에게는 숙명입니다. 그래도 SOAP 보다 편리하고 쉽다는게 어디냐며 위로해 보지만 할 때마다 새롭고 매번 처음 보는 것 같이 헤메는 것이 또한 JSON 다루기의 특징이기도 합니다.
터미널을 위시한 커맨드라인에서 jq를 이용하면 이런 번잡스러운 일을 간단하게 줄일 수 있습니다. 이미 많은 분들이 쓰고 있고 저 역시 쓰고 있지만 JSON을 다루는 만큼 매번 새롭기에... 하나씩 활용 방법을 찾아서 정리해보고자 합니다.
JSON은 단순히 어떤 요청에 대한 결과를 하나의 데이터 셋으로 내려주기도 하지만, 데이터 셋안에 여러개의 반복되는 데이터가 포함되어 있는 경우도 많습니다. 반복되는 JSON에서 원하는 속성의 값만을 뽑아내는 방법을 살펴보겠습니다.
오늘의 데이터는 주택금융공사의
전세자금대출 고객 금리정보입니다.

시작부터 엄청 구미가 당기는 데이터이지 않습니까? 국가 공공데이터포털의 오픈API중에서 가장 먼저 눈에 띈 녀석으로 가져와 봤습니다. 여전히 SOAP만 제공하는 API도 많지만 많이 사용되는 데이터 셋은 JSON을 제공하는 경우가 많아 서비스를 개발하거나 연습할 때 무척 유용합니다.
jq의 시작, jq '.' 사용하기
API의 자세한 스펙도 살펴보면 좋겠지만 우리의 목적은 흥미로운 JSON을 jq로 다뤄보는 연습을 하는 것이니 규격에 대한 설명은 생략하도록 하겠습니다. 요지는 JSON으로 동일한 속성을 가진 여러벌의 JSON 데이터가 나온다는 점입니다. 2021년 7월의 전세자금대출 정보를 쿼리해보니 은행별로 최저, 최대 금리가 나오고 대출 횟수가 같이 나옵니다.
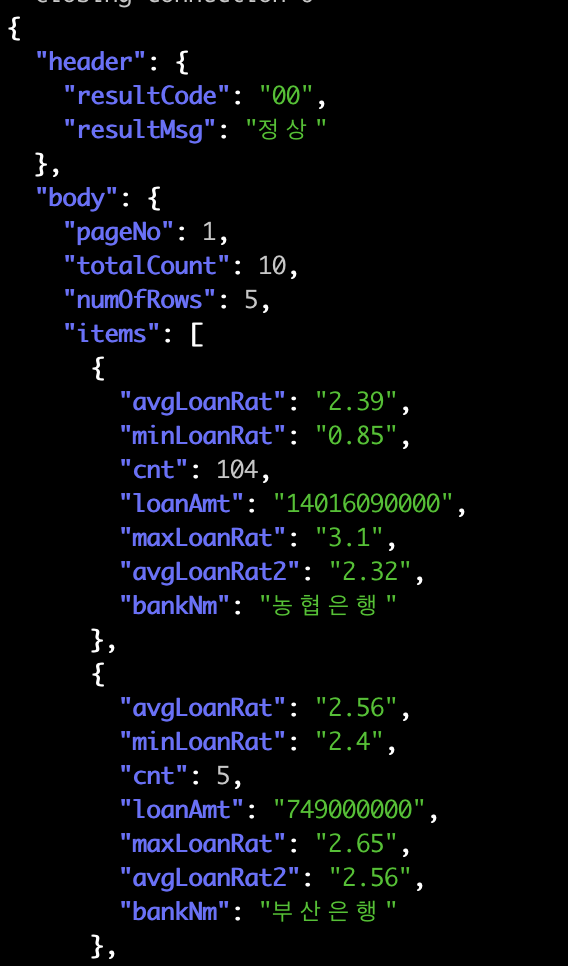
curl로 기본적인 GET 요청을 던졌고 돌아오는 응답을 파이프로 연결하여 jq '.' 로 넘겨보았습니다. 이렇게 하는 것 만으로 아래와 같이 두가지 극단적인 결과를 볼 수 있습니다. jq를 써보신 분들은 다 아시고, jq를 처음 쓴다면 일단 외워두는 것이 jq '.' 입니다.


// 머리아픈 JSON보기
curl -v "http://apis.data.go.kr/B551408/rent-loan-rate-multi-dimensional-info/dimensional-list?serviceKey=##공공데이터포털에서_키를받아_넣으세요!##&loanYm=202105&cbGrd=1&debt=11&numOfRows=5&pageNo=1&dataType=json"
// 속시원한 JSON보기
curl -v "http://apis.data.go.kr/B551408/rent-loan-rate-multi-dimensional-info/dimensional-list?serviceKey=##공공데이터포털에서_키를받아_넣으세요!##&loanYm=202105&cbGrd=1&debt=11&numOfRows=5&pageNo=1&dataType=json" | jq '.'
특정 아이템만 뽑아내보자
jq '.'를 사용해서 사람이 읽기 좋은 포맷을 쉽게 만들어 보았습니다. 하지만 데이터가 많다면 이 데이터를 한 번 더 필터링 해서 원하는 정보만 발라내서 보고 싶어지기 마련입니다.
JSON의 구조를 잘 보니 최상위 속성으로 "header"와 "body"가 눈에 띕니다. "header"는 API 호출에 대한 처리 결과를 담고 있으니 우리에겐 중요하지 않습니다. 우리는 두번째 속성인 "body"의 내용에 관심이 있습니다. "body"의 하위 JSON만 뽑아내려면 어떻게 해야 할까요?

// jq '.body' 로 파이프를 거세요!
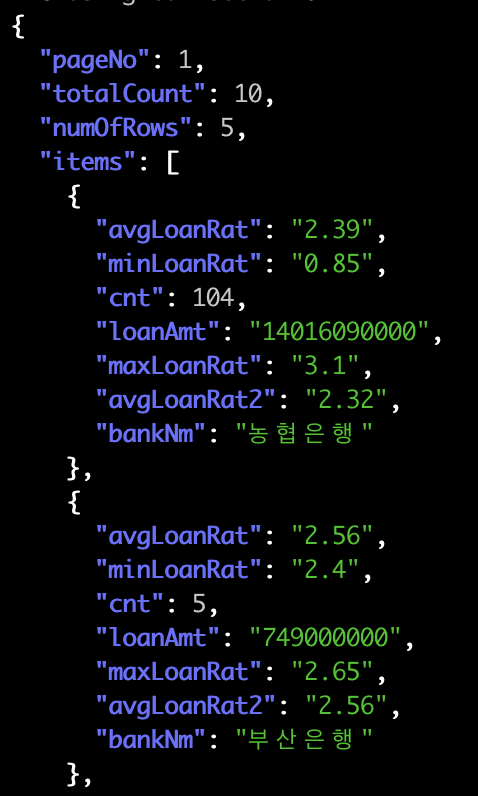
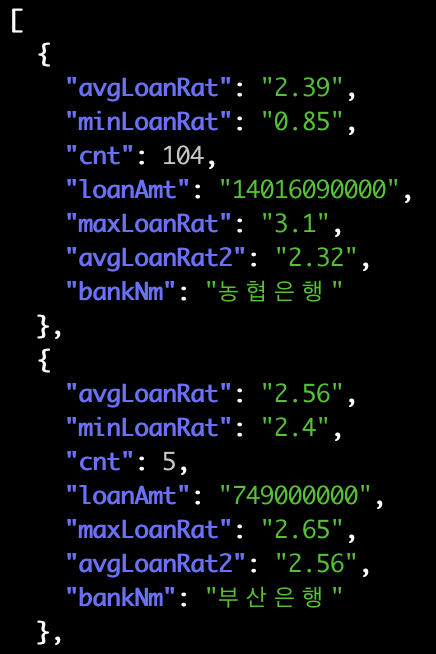
curl -v "http://apis.data.go.kr/B551408/rent-loan-rate-multi-dimensional-info/dimensional-list?serviceKey=##공공데이터포털에서_키를받아_넣으세요!##&loanYm=202105&cbGrd=1&debt=11&numOfRows=5&pageNo=1&dataType=json" | jq '.body'앞서 사용했던 jq 명령을 조금 더 진화시켜서 jq '.body'를 했더니 특정한 속성 하위의 JSON만 출력할 수 있었습니다. 참 쉽죠? 이쯤되면 조금 더 욕심이 나실겁니다. 잘 보니 "items"라는 배열 하위에 찐 정보들이 가득합니다. 과감하게 jq '.body.items'를 하면 원하는 값이 나오겠죠?

반복되는 JSON에서 특정 속성만 뽑아내기
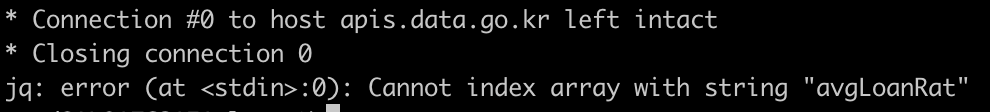
자 그런데 여전히 뭔가 번잡해 보입니다. 금융 서비스나 핀테크 서비스를 만든다면 사용자들에게 특정 은행의 전세자금대출 상품 소개를 하면서 최저금리를 안내해서 클릭을 유도하고 싶을 수 있습니다. 그렇다면 최소 금리를 나타내는 항목인 "minLoanRat"만 뽑아서 보면 좋을 것 같다는 생각이 듭니다. jq '.body.items.minLoanRat'을 하면 될 것 같죠?

하지만 결과는 제대로 나오지 않고 만나고 싶지 않았던 에러 메세지를 맞딱드렸습니다. 뭐가 문제일까요? 그것은 바로 앞선 jq '.body.items'의 결과가 배열이기 때문입니다. 배열은 인덱스라는 순서가 존재합니다. 이를 나타내기 위해서는 []를 써야 합니다. jq '.body.items[].minLoanRat'으로 명령을 바꿔서 시도해보겠습니다!

결과가 잘 나왔습니다! 하지만 뭔가 아쉽습니다. 도대체 어느 은행에서 이 금액으로 대출을 해준건지 도통 알수가 없는 상태이기 때문이죠. 은행의 이름도 분명 원래의 JSON 데이터에 있었는데... 이걸 jq 로 함께 뽑아서 < "은행": #최소대출금리# >의 형태로 볼 수 있다면 얼마나 좋을까요?
반복되는 JSON을 조작하여 새로운 JSON 만들어내기
jq는 여러분을 위해 이미 그렇게 할 수 있는 방법을 준비해 두었습니다. jq는 curl과 같은 다른 명령으로부터 JSON 데이터를 파이프(|)로 전달 받을 수 있는 것은 물론이고, 자신이 스스로 데이터를 몇 번씩 가공하여 파이프로 연결해서 가공할 수 있습니다. 우리가 원하는 결과를 만들기 위해서는 아래와 같은 jq 연산을 해볼 수 있습니다.
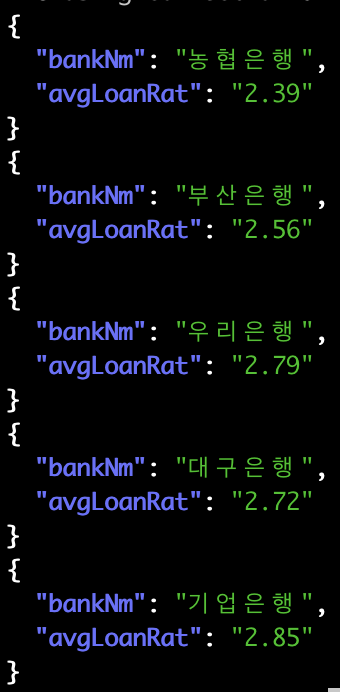
jq '.body.items[] | { bankNm, avgLoanRat }'
드디어 완성이 된 것 같습니다. 하지만 약간 더 손을 보면 다른 어플리케이션에서 데이터를 다루기 더 쉬워질 수 있습니다. 위 그림에서의 JSON은 JSON의 규격 위반으로 다른 프로그램에서 JSON으로 파싱할때 에러가 발생합니다. 각 항목이 콤마로 연결되어야 하고 배열이기 때문에 []로 묶일 필요가 있습니다.
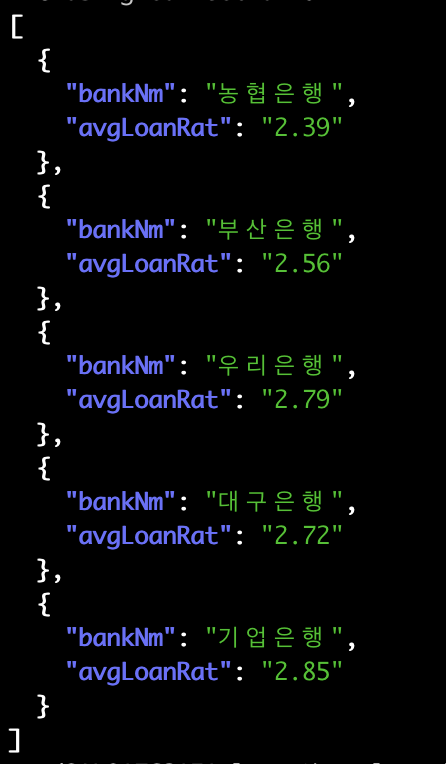
jq '[ .body.items[] | { bankNm, avgLoanRat } ]'
전체를 []로 묶어주니 자동으로 각 항목과 항목 사이를 콤마로 연결해 주어 완성된 JSON의 형태를 만들어 주었습니다. 이렇게 만들어진 JSON이 정말 문제 없는지 jsonlint.com 에서 검증을 해보았습니다. 네, 역시 문제 없네요!

이번 포스팅에서는 jq 를 이용하여 간단하게 데이터를 조작하는 방법을 살펴보았습니다. 다음 포스팅에서는 조건문을 활용하여 jq 를 보다 어렵게(?) 사용하는 방법을 살펴보도록 하겠습니다.







